:max_bytes(150000):strip_icc():format(webp)/GettyImages-664800650-4349941504c24712b81975694798236b.jpg)
New The Ultimate Guide to YouTube Thumbnails Size, Design, and Success

The Ultimate Guide to YouTube Thumbnails: Size, Design, and Success
YouTube Thumbnail Size Template & Practical Tactics for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
FCPX Visual Storytelling: Using Freeze Frames and Slow Motion for Impact
Final Cut Pro X: Freeze-Frames and Slow Motion

Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
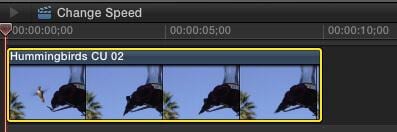
1. STILL FRAMES

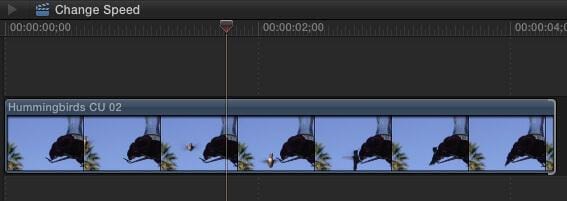
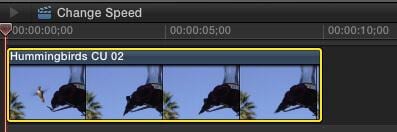
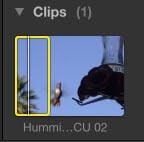
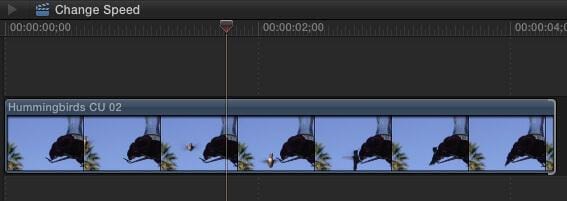
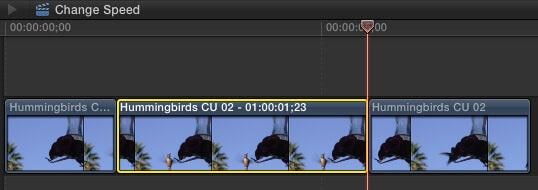
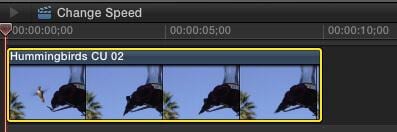
A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
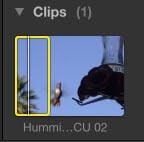
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

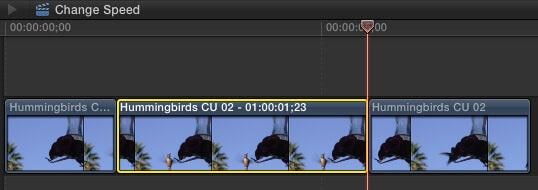
This creates a two-second freeze-frame at the position of the playhead.

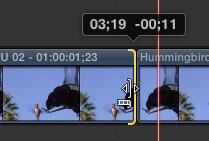
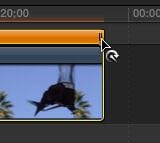
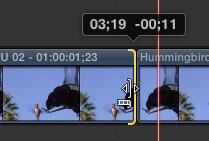
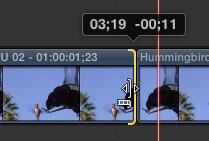
Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

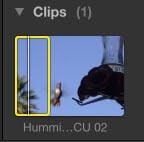
This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

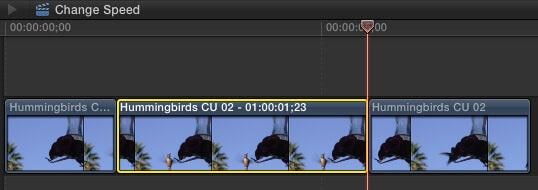
Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
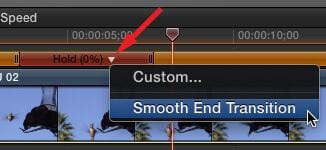
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

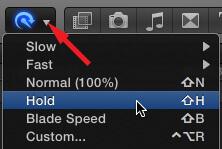
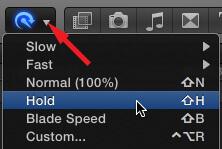
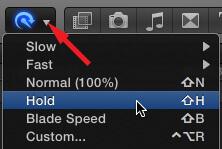
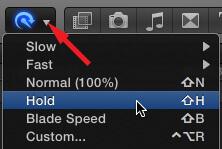
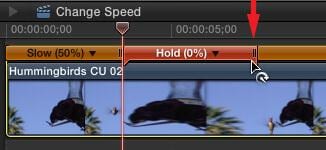
Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

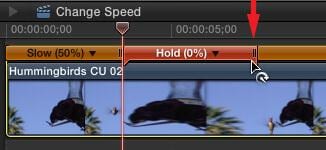
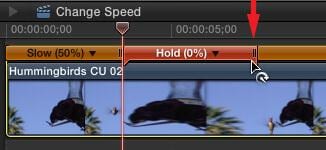
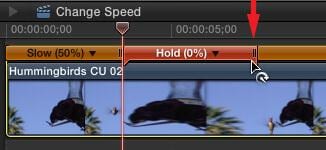
This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

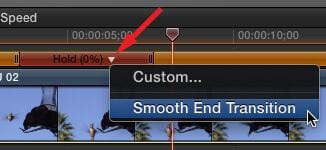
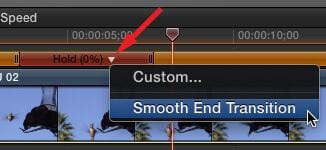
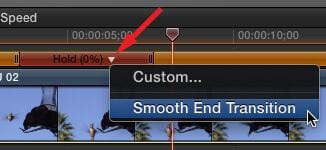
Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
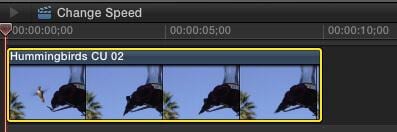
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

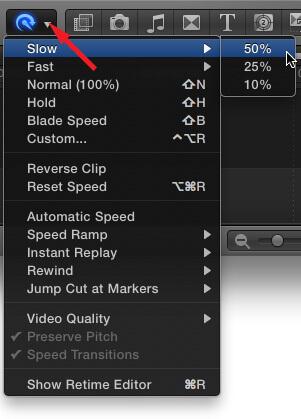
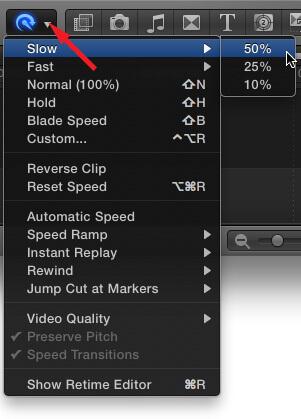
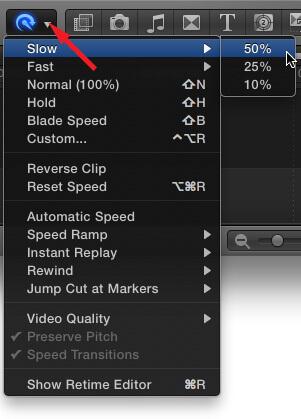
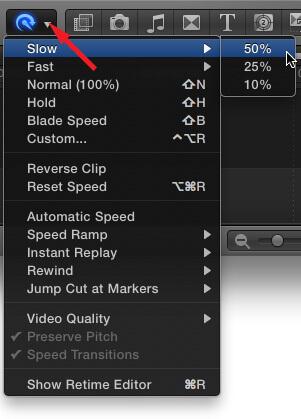
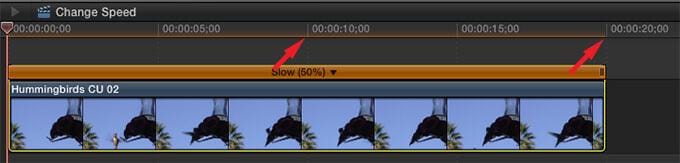
Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
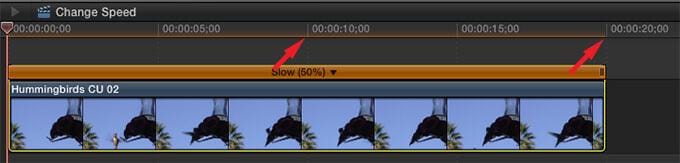
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

