:max_bytes(150000):strip_icc():format(webp)/nintendo-switch-vs-nintendo-switch-lite-01-61592395e9e44fc78403c7e99105de84.jpg)
New Top 10 Animation Tools for Teachers and Students for 2024

Top 10 Animation Tools for Teachers and Students
8 Best Educational Animation Software for School

Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
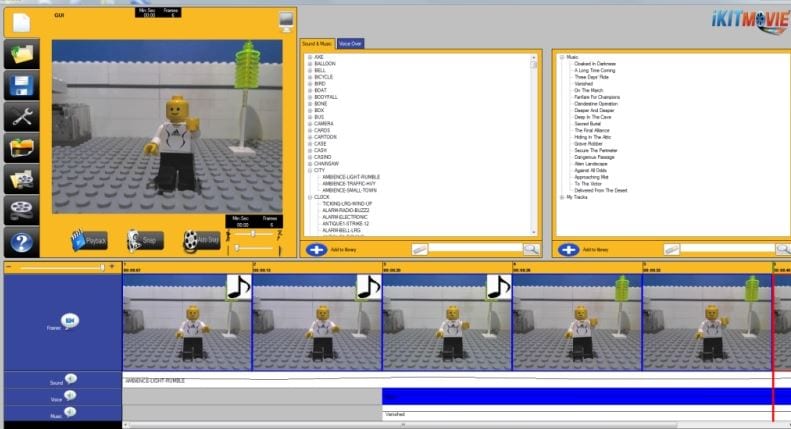
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
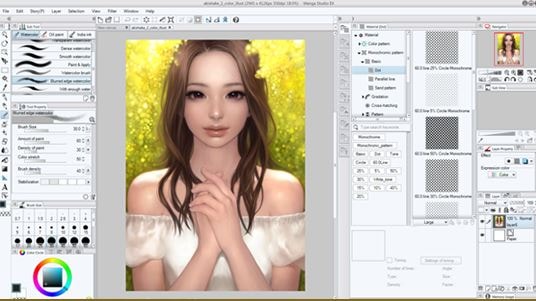
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
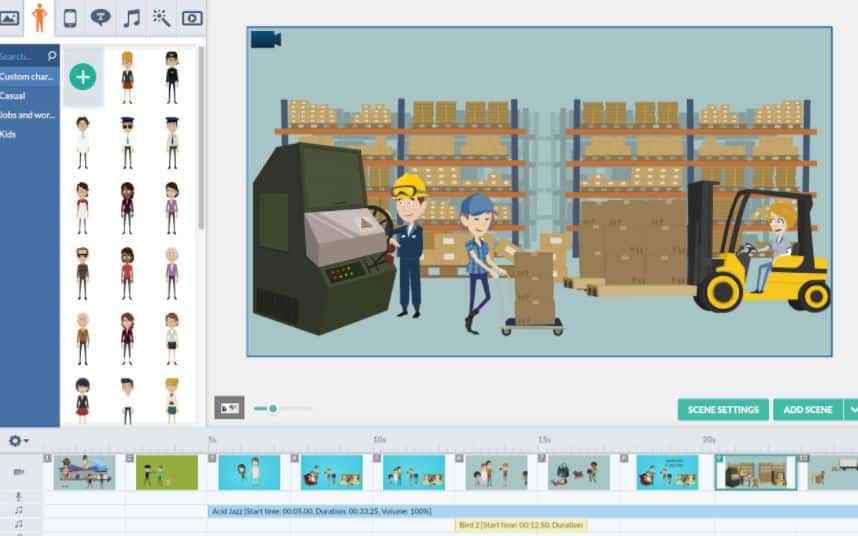
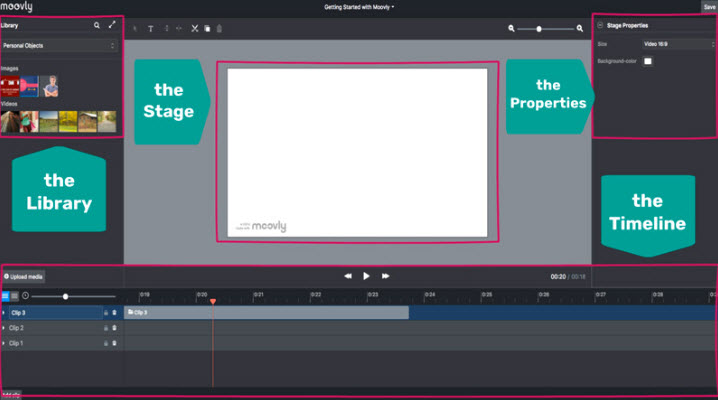
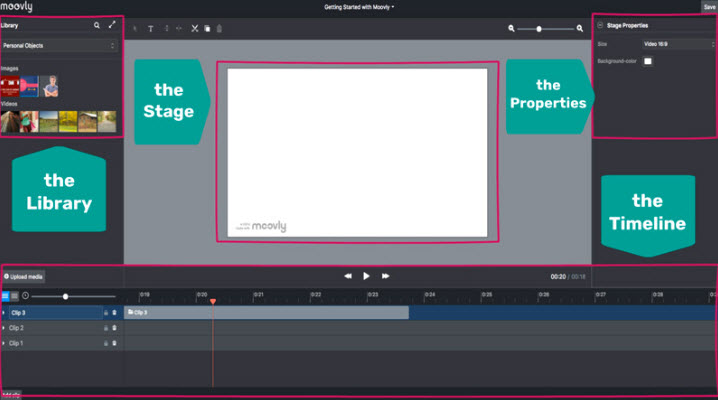
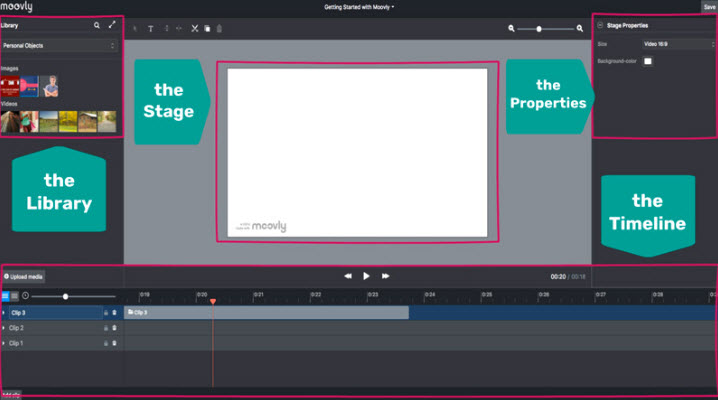
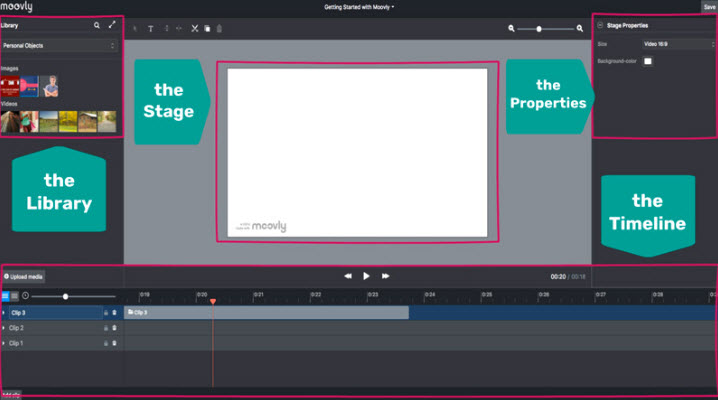
3. Moovly
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

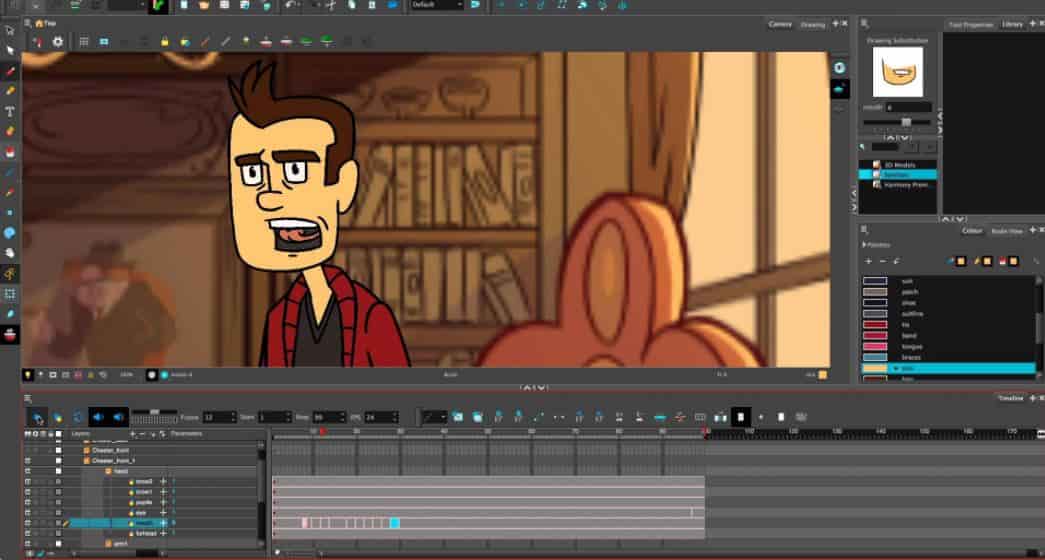
4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
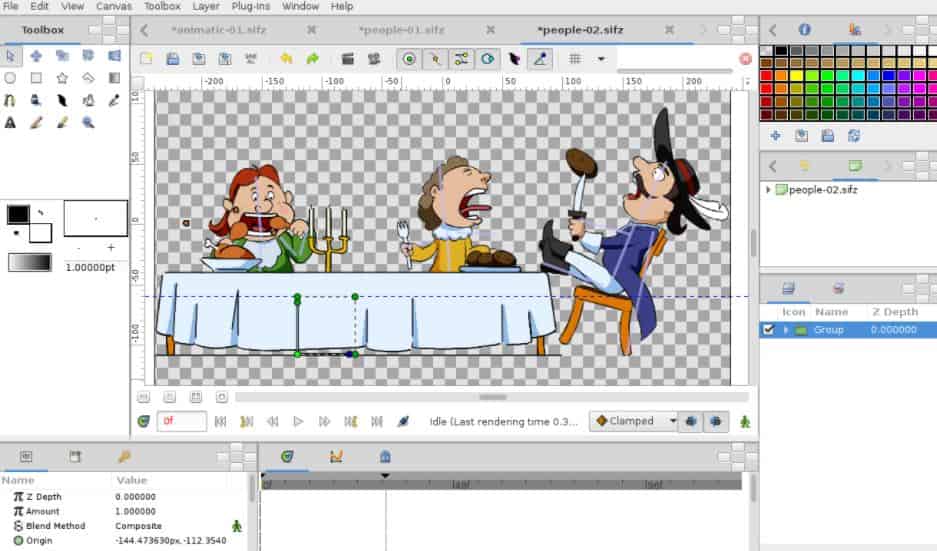
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
3. Moovly
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
3. Moovly
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