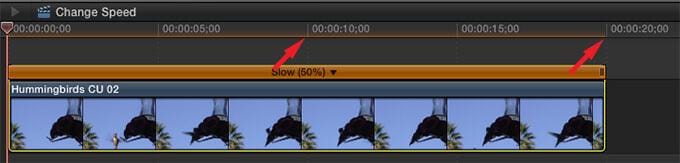
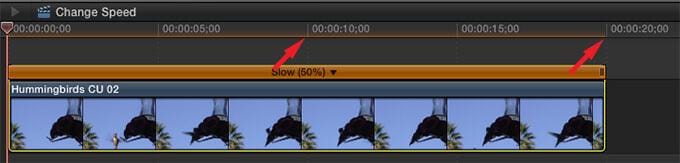
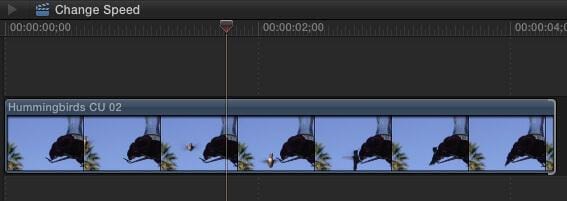
Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

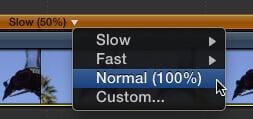
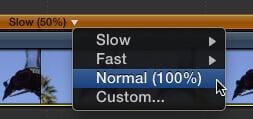
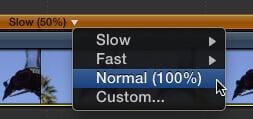
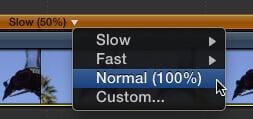
To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

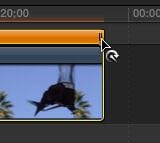
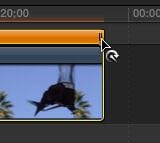
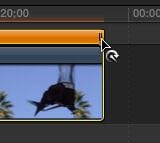
The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
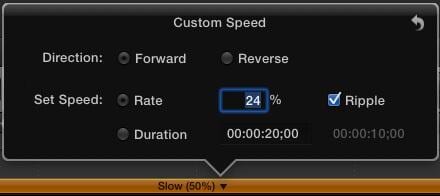
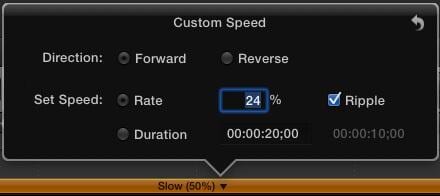
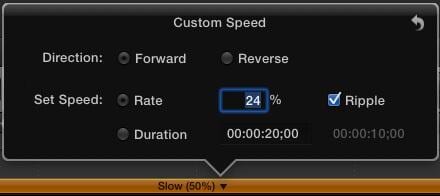
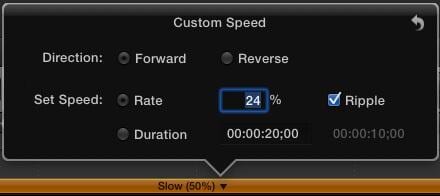
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

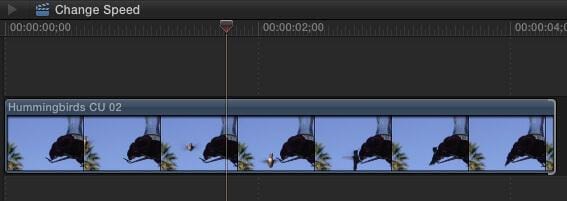
A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

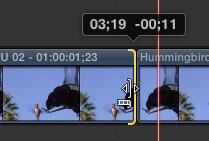
Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

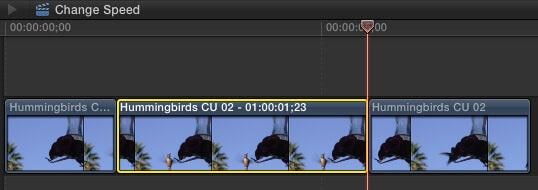
Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
A very simple, yet very effective effect is changing the speed of a video clip. This could be a simple still-frame (also called “Freeze Frame”) or playing a clip in slow or fast motion.
This article shows you how to do this using Final Cut Pro X.
For more tutorials on slow-motion please refer to this article: Top 10 Slow Motion Video Editing Software.
Freeze-Frames and Slow Motion in Final Cut Pro X
1. STILL FRAMES

A still-frame freezes action. For instance, here is a clip of a hummingbird getting ready to land on a bird feeder. I want to create a freeze-frame of the bird in flight. (Um, yeah, I use “freeze-frame” and “still-frame” interchangeably.)
In Final Cut Pro X, put the playhead (or skimmer) on the frame you want to freeze and type Option+F.

This creates a two-second freeze-frame at the position of the playhead.

Adjust the duration of the frame by trimming the edge; just like any other clip. Here, for example, I’m making the duration of the freeze-frame 11 frames shorter.

In case you were wondering, this is what the freeze looks like. It freezes the flight of the hummingbird in the middle of playback, allowing us to add graphics or other text then resume the action as though nothing had happened.
Very cool, except….
Well, the good news is that this is fast and easy. The bad news is that we can’t change the location of the still frame.
So, here’s another way to do this.
Put the playhead (or skimmer, but I prefer the playhead) on the frame you want to freeze, select the clip, then type Shift+F.

This locates the source clip in the Browser, selects both the Browser and the clip, and matches the position of the In, Out, and playhead.

Now, with the Browser selected, type Option+F. This creates a freeze-frame of the Browser clip and places it at the location of the playhead as a connected clip in the Timeline.
As a connected clip, we can move this new freeze-frame wherever we want. However, be careful in moving the clip, because, unless you mark the original frame with a marker (type “M”), there’s no easy way to match the still frame with the source frame, once the still frame is moved somewhere else.
I use both these techniques in many different projects.
2. HOLD FRAME
A Hold Frame is similar to an in-line still frame, but with more flexibility.

Put the playhead (or skimmer) on the frame you want to hold. Then, Then, using either Modify > Retime or the “Smurf-on-a-headset” Toolbar icon, choose Hold Frame (or type: Shift+H).

This displays the orange Retime editor bar above the clip, with a small red portion indicating the Hold frame.

Change the duration of the Hold frame by dragging the small thumb at the right end of the red bar.

Add a speed ramp transition at the end of the Hold frame by clicking the downward-pointing arrow next to the word “Hold” in the Retime Editor.

To change the actual frame being held, double-click the bar icon to the LEFT of the red Hold section and choose Source Frame (Edit). This allows you to slide the Hold frame selection left or right.
NOTE: Changing the source frame is a feature that I like a LOT!
3. SLOW (or FAST) MOTION

We use slow-motion to show events that are too fast for the unaided eye to see. And fast motion to speed up very slow events. Both of these effects use what’s called a “constant speed change,” where the entire clip changes by the same amount - either faster or slower.
WE create either effect using the same tools, just different values. Here’s how.

Select the clip who’s speed you want to change. Then, using either Modify > Retime or the “Smurf” Toolbar icon, select Slow (or Fast).
Choose one of the available speeds; in this case, 50%. (Yes, you can change this to any value you want, I’ll show you how in a minute.)

Three things happen at once:
- The duration of the clip changes
- The orange Retiming bar appears over the top of the clip
- The speed of the clip changes

To reset the speed back to normal (100%), click the downward-pointing arrow in the Retiming bar and choose Normal (100%).
There are two ways to change the speed of a clip.

The easy way is to grab the small handle at the end of the clip and drag left or right. The speed will change as you drag it.
Or, for more precision, click the downward-pointing arrow in the Retiming bar and choose Custom.

This opens a new dialog allowing a number of changes:
- Reverse. Plays the clip in reverse.
- Rate. Select a specific speed change as a percentage of normal speed for a clip. Less than 100% is slow-motion. More than 100% is fast-motion.
- Duration. Select a specific duration for a clip and FCP X will calculate how fast or slow it needs to go.
- Ripple. When checked, adjusts the duration of a clip based upon the speed. When unchecked, the clip duration remains fixed even when speed changes.
You will get the smoothest speed changes when the percentage you choose divides evenly into 200. For example, 100, 66, 50, 40, 33, 25, 20, 10 and so on.
4. EXTRA CREDIT
There is one more setting to consider when slowing a clip. (This does not apply when creating fast motion.)

Using, again, either Modify > Retime or the “Smurf” menu, select Video Quality.
- Normal. This is the best choice for speeds of 50% or faster.
- Frame Blending. This is the best choice for speeds of about 20% to 50%.
- Optical Flow. This is the best choice for speeds slower than about 20%.
Frame blending puts a short dissolve between frames when running in slow motion to improve the illusion of motion. Optical Flow invents in-between frames to minimize the jerkiness of extremely slow motion.
Frame blending is relatively fast and easy. Optical Flow will look better in most cases, but takes a long time to render.
This is a basic tutorial about Apple Final Cut Pro X, a professional video editing software. However, if video editing is new to you, consider Wondershare Filmora for Mac . This is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
SUMMARY
Whether you want your clips to speed up, slow down or just plain stop, Final Cut Pro X makes the entire process easy.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Compute and Correct Image Dimensions
You might have noticed that earlier DVDs came with full screen or widescreen viewing choices. Moreover, when you choose the wrong option, it cuts off the movie parts, or the video gets surrounded by black padding.
The standard resolution of your screen stretched from a 4:3 aspect ratio to the wider one. So, producers started making movies that fit on both screens. After the standardization of aspect ratio display, broadcasters pay attention to the image ratio of clips.
So, below is the guide to find, calculate and adjust image ratio with a picture ratio calculator. Let’s get started.
In this article
01 [What is the image ratio?](#Part 1)
02 [Where Can I Find the Image ratio?](#Part 2)
03 [How to adjust image ratio](#Part 3)
Part 1 What is the image ratio?
The image or aspect ratio is the ratio of width to the height of a picture without any pixels attached. It is expressed with two a colon that separates two numbers, for example, 16:9.
In cinematography, common image ratios are 1.85:1 and 2.39:1, and in TV photography, it is 4:3 and 16:9. However, in still photography, the standard aspect ratio is 3:2.
Part 2 Where Can I Find the Image ratio?
To select the right photo print size, you must consider the photo ratio and the print ratio. You can not accidentally choose the balance that needs cropping from the sides of the photo.
So, first, you must know how or where you can find the image ratio. The following are the methods to do so:
Method 1: Check your Camera
The image ratio depends directly on the camera’s sensor. You can find the correct balance for photo print based on your camera type. For example, APS-C and Full-frame cameras shoot in a 3:2 ratio. But compact cameras often shoot in a 4:3 ratio.
The photos that you click with your smartphones have a 16:9 or 4:3 ratio. The picture below shows some common photo ratios by type of camera and where it will look great in the home.

Method 2: Find Image Information
Unlike the photo ratios, image information determines the original width and height of the image in pixels. You can measure the picture dimensions in any unit, but you will always see the web or digital images in pixels.
Always remember that two different pictures with the same image ratio may not have the same dimensions. For example, a picture with size 1920X1080 pixels and a photo with size 1280x720 pixels can both have a 16:9 aspect ratio.
Method 3: Check with Photoshop
You can quickly check the image ratio in Photoshop (picture ratio calculator) using a crop tool. To do so, follow the steps mentioned below:
● Open the image in Photoshop.
● Choose a crop tool.
● Select the photo ratio.
● Test different image ratios. You can begin with the standard ratios like 3:2, 16:9, 4:3, or 5:4.
● If the crop frame captures the whole picture, it means you have already found the correct ratio.
Do you want a photo print in panorama or square shape? If yes, crop the picture to make it fit a different image ratio. For instance, edit the photo to fit a 1:1 ratio for a square shape.
Or crop a picture to 2:1. 3:1. 4:1, 5:1, or 6:1 ratio for a panorama photo.

Method 4: Image Ratio Calculation
You can find the image ratio using the resolution of a photo easily on a window’s system. To do so, right-click on an image file and scroll down to the Properties. Under details, you will notice, size of a photo in pixels.
To calculate the photo ratio, divide the width by the height of an image. If the total is an integer, multiply it by other numbers. These numbers are photo ratios.
Example 1:
● Photo is 4966px by 3312px
● Divide 4966 by 3312= 1.5
● Now, multiply 1.5 with 2 to obtain a whole number (1.5 X 2= 3)
● The photo’s ratio is 3:2
Example 2:
● Photo is 4416 x 3312 px
● Divide 4416 by 3312= 1.3
● Multiply 1.3 with 3 to obtain a whole number(1.3 x 3= 3.9 or approx. 4)
● The photo’s ratio is 4:3
Part 3 How to adjust image ratio
Image ratio is significant in the videography business. But adjusting the video aspect ratio is more critical. Therefore, if you are a video editor, you must know how to do it. There are plenty of options to adjust the aspect ratio, and one of them is to use a photo aspect ratio calculator.
If you want to make permanent adjustments, use a convertor or editor. “Wondershare Filmora” is the best video editor that allows you to create videos with different aspect ratios and adjust these ratios easily.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The following are different methods to adjust the aspect ratio in Wondershare Filmora:
Method 1: Adjust Aspect Ratio at the Starting Interface
Wondershare Filmora helps you to adjust the video aspect ratio once you launch the editor program. To begin, go to the “drop-down” menu button. Now, press on it to check some commonly used photo ratios such as 16:9, 1:1, 4:3, 9:16, or 21:9.
Choose the ratio that you want by simply clicking on it.

Method 2: Adjust Aspect Ratio under Project Settings
You can adjust the aspect ratio by clicking on the “Project Settings.” Then, decide the target aspect ratio depending on the aspect ratio of the media source.
For instance, if the aspect ratio of media source files is 4:3, select the standard aspect ratio of 4:3. Then, media files with other aspect ratios will shoe black bars.
So, if any discordance occurs or you want to change the video aspect ratio, select the proper balance from project settings.