The use of educational animation software in schools is one of the most exciting progressions that have taken place in education technology.
With free to use animation software , helps the students in being creative and allows them to design their own movies, comic strips, and more that is endlessly creative.
Some animation for educational purposes also makes a class lively, lets the students absorb knowledge faster, encourages a child to explore a subject with full enthusiasm.
So in this article, I will walk you through the 8 best educational animation software. I hope it is helpful.
- Part 1: Why You Need to Use Educational Animation
- Part 2: 8 Best Animation for Educational Purposes
- Part 3: FAQ about Education Animation Software
You might also like: 10 Classical Animated Cartoon Types With Examples
Part 1: Why You Need to Use Educational Animation
1. Improve Students’ Presentation Skill
With the use of educational animation, the students are cheered to deliver engaging and interesting presentations. The animation is one of the best ways to encourage the students to put bigger and better efforts into their project works or presentations, slideshow creations, or visual concept explanations. Animation, being visually appealing helps to connect with audiences and helps the students learn a great skill for the future.
2. An Animation Is a Versatile Tool
The term multi-sensory method is often heard in various professional development sessions and meets. It is another strength of educational animation. The use of animation for educational purposes helps the students to witness and hear their favorite characters in difficult situations. They narrate the same story to their teachers and friends. Definitely, writing or reading or doing maths is important but the use of a multi-sensory educational animation tool helps to increase the critical thinking ability of a student and is extremely effective.
3. Teach Students How to Cooperate
Sharing an animated creation with friends across the globe helps the students in learning how to cooperate. There are various websites that allow you to create an animated movie or explanatory lessons and share it with a group of friends, not necessarily someone from your known circle. Anyone using the same tool can view your movie irrespective of language barriers. It gives the student a platform not only to connect and cooperate but also to the exposure.