Method 3: Adjust Aspect Ratio during Editing
Once you import the videos into the timeline of the Wondershare Filmora, you can easily adjust the ratio from the Crop and Zoom tool.
● Go to timeline and right-click on the video clip. Then, select “Crop and Zoom.” You will see the pop-up window.
● Click on 16:9, 4:3, 1:1, or 9:16 manually at the bottom to change the video aspect ratio.
● You can also manually enter the video aspect ratio. Then, click on the “Ok” button.

Once you make the adjustments in the aspect ratio, add background blur effects if you notice a black bar. It will enhance the video. You can also intensify your video by using filters, visual effects, overlays, or titles.

Method 4: Adjust Video Aspect Ratio with Auto-Reframe
If you use the latest versions of Filmora, you will see Auto Reframe helps adjust the aspect ratio. Other
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

The following are steps to change the aspect ratio using the Auto-Reframe option:
Step1
Once you upload the video clips to the media library, right-click on it and select the Auto-Reframe option.

Step2
You will see the Auto Reframe window appear on the screen. Replace the existing video with a new clip. Then, change the video aspect ratio and video motion speed. Make sure to change the aspect ratio that fits most with different social media platforms.

Step3
Once you select the aspect ratio, click on the “Analyze” button. Filmora will Auto-Reframe the video itself. Once the process completes, you can see results in the preview window. Drag box to adjust the frame or to keep the object in it. It will automatically delete the content outside the box.

Step4
After completing adjustment or reframing, click on the “Export” button to save your video.
Change the name of the video and select the location where you want to save the video.
Now, click on the “Export” again to save.

Method 5: Adjust Aspect Ratio at Exporting
You can save the clip to your system or smartphones, depending on your requirements. Then, upload them directly to Youtube or burn them into DVD by clicking on the “Export button.” In this way, you can watch it on widescreen or standard TV whenever you want with an image size aspect ratio calculator.

● Adjust Aspect Ratio for the Local Computer
First, you will see the “Local” tab. There you can save the clip in a particular aspect ratio to your system. You can see all resolutions with various aspect ratios after selecting the format. The output video depends on the media click resolution.
● Adjust Aspect Ratio for a Device
Change the “Device” tab to save the video in formats compatible with popular devices, including iPod, iPhone, PSP, iPad, etc. Choose your favorite or the best resolution. Once you choose the device, you will see all resolutions.
The video quality will continue improving with higher resolutions. But it will also increase the size of the file.
● Adjust Aspect Ratio for YouTube
Go to the “YouTube” tab and fill in the information. Then, click the “Export” button. Selecting the aspect ratio again is not necessary. It will directly upload your videos to YouTube.
● Adjust Aspect Ratio for DVD TV
When you go to the “DVD” tab, you will notice various aspect ratio options. Switching the aspect ratio for TV from 4:3 to 16:9 is pretty straightforward. To do so, select what you think is right. Try to use image size aspect ratio calculator to get the right ratio.
Conclusion
● Aspect ratio holds great importance in the proper display. So, it would be best to learn the calculation and adjustment of the image ratio using photo aspect ratio calculator or image size proportion calculator.
● Hopefully, the above points will help you to learn calculation and adjustment processes. Also, do not forget to use Wondersahe Filmora to set the image ratio and edit the video with ease.
02 [Where Can I Find the Image ratio?](#Part 2)
03 [How to adjust image ratio](#Part 3)
Part 1 What is the image ratio?
The image or aspect ratio is the ratio of width to the height of a picture without any pixels attached. It is expressed with two a colon that separates two numbers, for example, 16:9.
In cinematography, common image ratios are 1.85:1 and 2.39:1, and in TV photography, it is 4:3 and 16:9. However, in still photography, the standard aspect ratio is 3:2.
Part 2 Where Can I Find the Image ratio?
To select the right photo print size, you must consider the photo ratio and the print ratio. You can not accidentally choose the balance that needs cropping from the sides of the photo.
So, first, you must know how or where you can find the image ratio. The following are the methods to do so:
Method 1: Check your Camera
The image ratio depends directly on the camera’s sensor. You can find the correct balance for photo print based on your camera type. For example, APS-C and Full-frame cameras shoot in a 3:2 ratio. But compact cameras often shoot in a 4:3 ratio.
The photos that you click with your smartphones have a 16:9 or 4:3 ratio. The picture below shows some common photo ratios by type of camera and where it will look great in the home.

Method 2: Find Image Information
Unlike the photo ratios, image information determines the original width and height of the image in pixels. You can measure the picture dimensions in any unit, but you will always see the web or digital images in pixels.
Always remember that two different pictures with the same image ratio may not have the same dimensions. For example, a picture with size 1920X1080 pixels and a photo with size 1280x720 pixels can both have a 16:9 aspect ratio.
Method 3: Check with Photoshop
You can quickly check the image ratio in Photoshop (picture ratio calculator) using a crop tool. To do so, follow the steps mentioned below:
● Open the image in Photoshop.
● Choose a crop tool.
● Select the photo ratio.
● Test different image ratios. You can begin with the standard ratios like 3:2, 16:9, 4:3, or 5:4.
● If the crop frame captures the whole picture, it means you have already found the correct ratio.
Do you want a photo print in panorama or square shape? If yes, crop the picture to make it fit a different image ratio. For instance, edit the photo to fit a 1:1 ratio for a square shape.
Or crop a picture to 2:1. 3:1. 4:1, 5:1, or 6:1 ratio for a panorama photo.

Method 4: Image Ratio Calculation
You can find the image ratio using the resolution of a photo easily on a window’s system. To do so, right-click on an image file and scroll down to the Properties. Under details, you will notice, size of a photo in pixels.
To calculate the photo ratio, divide the width by the height of an image. If the total is an integer, multiply it by other numbers. These numbers are photo ratios.
Example 1:
● Photo is 4966px by 3312px
● Divide 4966 by 3312= 1.5
● Now, multiply 1.5 with 2 to obtain a whole number (1.5 X 2= 3)
● The photo’s ratio is 3:2
Example 2:
● Photo is 4416 x 3312 px
● Divide 4416 by 3312= 1.3
● Multiply 1.3 with 3 to obtain a whole number(1.3 x 3= 3.9 or approx. 4)
● The photo’s ratio is 4:3
Part 3 How to adjust image ratio
Image ratio is significant in the videography business. But adjusting the video aspect ratio is more critical. Therefore, if you are a video editor, you must know how to do it. There are plenty of options to adjust the aspect ratio, and one of them is to use a photo aspect ratio calculator.
If you want to make permanent adjustments, use a convertor or editor. “Wondershare Filmora” is the best video editor that allows you to create videos with different aspect ratios and adjust these ratios easily.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The following are different methods to adjust the aspect ratio in Wondershare Filmora:
Method 1: Adjust Aspect Ratio at the Starting Interface
Wondershare Filmora helps you to adjust the video aspect ratio once you launch the editor program. To begin, go to the “drop-down” menu button. Now, press on it to check some commonly used photo ratios such as 16:9, 1:1, 4:3, 9:16, or 21:9.
Choose the ratio that you want by simply clicking on it.

Method 2: Adjust Aspect Ratio under Project Settings
You can adjust the aspect ratio by clicking on the “Project Settings.” Then, decide the target aspect ratio depending on the aspect ratio of the media source.
For instance, if the aspect ratio of media source files is 4:3, select the standard aspect ratio of 4:3. Then, media files with other aspect ratios will shoe black bars.
So, if any discordance occurs or you want to change the video aspect ratio, select the proper balance from project settings.

Method 3: Adjust Aspect Ratio during Editing
Once you import the videos into the timeline of the Wondershare Filmora, you can easily adjust the ratio from the Crop and Zoom tool.
● Go to timeline and right-click on the video clip. Then, select “Crop and Zoom.” You will see the pop-up window.
● Click on 16:9, 4:3, 1:1, or 9:16 manually at the bottom to change the video aspect ratio.
● You can also manually enter the video aspect ratio. Then, click on the “Ok” button.

Once you make the adjustments in the aspect ratio, add background blur effects if you notice a black bar. It will enhance the video. You can also intensify your video by using filters, visual effects, overlays, or titles.

Method 4: Adjust Video Aspect Ratio with Auto-Reframe
If you use the latest versions of Filmora, you will see Auto Reframe helps adjust the aspect ratio. Other
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

The following are steps to change the aspect ratio using the Auto-Reframe option:
Step1
Once you upload the video clips to the media library, right-click on it and select the Auto-Reframe option.

Step2
You will see the Auto Reframe window appear on the screen. Replace the existing video with a new clip. Then, change the video aspect ratio and video motion speed. Make sure to change the aspect ratio that fits most with different social media platforms.

Step3
Once you select the aspect ratio, click on the “Analyze” button. Filmora will Auto-Reframe the video itself. Once the process completes, you can see results in the preview window. Drag box to adjust the frame or to keep the object in it. It will automatically delete the content outside the box.

Step4
After completing adjustment or reframing, click on the “Export” button to save your video.
Change the name of the video and select the location where you want to save the video.
Now, click on the “Export” again to save.

Method 5: Adjust Aspect Ratio at Exporting
You can save the clip to your system or smartphones, depending on your requirements. Then, upload them directly to Youtube or burn them into DVD by clicking on the “Export button.” In this way, you can watch it on widescreen or standard TV whenever you want with an image size aspect ratio calculator.

● Adjust Aspect Ratio for the Local Computer
First, you will see the “Local” tab. There you can save the clip in a particular aspect ratio to your system. You can see all resolutions with various aspect ratios after selecting the format. The output video depends on the media click resolution.
● Adjust Aspect Ratio for a Device
Change the “Device” tab to save the video in formats compatible with popular devices, including iPod, iPhone, PSP, iPad, etc. Choose your favorite or the best resolution. Once you choose the device, you will see all resolutions.
The video quality will continue improving with higher resolutions. But it will also increase the size of the file.
● Adjust Aspect Ratio for YouTube
Go to the “YouTube” tab and fill in the information. Then, click the “Export” button. Selecting the aspect ratio again is not necessary. It will directly upload your videos to YouTube.
● Adjust Aspect Ratio for DVD TV
When you go to the “DVD” tab, you will notice various aspect ratio options. Switching the aspect ratio for TV from 4:3 to 16:9 is pretty straightforward. To do so, select what you think is right. Try to use image size aspect ratio calculator to get the right ratio.
Conclusion
● Aspect ratio holds great importance in the proper display. So, it would be best to learn the calculation and adjustment of the image ratio using photo aspect ratio calculator or image size proportion calculator.
● Hopefully, the above points will help you to learn calculation and adjustment processes. Also, do not forget to use Wondersahe Filmora to set the image ratio and edit the video with ease.
02 [Where Can I Find the Image ratio?](#Part 2)
03 [How to adjust image ratio](#Part 3)
Part 1 What is the image ratio?
The image or aspect ratio is the ratio of width to the height of a picture without any pixels attached. It is expressed with two a colon that separates two numbers, for example, 16:9.
In cinematography, common image ratios are 1.85:1 and 2.39:1, and in TV photography, it is 4:3 and 16:9. However, in still photography, the standard aspect ratio is 3:2.
Part 2 Where Can I Find the Image ratio?
To select the right photo print size, you must consider the photo ratio and the print ratio. You can not accidentally choose the balance that needs cropping from the sides of the photo.
So, first, you must know how or where you can find the image ratio. The following are the methods to do so:
Method 1: Check your Camera
The image ratio depends directly on the camera’s sensor. You can find the correct balance for photo print based on your camera type. For example, APS-C and Full-frame cameras shoot in a 3:2 ratio. But compact cameras often shoot in a 4:3 ratio.
The photos that you click with your smartphones have a 16:9 or 4:3 ratio. The picture below shows some common photo ratios by type of camera and where it will look great in the home.

Method 2: Find Image Information
Unlike the photo ratios, image information determines the original width and height of the image in pixels. You can measure the picture dimensions in any unit, but you will always see the web or digital images in pixels.
Always remember that two different pictures with the same image ratio may not have the same dimensions. For example, a picture with size 1920X1080 pixels and a photo with size 1280x720 pixels can both have a 16:9 aspect ratio.
Method 3: Check with Photoshop
You can quickly check the image ratio in Photoshop (picture ratio calculator) using a crop tool. To do so, follow the steps mentioned below:
● Open the image in Photoshop.
● Choose a crop tool.
● Select the photo ratio.
● Test different image ratios. You can begin with the standard ratios like 3:2, 16:9, 4:3, or 5:4.
● If the crop frame captures the whole picture, it means you have already found the correct ratio.
Do you want a photo print in panorama or square shape? If yes, crop the picture to make it fit a different image ratio. For instance, edit the photo to fit a 1:1 ratio for a square shape.
Or crop a picture to 2:1. 3:1. 4:1, 5:1, or 6:1 ratio for a panorama photo.

Method 4: Image Ratio Calculation
You can find the image ratio using the resolution of a photo easily on a window’s system. To do so, right-click on an image file and scroll down to the Properties. Under details, you will notice, size of a photo in pixels.
To calculate the photo ratio, divide the width by the height of an image. If the total is an integer, multiply it by other numbers. These numbers are photo ratios.
Example 1:
● Photo is 4966px by 3312px
● Divide 4966 by 3312= 1.5
● Now, multiply 1.5 with 2 to obtain a whole number (1.5 X 2= 3)
● The photo’s ratio is 3:2
Example 2:
● Photo is 4416 x 3312 px
● Divide 4416 by 3312= 1.3
● Multiply 1.3 with 3 to obtain a whole number(1.3 x 3= 3.9 or approx. 4)
● The photo’s ratio is 4:3
Part 3 How to adjust image ratio
Image ratio is significant in the videography business. But adjusting the video aspect ratio is more critical. Therefore, if you are a video editor, you must know how to do it. There are plenty of options to adjust the aspect ratio, and one of them is to use a photo aspect ratio calculator.
If you want to make permanent adjustments, use a convertor or editor. “Wondershare Filmora” is the best video editor that allows you to create videos with different aspect ratios and adjust these ratios easily.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The following are different methods to adjust the aspect ratio in Wondershare Filmora:
Method 1: Adjust Aspect Ratio at the Starting Interface
Wondershare Filmora helps you to adjust the video aspect ratio once you launch the editor program. To begin, go to the “drop-down” menu button. Now, press on it to check some commonly used photo ratios such as 16:9, 1:1, 4:3, 9:16, or 21:9.
Choose the ratio that you want by simply clicking on it.

Method 2: Adjust Aspect Ratio under Project Settings
You can adjust the aspect ratio by clicking on the “Project Settings.” Then, decide the target aspect ratio depending on the aspect ratio of the media source.
For instance, if the aspect ratio of media source files is 4:3, select the standard aspect ratio of 4:3. Then, media files with other aspect ratios will shoe black bars.
So, if any discordance occurs or you want to change the video aspect ratio, select the proper balance from project settings.