Part 2: 8 Best Animation for Educational Purposes
1. iKITMovie
Do you love animation and wish to create one? The iKITMovie software is a great educational animation tool for adults as well as children. It helps in creating wonderful animated movies easily and quickly. Whether home or school, iKITMovie animation for educational purposes is used by students all across the globe. The features are-
- Overlay – explosions
- Updated new tutorials and tips and tricks
- 2,200+ Sound F/X
- Compatible with the school network
- Direct animation video upload on YouTube
- Addition of face to your characters
- Smoke or fire addition to your animated clip
- Voiceover, music, or sound addition to the animated scene
2. CLIP STUDIO
ClipStudio is the global leader in comic and manga creation software. It provides great and effective art tools for all comic artists or manga lovers. This educational animation software is perfect for both artists looking forward to paper and pen graphics as well as for artists looking for creating cartoons digitally. The features of ClipStudio includes-
- Supports frame by frame animation
- Amazing control over display and timing adjustments for creating animation
- Offer table light function
- Check several cels at one go with onion skinning technique
- Pencil, pen and advanced brushes tool to create original sketches
- Supports 3D figures and objects
3. Moovly
Moovly is one of the best educational animation tools for creating videos easily by the teachers and the students. Whether delivering presentations or classroom assignments, school marketing, or video journalism, Moovly helps in creating the best animation for educational purposes. The features of this software are-
- Access unlimitedly to over 500,000 illustrations, videos, music, sound, and photos
- Publish unlimitedly to Moovly Gallery
- Personal library storage up to 1GB
- Unlimited access to the Moovly Studio editor
- Free automatic education plan to the users from educational email domains known by Moovly

4. Harmony
This tool is used by users across the globe and lets you create any style of animation quickly. Harmony offers all tools that you require for paperless cut-out and the fusion animation creations. The features of Harmony includes-
- Occlusion and 3D camera moves
- Any style of animation, effects application, and 3D composition
- Blend the 3D imported models with 2D for hybrid productions
- Create art with vector tools
- Use Z-depth for creating multiplane scenes
5. Synfig Studio
A free 2D animation software, Synfig Studio is powerfully designed for creating film-quality animation using a vector and bitmap artwork. You don’t need to create a frame by frame animation with Synfig Studio. With less manpower and resources, create animation for educational purposes easily with the Synfig Studio software. The features are-
- Multiple layer support
- Create cutout animation using bitmap images
- Create smooth motion with automatic animation keyframes
- Greater range of dynamic imaging
- Pressure sensitivity based drawing tools
6. Blender
Blender is a 3D animation tool that can be used to create educational animation presentations or clips quite easily. The features of Blender are-
- Built-in path tracer engine renders stunning animations
- Real-time viewport preview
- High definition range lighting support
- A comprehensive range of modeling tools
- 3D painting with textured brushes and masking

7. GoAnimate
It is a great app that makes classroom studies more interesting where students can learn with the help of fascinating animated instructions. With GoAnimate, you can try your hand at creating animated videos at back-to-school nights, open houses, staff meetings, assemblies, and other various events. The features are-
- Make reports, presentations, and stories with animated videos
- Text-to-speech technology
- Special students engagement with animated videos
- Characters, props, backgrounds, etc. are apt for a K-12 audience
- Great tools at the click of the mouse
8. Animaker
Save your studio expense with Animaker educational animation tool. Now, you can create studio-like animation for educational purposes easily with Animaker. Make your own animated videos at home or in school. The features of Animaker are-
- 6 Popular Video Styles
- 720 different types of animated videos
- Create tutorial or funny videos and share

Part 2: FAQ about Education Animation Software
1. How do you make an educational animation video?
If you have set out to make an animation as a teaching aid, then you need the correct type of educational animation software to get you started. Up there with the greats are Renderforest, who let you make tutorials in child-friendly, fun fashion, and Filmora which features all sorts of other plugins to allow you to tailor the suite that you need.
Using Filmora you can replace After Effects, work with a Mac to edit footage, or create animations. There are limitless possibilities with this program – but it does let you create educational animation software pieces that will satisfy even the perfectionists out there.
2. Why is the animation used in education?
The Institute of Progressive Education estimates several reasons why animation helps children learn better. At an early age, the bright color and bold shapes of cartoons help us develop recognition, understand words, and even tell time.