Method 3: Adjust Aspect Ratio during Editing
Once you import the videos into the timeline of the Wondershare Filmora, you can easily adjust the ratio from the Crop and Zoom tool.
● Go to timeline and right-click on the video clip. Then, select “Crop and Zoom.” You will see the pop-up window.
● Click on 16:9, 4:3, 1:1, or 9:16 manually at the bottom to change the video aspect ratio.
● You can also manually enter the video aspect ratio. Then, click on the “Ok” button.

Once you make the adjustments in the aspect ratio, add background blur effects if you notice a black bar. It will enhance the video. You can also intensify your video by using filters, visual effects, overlays, or titles.

Method 4: Adjust Video Aspect Ratio with Auto-Reframe
If you use the latest versions of Filmora, you will see Auto Reframe helps adjust the aspect ratio. Other
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

The following are steps to change the aspect ratio using the Auto-Reframe option:
Step1
Once you upload the video clips to the media library, right-click on it and select the Auto-Reframe option.

Step2
You will see the Auto Reframe window appear on the screen. Replace the existing video with a new clip. Then, change the video aspect ratio and video motion speed. Make sure to change the aspect ratio that fits most with different social media platforms.

Step3
Once you select the aspect ratio, click on the “Analyze” button. Filmora will Auto-Reframe the video itself. Once the process completes, you can see results in the preview window. Drag box to adjust the frame or to keep the object in it. It will automatically delete the content outside the box.

Step4
After completing adjustment or reframing, click on the “Export” button to save your video.
Change the name of the video and select the location where you want to save the video.
Now, click on the “Export” again to save.

Method 5: Adjust Aspect Ratio at Exporting
You can save the clip to your system or smartphones, depending on your requirements. Then, upload them directly to Youtube or burn them into DVD by clicking on the “Export button.” In this way, you can watch it on widescreen or standard TV whenever you want with an image size aspect ratio calculator.

● Adjust Aspect Ratio for the Local Computer
First, you will see the “Local” tab. There you can save the clip in a particular aspect ratio to your system. You can see all resolutions with various aspect ratios after selecting the format. The output video depends on the media click resolution.
● Adjust Aspect Ratio for a Device
Change the “Device” tab to save the video in formats compatible with popular devices, including iPod, iPhone, PSP, iPad, etc. Choose your favorite or the best resolution. Once you choose the device, you will see all resolutions.
The video quality will continue improving with higher resolutions. But it will also increase the size of the file.
● Adjust Aspect Ratio for YouTube
Go to the “YouTube” tab and fill in the information. Then, click the “Export” button. Selecting the aspect ratio again is not necessary. It will directly upload your videos to YouTube.
● Adjust Aspect Ratio for DVD TV
When you go to the “DVD” tab, you will notice various aspect ratio options. Switching the aspect ratio for TV from 4:3 to 16:9 is pretty straightforward. To do so, select what you think is right. Try to use image size aspect ratio calculator to get the right ratio.
Conclusion
● Aspect ratio holds great importance in the proper display. So, it would be best to learn the calculation and adjustment of the image ratio using photo aspect ratio calculator or image size proportion calculator.
● Hopefully, the above points will help you to learn calculation and adjustment processes. Also, do not forget to use Wondersahe Filmora to set the image ratio and edit the video with ease.
02 [Where Can I Find the Image ratio?](#Part 2)
03 [How to adjust image ratio](#Part 3)
Part 1 What is the image ratio?
The image or aspect ratio is the ratio of width to the height of a picture without any pixels attached. It is expressed with two a colon that separates two numbers, for example, 16:9.
In cinematography, common image ratios are 1.85:1 and 2.39:1, and in TV photography, it is 4:3 and 16:9. However, in still photography, the standard aspect ratio is 3:2.
Part 2 Where Can I Find the Image ratio?
To select the right photo print size, you must consider the photo ratio and the print ratio. You can not accidentally choose the balance that needs cropping from the sides of the photo.
So, first, you must know how or where you can find the image ratio. The following are the methods to do so:
Method 1: Check your Camera
The image ratio depends directly on the camera’s sensor. You can find the correct balance for photo print based on your camera type. For example, APS-C and Full-frame cameras shoot in a 3:2 ratio. But compact cameras often shoot in a 4:3 ratio.
The photos that you click with your smartphones have a 16:9 or 4:3 ratio. The picture below shows some common photo ratios by type of camera and where it will look great in the home.

Method 2: Find Image Information
Unlike the photo ratios, image information determines the original width and height of the image in pixels. You can measure the picture dimensions in any unit, but you will always see the web or digital images in pixels.
Always remember that two different pictures with the same image ratio may not have the same dimensions. For example, a picture with size 1920X1080 pixels and a photo with size 1280x720 pixels can both have a 16:9 aspect ratio.
Method 3: Check with Photoshop
You can quickly check the image ratio in Photoshop (picture ratio calculator) using a crop tool. To do so, follow the steps mentioned below:
● Open the image in Photoshop.
● Choose a crop tool.
● Select the photo ratio.
● Test different image ratios. You can begin with the standard ratios like 3:2, 16:9, 4:3, or 5:4.
● If the crop frame captures the whole picture, it means you have already found the correct ratio.
Do you want a photo print in panorama or square shape? If yes, crop the picture to make it fit a different image ratio. For instance, edit the photo to fit a 1:1 ratio for a square shape.
Or crop a picture to 2:1. 3:1. 4:1, 5:1, or 6:1 ratio for a panorama photo.

Method 4: Image Ratio Calculation
You can find the image ratio using the resolution of a photo easily on a window’s system. To do so, right-click on an image file and scroll down to the Properties. Under details, you will notice, size of a photo in pixels.
To calculate the photo ratio, divide the width by the height of an image. If the total is an integer, multiply it by other numbers. These numbers are photo ratios.
Example 1:
● Photo is 4966px by 3312px
● Divide 4966 by 3312= 1.5
● Now, multiply 1.5 with 2 to obtain a whole number (1.5 X 2= 3)
● The photo’s ratio is 3:2
Example 2:
● Photo is 4416 x 3312 px
● Divide 4416 by 3312= 1.3
● Multiply 1.3 with 3 to obtain a whole number(1.3 x 3= 3.9 or approx. 4)
● The photo’s ratio is 4:3
Part 3 How to adjust image ratio
Image ratio is significant in the videography business. But adjusting the video aspect ratio is more critical. Therefore, if you are a video editor, you must know how to do it. There are plenty of options to adjust the aspect ratio, and one of them is to use a photo aspect ratio calculator.
If you want to make permanent adjustments, use a convertor or editor. “Wondershare Filmora” is the best video editor that allows you to create videos with different aspect ratios and adjust these ratios easily.

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
The following are different methods to adjust the aspect ratio in Wondershare Filmora:
Method 1: Adjust Aspect Ratio at the Starting Interface
Wondershare Filmora helps you to adjust the video aspect ratio once you launch the editor program. To begin, go to the “drop-down” menu button. Now, press on it to check some commonly used photo ratios such as 16:9, 1:1, 4:3, 9:16, or 21:9.
Choose the ratio that you want by simply clicking on it.

Method 2: Adjust Aspect Ratio under Project Settings
You can adjust the aspect ratio by clicking on the “Project Settings.” Then, decide the target aspect ratio depending on the aspect ratio of the media source.
For instance, if the aspect ratio of media source files is 4:3, select the standard aspect ratio of 4:3. Then, media files with other aspect ratios will shoe black bars.
So, if any discordance occurs or you want to change the video aspect ratio, select the proper balance from project settings.

Method 3: Adjust Aspect Ratio during Editing
Once you import the videos into the timeline of the Wondershare Filmora, you can easily adjust the ratio from the Crop and Zoom tool.
● Go to timeline and right-click on the video clip. Then, select “Crop and Zoom.” You will see the pop-up window.
● Click on 16:9, 4:3, 1:1, or 9:16 manually at the bottom to change the video aspect ratio.
● You can also manually enter the video aspect ratio. Then, click on the “Ok” button.

Once you make the adjustments in the aspect ratio, add background blur effects if you notice a black bar. It will enhance the video. You can also intensify your video by using filters, visual effects, overlays, or titles.

Method 4: Adjust Video Aspect Ratio with Auto-Reframe
If you use the latest versions of Filmora, you will see Auto Reframe helps adjust the aspect ratio. Other
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More about Filmora>

The following are steps to change the aspect ratio using the Auto-Reframe option:
Step1
Once you upload the video clips to the media library, right-click on it and select the Auto-Reframe option.

Step2
You will see the Auto Reframe window appear on the screen. Replace the existing video with a new clip. Then, change the video aspect ratio and video motion speed. Make sure to change the aspect ratio that fits most with different social media platforms.

Step3
Once you select the aspect ratio, click on the “Analyze” button. Filmora will Auto-Reframe the video itself. Once the process completes, you can see results in the preview window. Drag box to adjust the frame or to keep the object in it. It will automatically delete the content outside the box.

Step4
After completing adjustment or reframing, click on the “Export” button to save your video.
Change the name of the video and select the location where you want to save the video.
Now, click on the “Export” again to save.

Method 5: Adjust Aspect Ratio at Exporting
You can save the clip to your system or smartphones, depending on your requirements. Then, upload them directly to Youtube or burn them into DVD by clicking on the “Export button.” In this way, you can watch it on widescreen or standard TV whenever you want with an image size aspect ratio calculator.

● Adjust Aspect Ratio for the Local Computer
First, you will see the “Local” tab. There you can save the clip in a particular aspect ratio to your system. You can see all resolutions with various aspect ratios after selecting the format. The output video depends on the media click resolution.
● Adjust Aspect Ratio for a Device
Change the “Device” tab to save the video in formats compatible with popular devices, including iPod, iPhone, PSP, iPad, etc. Choose your favorite or the best resolution. Once you choose the device, you will see all resolutions.
The video quality will continue improving with higher resolutions. But it will also increase the size of the file.
● Adjust Aspect Ratio for YouTube
Go to the “YouTube” tab and fill in the information. Then, click the “Export” button. Selecting the aspect ratio again is not necessary. It will directly upload your videos to YouTube.
● Adjust Aspect Ratio for DVD TV
When you go to the “DVD” tab, you will notice various aspect ratio options. Switching the aspect ratio for TV from 4:3 to 16:9 is pretty straightforward. To do so, select what you think is right. Try to use image size aspect ratio calculator to get the right ratio.
Conclusion
● Aspect ratio holds great importance in the proper display. So, it would be best to learn the calculation and adjustment of the image ratio using photo aspect ratio calculator or image size proportion calculator.
● Hopefully, the above points will help you to learn calculation and adjustment processes. Also, do not forget to use Wondersahe Filmora to set the image ratio and edit the video with ease.
Cracking the Code: Twitter Video Aspect Ratio Requirements
Want to Immediately Obtain Twitter Video Aspect Ratio Data?
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Twitter is popular application used by number of users. As its popularity the way its technical requirements are. Here is all you need to know about the aspect ratio of Twitter videos and images.
In this article
01 [What Ratio Are Twitter Videos?](#Part 1)
02 [What Are the Different Ways to Share Videos on Twitter?](#Part 2)
03 [What Types of Twitter Videos Get the Most Views?](#Part 3)
04 [Best 5 Practices to Increase Engagement for Twitter Videos](#Part 4)
Part 1 What Ratio Are Twitter Videos?

01What dimensions is a Twitter video?
When you talk about the dimensions of Twitter videos then they remain to be at best having the resolution and dimension of 1280 by 720px. Many dimensions are accepted for Twitter videos like 720 by 720px, 720 by 1280px, etc.

02Can you post 16x9 on Twitter?
Yes, videos having aspect ratio of 16:9 can easily be posted on Twitter as this is considered to be the best dimension and aspect ratio to get the best quality of your videos.
03What size are Twitter posts & images?
When you are posting images on Twitter then it is a matter of fact to consider several things for getting them uploaded. Here the most important thing to consider is how many images you are posting and what the aspect ratio of those images is. However 1024 by 512px is the most recommended size for posting images on Twitter.
Part 2 What Are the Different Ways to Share Videos on Twitter?
There are three different ways in which you can upload your videos on twitter. Here mentioned are those ways:
Record your videos: On twitter app, you can get the feature of editing and recording videos directly from the application.
Go live: Here you can make live interactions with your audience or interested guests using the amazing features.
Import your videos: On twitter you also get the option of importing videos from your device to upload it there.
Part 3 What Types of Twitter Videos Get the Most Views?
01What is the best video format for Twitter?
According to the recommendations of Twitter, the most suitable video format to post videos on Twitter is to post them in the MP4 format of file. Both these codec provide you with the best quality. Twitter also allows MOV file format to upload the videos. Users mostly opt for MP4 format as it can be used for nay social media platform. It is also suitable to save your energy and time.
02What is the best aspect ratio for Twitter videos?
As far as the Twitter Video Aspect Ratiois concerned, it must range between 1:2.39 and 2.39:1. It is also worth considering the higher aspect ratio you will use the better your video will be. It is so because your video will take more space and it can also get better engagement of audience. Higher aspect ratio can also boost the visibility of your video. Twitter also recommends that if your video is in the portrait or landscape mode then it must be in the aspect ratio of 16:9 and if you are creating the videos in square mode then it should be in 1:1 aspect ratio. By using these video aspect ratios you can boost the experience while watching the videos.

03Twitter video upload requirements
There are several other factors to consider before making and uploading the Twitter videos. Here mentioned are some of the major ones:
● File size of the Twitter video - You can upload videos of maximum file size of 512 MB. You can even post videos of higher file size but it must be trimmed into 2 minutes and 20 seconds.
● Resolution of Twitter video - If you are uploading videos on Twitter web then it must have the minimum resolution of 32 by 32 and the maximum resolution should be 1280 by 1024. This also depends on the orientation of your videos. Besides these resolutions, Twitter also allows some other resolutions. If you are creating videos in landscape mode then the resolution must be 1280 by 720p. For portrait videos this becomes 720 by 1080p and for square videos are 720 by 720p.
● Frame rate - The term frame rate for any video means that the speed at which images are going to run in a video. For Twitter, it is good to use the maximum frame rate of 60 FPS and the minimum frame rate of 30 FPS.
● Time duration of the Twitter Video - You can upload video of maximum 2 minutes and 20 seconds that is approx. 140 seconds on Twitter. The least time duration of video post is 0.5 seconds. In case you want to upload videos of longer duration then you will need to seek permission from the media studio of Twitter.
04Twitter Video Ad Specifications and Video Formats
There are different types of twitter video ads that require different specifications. Mentioned here are the types and their video ad specifications:
Promoted Video ads
By using these ad videos you can directly promote your brand making them appear on the user’s timeline.
● The file size must not be more than 1 GB but it is recommended to keep the size under 30 MB.
● The video length should also not exceed 2 minutes and 20 seconds and the minimum length can be less than 15 seconds.
● The recommended frame rate is 30 fps and the file type must be MP4 and MOV.
● Video aspect ratios that are recommended are 1:1 and 16:9.