As we grow up, animation triggers the centers of the brain that work best for visual learning. When we insert a moral into a cartoon, it is also more often remembered because of the visuals. It is like the difference between seeing a film and reading a summary of the film.
Educational Animation Software is the tool we use to help create educational animations. It is playing more and more of a role in the teaching world, the deeper we go into the digital age.
3. What are the benefits of using animation in teaching and learning of science subjects?
Animation allows students to develop their understanding by applying rational thinking to their imagination.
Educational Animation software has an especially important place in the teaching of science because it will enable children to understand what is going on at a microscopic level.
It does this by recreating things that cannot be seen by the naked eye. There was a study into this in the Journal of Life Science Education, which focused on cell biology education.
By showing cell mitosis in a cartoon, the teachers can communicate actions that they would never get to see.
4. What makes a good educational video?
Instructive recordings have become a significant piece of advanced education, giving a significant substance conveyance device in many flipped, mixed, and online classes.
Successful utilization of video as an instructive device is improved when educators think about three components: how to deal with a psychological heap of the video, how to boost understudy commitment with the video, and how to advance dynamic gaining from the video.
This exposition audits writing applicable to every one of these standards and proposes viable ways educators can utilize these standards when using video as an instructive device.
All three components together answer the question of how to make animated educational videos.
5. Which animation software is best for beginners?
Irrespective of whether these are just your initial steps in the field of animation, it is important to experiment.
So, knowing about alternative software or better ones from what you are using now is much required. You can also look for software that may bring in more versatility to your work. There are always different ways of improving what you are already doing.
Some of the best animation software includes Adobe character animator, Cartoon Animator 4, Stop Motion Studio, DigiCel FlipBook, Moho Pro, and Moho Debut, Toon Boom Harmony, Blender, Pencil2D, Synfig Studio, Animaker, Vyond, Moovly, Wideo, and more.
Conclusion
There are a plethora of educational animation apps and sites that help the students to make their video presentations interesting and exciting. They do not just enjoy creating animation for educational purposes but also use it as a tool to enhance their creative ability and share their creations on the global platform.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Make Amazing Videos on Your Mac: Top-Rated Video Editing Tools
Best Video Maker for Mac: Easily make videos on Mac

Ollie Mattison
Mar 27, 2024• Proven solutions
Finding a good video maker for Mac is not always easy – not for lack of options, there are many applications out there, but there are two main limitations: money, first and foremost, we all know how expensive video makers – good video makers – can be. The second limitation is complexity: sometimes you end up spending more time reading the help instead of editing, and the application you’ve chosen probably contains the features that you need – except that you have serious problems finding them on the menu.
1. Wondershare Filmora Video Maker for Mac
2. iMovie
3. Blender
Best Video Maker for Mac
Some video makers manage to stay on top by avoiding, or at least limiting these problems, and here are three of those.
1.Vieo Maker on Mac: Wondershare Filmora Video Maker for Mac
Wondershare Filmora for Mac offers perhaps the best value for money (not to mention that it has a free version as well if you’d like to try it first. It supports pretty much any format you may think of (AVI, MP4, MOV, MPG, MKV, TRP, and so on), and it’s quite easy to use when it comes to the most basic features you’d expect in a video editor, such as cropping, joining, trimming, and rotating, as well as for adding some effects, transitions, and sound effects.
Because of that, Wondershare Filmora may actually be deceptively simple – because it’s capable of much more powerful features, if you take your time to study all its options, such as picture in picture, green screen, if you fancy yourself the next Hollywood director, adjustable playback speed, separation of the audio track from the original video file, tilt-shift effects, which can create very interesting results in a video, automatic noise reduction, and image enhancement, to bring back to life the subjects of the video, and automatic scene detection – allowing you to create a new video clip every time a scene changes. And there are a lot more things you can discover for yourself if you spend some time playing around.
Wondershare Filmora will also allow you to upload your creations directly to Facebook or YouTube, or to burn them on DVDs, so you can get straight into the next project without wasting any time.
2. Video Maker for Mac: iMovie
iMovie is the proprietary software provided by Apple as part of its iLife suit. You may find it already installed on your Mac if you’ve just purchased a new machine. If not, it’s free to use after you purchase iLife.
It’s not the most powerful and complex application out there, as you can imagine for a piece of software that comes pre-installed, but it’s a good first stop for people who are just starting out in this field and need to learn the basics of editing videos on Mac without too many headaches.
It has many easy-to-use effects and lots of build-in animations, music samples, and sounds to get you started on your first project immediately.
Granted, iMovie has sacrificed a lot of features for the simplicity of use – sooner or later you’ll want to move on to something more complex, but, for beginners and for people who just need to add a few editing touches to a project here and there, this is a more than the reasonable solution. Don’t let yourself put off by the fact iMovie has a rather bad reputation online – of course, that very advanced users are disappointed by it, but you can use it for a while and you’ll know when it’s time to move on.
3. Video Maker on Mac: Blender
When you’ve exhausted the possibilities offered by iMovie and you need more power, Blender will be there, waiting for you. It’s by far the most impressive of the free video makers for Mac – it’s an open-source program, developed by the community – so it’s always free to use, you won’t stumble upon any hidden charges later on.
Like all open source applications, Blender is not the most intuitive at the first glance, but it more than compensates with the impressive range of features that bring it to the same level as a professional application. If you’ve been struggling to get everything just perfect before, now you’ll have everything you need at your fingertips and you only need to unleash your imagination. It’s 3D modeling options have been frequently compared to those that can only be found in applications that cost more than your Mac (maybe even more than your car, come to think of it).
Moreover, the community will always be there for you – if you have any questions or if you get stuck, you only need to post a question online and somebody will be there to help you out – not to mention the very large number of tutorials available online, with more being added almost daily.
If you’re not sure about this, you may want to start by searching online for clips created entirely with Blender. Of course, yours won’t be masterpieces from day one, it will take some time to get used to this application – but you’ll get some idea of how powerful it can be, and the level of mastery that you’ll want to achieve, eventually.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Finding a good video maker for Mac is not always easy – not for lack of options, there are many applications out there, but there are two main limitations: money, first and foremost, we all know how expensive video makers – good video makers – can be. The second limitation is complexity: sometimes you end up spending more time reading the help instead of editing, and the application you’ve chosen probably contains the features that you need – except that you have serious problems finding them on the menu.
1. Wondershare Filmora Video Maker for Mac
2. iMovie
3. Blender
Best Video Maker for Mac
Some video makers manage to stay on top by avoiding, or at least limiting these problems, and here are three of those.
1.Vieo Maker on Mac: Wondershare Filmora Video Maker for Mac
Wondershare Filmora for Mac offers perhaps the best value for money (not to mention that it has a free version as well if you’d like to try it first. It supports pretty much any format you may think of (AVI, MP4, MOV, MPG, MKV, TRP, and so on), and it’s quite easy to use when it comes to the most basic features you’d expect in a video editor, such as cropping, joining, trimming, and rotating, as well as for adding some effects, transitions, and sound effects.
Because of that, Wondershare Filmora may actually be deceptively simple – because it’s capable of much more powerful features, if you take your time to study all its options, such as picture in picture, green screen, if you fancy yourself the next Hollywood director, adjustable playback speed, separation of the audio track from the original video file, tilt-shift effects, which can create very interesting results in a video, automatic noise reduction, and image enhancement, to bring back to life the subjects of the video, and automatic scene detection – allowing you to create a new video clip every time a scene changes. And there are a lot more things you can discover for yourself if you spend some time playing around.
Wondershare Filmora will also allow you to upload your creations directly to Facebook or YouTube, or to burn them on DVDs, so you can get straight into the next project without wasting any time.
2. Video Maker for Mac: iMovie
iMovie is the proprietary software provided by Apple as part of its iLife suit. You may find it already installed on your Mac if you’ve just purchased a new machine. If not, it’s free to use after you purchase iLife.
It’s not the most powerful and complex application out there, as you can imagine for a piece of software that comes pre-installed, but it’s a good first stop for people who are just starting out in this field and need to learn the basics of editing videos on Mac without too many headaches.
It has many easy-to-use effects and lots of build-in animations, music samples, and sounds to get you started on your first project immediately.
Granted, iMovie has sacrificed a lot of features for the simplicity of use – sooner or later you’ll want to move on to something more complex, but, for beginners and for people who just need to add a few editing touches to a project here and there, this is a more than the reasonable solution. Don’t let yourself put off by the fact iMovie has a rather bad reputation online – of course, that very advanced users are disappointed by it, but you can use it for a while and you’ll know when it’s time to move on.
3. Video Maker on Mac: Blender
When you’ve exhausted the possibilities offered by iMovie and you need more power, Blender will be there, waiting for you. It’s by far the most impressive of the free video makers for Mac – it’s an open-source program, developed by the community – so it’s always free to use, you won’t stumble upon any hidden charges later on.
Like all open source applications, Blender is not the most intuitive at the first glance, but it more than compensates with the impressive range of features that bring it to the same level as a professional application. If you’ve been struggling to get everything just perfect before, now you’ll have everything you need at your fingertips and you only need to unleash your imagination. It’s 3D modeling options have been frequently compared to those that can only be found in applications that cost more than your Mac (maybe even more than your car, come to think of it).
Moreover, the community will always be there for you – if you have any questions or if you get stuck, you only need to post a question online and somebody will be there to help you out – not to mention the very large number of tutorials available online, with more being added almost daily.
If you’re not sure about this, you may want to start by searching online for clips created entirely with Blender. Of course, yours won’t be masterpieces from day one, it will take some time to get used to this application – but you’ll get some idea of how powerful it can be, and the level of mastery that you’ll want to achieve, eventually.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Finding a good video maker for Mac is not always easy – not for lack of options, there are many applications out there, but there are two main limitations: money, first and foremost, we all know how expensive video makers – good video makers – can be. The second limitation is complexity: sometimes you end up spending more time reading the help instead of editing, and the application you’ve chosen probably contains the features that you need – except that you have serious problems finding them on the menu.
1. Wondershare Filmora Video Maker for Mac
2. iMovie
3. Blender
Best Video Maker for Mac
Some video makers manage to stay on top by avoiding, or at least limiting these problems, and here are three of those.
1.Vieo Maker on Mac: Wondershare Filmora Video Maker for Mac
Wondershare Filmora for Mac offers perhaps the best value for money (not to mention that it has a free version as well if you’d like to try it first. It supports pretty much any format you may think of (AVI, MP4, MOV, MPG, MKV, TRP, and so on), and it’s quite easy to use when it comes to the most basic features you’d expect in a video editor, such as cropping, joining, trimming, and rotating, as well as for adding some effects, transitions, and sound effects.
Because of that, Wondershare Filmora may actually be deceptively simple – because it’s capable of much more powerful features, if you take your time to study all its options, such as picture in picture, green screen, if you fancy yourself the next Hollywood director, adjustable playback speed, separation of the audio track from the original video file, tilt-shift effects, which can create very interesting results in a video, automatic noise reduction, and image enhancement, to bring back to life the subjects of the video, and automatic scene detection – allowing you to create a new video clip every time a scene changes. And there are a lot more things you can discover for yourself if you spend some time playing around.
Wondershare Filmora will also allow you to upload your creations directly to Facebook or YouTube, or to burn them on DVDs, so you can get straight into the next project without wasting any time.
2. Video Maker for Mac: iMovie
iMovie is the proprietary software provided by Apple as part of its iLife suit. You may find it already installed on your Mac if you’ve just purchased a new machine. If not, it’s free to use after you purchase iLife.
It’s not the most powerful and complex application out there, as you can imagine for a piece of software that comes pre-installed, but it’s a good first stop for people who are just starting out in this field and need to learn the basics of editing videos on Mac without too many headaches.
It has many easy-to-use effects and lots of build-in animations, music samples, and sounds to get you started on your first project immediately.
Granted, iMovie has sacrificed a lot of features for the simplicity of use – sooner or later you’ll want to move on to something more complex, but, for beginners and for people who just need to add a few editing touches to a project here and there, this is a more than the reasonable solution. Don’t let yourself put off by the fact iMovie has a rather bad reputation online – of course, that very advanced users are disappointed by it, but you can use it for a while and you’ll know when it’s time to move on.
3. Video Maker on Mac: Blender
When you’ve exhausted the possibilities offered by iMovie and you need more power, Blender will be there, waiting for you. It’s by far the most impressive of the free video makers for Mac – it’s an open-source program, developed by the community – so it’s always free to use, you won’t stumble upon any hidden charges later on.
Like all open source applications, Blender is not the most intuitive at the first glance, but it more than compensates with the impressive range of features that bring it to the same level as a professional application. If you’ve been struggling to get everything just perfect before, now you’ll have everything you need at your fingertips and you only need to unleash your imagination. It’s 3D modeling options have been frequently compared to those that can only be found in applications that cost more than your Mac (maybe even more than your car, come to think of it).
Moreover, the community will always be there for you – if you have any questions or if you get stuck, you only need to post a question online and somebody will be there to help you out – not to mention the very large number of tutorials available online, with more being added almost daily.
If you’re not sure about this, you may want to start by searching online for clips created entirely with Blender. Of course, yours won’t be masterpieces from day one, it will take some time to get used to this application – but you’ll get some idea of how powerful it can be, and the level of mastery that you’ll want to achieve, eventually.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
Ollie Mattison
Mar 27, 2024• Proven solutions
Finding a good video maker for Mac is not always easy – not for lack of options, there are many applications out there, but there are two main limitations: money, first and foremost, we all know how expensive video makers – good video makers – can be. The second limitation is complexity: sometimes you end up spending more time reading the help instead of editing, and the application you’ve chosen probably contains the features that you need – except that you have serious problems finding them on the menu.
1. Wondershare Filmora Video Maker for Mac
2. iMovie
3. Blender
Best Video Maker for Mac
Some video makers manage to stay on top by avoiding, or at least limiting these problems, and here are three of those.
1.Vieo Maker on Mac: Wondershare Filmora Video Maker for Mac
Wondershare Filmora for Mac offers perhaps the best value for money (not to mention that it has a free version as well if you’d like to try it first. It supports pretty much any format you may think of (AVI, MP4, MOV, MPG, MKV, TRP, and so on), and it’s quite easy to use when it comes to the most basic features you’d expect in a video editor, such as cropping, joining, trimming, and rotating, as well as for adding some effects, transitions, and sound effects.
Because of that, Wondershare Filmora may actually be deceptively simple – because it’s capable of much more powerful features, if you take your time to study all its options, such as picture in picture, green screen, if you fancy yourself the next Hollywood director, adjustable playback speed, separation of the audio track from the original video file, tilt-shift effects, which can create very interesting results in a video, automatic noise reduction, and image enhancement, to bring back to life the subjects of the video, and automatic scene detection – allowing you to create a new video clip every time a scene changes. And there are a lot more things you can discover for yourself if you spend some time playing around.
Wondershare Filmora will also allow you to upload your creations directly to Facebook or YouTube, or to burn them on DVDs, so you can get straight into the next project without wasting any time.
2. Video Maker for Mac: iMovie
iMovie is the proprietary software provided by Apple as part of its iLife suit. You may find it already installed on your Mac if you’ve just purchased a new machine. If not, it’s free to use after you purchase iLife.
It’s not the most powerful and complex application out there, as you can imagine for a piece of software that comes pre-installed, but it’s a good first stop for people who are just starting out in this field and need to learn the basics of editing videos on Mac without too many headaches.
It has many easy-to-use effects and lots of build-in animations, music samples, and sounds to get you started on your first project immediately.
Granted, iMovie has sacrificed a lot of features for the simplicity of use – sooner or later you’ll want to move on to something more complex, but, for beginners and for people who just need to add a few editing touches to a project here and there, this is a more than the reasonable solution. Don’t let yourself put off by the fact iMovie has a rather bad reputation online – of course, that very advanced users are disappointed by it, but you can use it for a while and you’ll know when it’s time to move on.
3. Video Maker on Mac: Blender
When you’ve exhausted the possibilities offered by iMovie and you need more power, Blender will be there, waiting for you. It’s by far the most impressive of the free video makers for Mac – it’s an open-source program, developed by the community – so it’s always free to use, you won’t stumble upon any hidden charges later on.
Like all open source applications, Blender is not the most intuitive at the first glance, but it more than compensates with the impressive range of features that bring it to the same level as a professional application. If you’ve been struggling to get everything just perfect before, now you’ll have everything you need at your fingertips and you only need to unleash your imagination. It’s 3D modeling options have been frequently compared to those that can only be found in applications that cost more than your Mac (maybe even more than your car, come to think of it).
Moreover, the community will always be there for you – if you have any questions or if you get stuck, you only need to post a question online and somebody will be there to help you out – not to mention the very large number of tutorials available online, with more being added almost daily.
If you’re not sure about this, you may want to start by searching online for clips created entirely with Blender. Of course, yours won’t be masterpieces from day one, it will take some time to get used to this application – but you’ll get some idea of how powerful it can be, and the level of mastery that you’ll want to achieve, eventually.

Ollie Mattison
Ollie Mattison is a writer and a lover of all things video.
Follow @Ollie Mattison
From Still to