Trend takeover ads
These video ads work like mass-awareness and campaigns that promote your business and brands. Under these campaigns your ads are the first ads that a person sees as soon he opens the Twitter for first time at any random day.
● The length of these ads must not exceed 6 seconds and must be in Gif format.
● Whether you are uploading image or Gif the aspect ratio must be 16:9.
● The file sizes for images and Gifs are 5 and 15 MB respectively.

Amplify pre-roll video ads
These ads are appeared on the content that is a user already watching. These are the best source to boost branding and promotion of your brand and product.
● The videos must not be more than 1 GB in size.
● The maximum and minimum lengths for the videos are 140 seconds and less than 15 seconds respectively.
● These videos also contain a skip option after 6 seconds so that the user can skip the video ad if he wants to.
● The recommended aspect ratio for these video ads is 1:1.
● File type can be MOV or MP4 and the frame rate is recommended to be 30 fps but higher is also accepted.

Part 1 Best 5 Practices to Increase Engagement for Twitter Videos
As Twitter videos are gaining a larger audience and it has become a great source to promote your brand, it is essential to focus a bit more on making them more engaging. Here are some of the best practices that you can opt for increasing the engagement for your Twitter videos:
Use of hash tags - On the social media platforms, it is common to use the hash tags to make a better reach for your videos. You may see people sometimes use a lot of hash tags but in the case of Twitter, less hash tags can do the most effective work. The only thing to keep in mind is that they should be completely relevant to the topic and content.
Simple and short - In today’s world, as all the people are so busy in their works and daily schedules they can easily get distracted by the things. If this is the case so it is not a good idea to make longer videos. This means that if your videos will be short and simple then they can easily get more audience and will also get shared widely. You should keep the first few moments of your video so engaging and interesting so that the viewer can stick back till the end. This is very important to leave a positive impact of your brand on your audience and targeted users.
Captions - Adding captions is another amazing way to increase the reach and boost engagement on your videos. You must be aware of the fact that nowadays the users prefer to use these apps through mobile phones and there they can even turn the sound off. So you will need to have a strategy so that you can keep the viewer engaged. This is the reason why captions are necessary. Also the captions that you are adding on your video must be of high quality and must catch the attention of your audience.
Add the logo: Twitter also suggests its users to add their logo in the frame of their videos. By logo, people can easily recognize your brand and they will also know about you via that logo. They will also be able to contact you further. The only worth considering thing is that the logo which you are adding must be engaging and eye-catching.
Use the correct tools - Using the correct tools cannot be neglected. If the tools that you are using will not be appropriate then they can lessen the quality of your videos. Many tools are available to the editing and video creation. Wondershare Filmora Video Editor is one of the most high quality tools for your work. Also it is worth considering that Filmora pro is the updated and latest version of the Filmora tool. In this tool, you can make the use of 100 media layers, different formats, and a lot more. Also here you get the features of self and automatic editing. Also you will get a proper storage for your videos. You can create your videos in the highest resolutions and they can easily give you the best quality possible.
For Win 7 or later (64-bit)
For macOS 10.12 or later
Key Takeaways from This Episode
● Social media platforms have gained an immense popularity amongst the people over the recent years. Twitter has also gained the same popularity and became the first choice of some users to promote themselves.
● However, if your videos will not up to the mark or if they will not meet the technical requirements then it is possible that you cannot get the desired audience. Keep in mind about the resolutions, dimensions, file size, formats, aspect ratios, etc. before you post the videos on Twitter.
● Also it is essential to work on your videos properly so that they can perform well. For this you can make the use of many latest tools like Filmora and Filmora Pro. These tools are laced with all the extraordinary features to make your video more engaging and impressive.
Also read:
- 2024 Approved Make Your Photos Move The 10 Best Animation Tools for Beginners
- Updated Optimizing Your TikTok Videos Aspect Ratio Tips and Tricks for 2024
- In 2024, Mobile-First Design Expert Advice for Vertical Aspect Ratio Success
- New In 2024, Unlock Waxs Potential A Beginners Guide to Video Editing
- Updated From Basic to Brilliant Adding Effects in FCP X in 3 Easy Steps for 2024
- New 2024 Approved Elevate Your Brand Choosing the Perfect Aspect Ratio for LinkedIn Videos
- Updated Taking It to the Next Level 5 Expert-Approved Hacks for 16X9 Ratio Calculators for 2024
- Updated 2024 Approved PC Video Trimming Made Easy Top 10 Tools
- New 2024 Approved Get VLLO on Mac Explore Top Alternatives
- In 2024, Top-Rated Slow Motion Video Players You Need
- New Video Joiner Replacements Top 10 Easy-to-Use Options for 2024
- Updated 2024 Approved Top-Rated MP3 Converters for Mac Reviews and Comparisons
- Updated In 2024, Mobile Magic 16 Apps to Transform Your Selfies Into Cartoons
- New In 2024, Unleash Your Creativity Free Video Editors for Chromebook
- Updated 2024 Approved Getting Started with Mac Video Editing Tips for Choosing the Best Software
- New Enhance Your Streaming Experience Amazon Prime Video Aspect Ratio Guide for 2024
- Updated 2024 Approved Windows Video Editing Essentials Mastering 3D Effects for Beginners
- New In 2024, Sleek and Powerful The Best Lightweight Video Editing Tools
- Updated For Converting GIF to MOV Format, You Dont Need to Search From A-Z. Here Is an Amazing Guide, that Gives You Complete Details About Both Offline and Online Gif-to-MOV Converters. Catch Them Below and Experience a Pro Editing Time
- Complete Fixes To Solve Apple iPhone SE (2020) Randomly Asking for Apple ID Password
- In 2024, Complete Tutorial to Use VPNa to Fake GPS Location On Meizu 21 Pro | Dr.fone
- 2024 Approved TEXT REVEAL Animation | Easy Masking Filmora
- How to Transfer Text Messages from Xiaomi Redmi Note 12R to New Phone | Dr.fone
- In 2024, 3 Facts You Need to Know about Screen Mirroring Nokia 150 (2023) | Dr.fone
- In 2024, How To Unlock Any Samsung Galaxy S23 Ultra Phone Password Using Emergency Call
- In 2024, How to Bypass FRP from Nokia C300?
- Prevent Cross-Site Tracking on Motorola Edge 40 Neo and Browser | Dr.fone
- How to Track Apple iPhone 11 Pro Max by Phone Number | Dr.fone
- Guide to Mirror Your Xiaomi Redmi Note 12 Pro+ 5G to Other Android devices | Dr.fone
- In 2024, Ultimate Guide on Lava Blaze 2 Pro FRP Bypass
- New How to Make a 3D Cartoon of Yourself
- In 2024, How to Check Distance and Radius on Google Maps For your Nokia G22 | Dr.fone
- In 2024, 10 Free Location Spoofers to Fake GPS Location on your Tecno Spark 20 | Dr.fone
- In 2024, Fast Forward to Fun 10 Best Free Video Speed Changing Apps for iOS and Android
- Title: New The Ultimate Guide to YouTube Thumbnails Size, Design, and Success
- Author: Isabella
- Created at : 2024-05-19 13:03:25
- Updated at : 2024-05-20 13:03:25
- Link: https://video-creation-software.techidaily.com/new-the-ultimate-guide-to-youtube-thumbnails-size-design-and-success/
- License: This work is licensed under CC BY-NC-SA 4.0.

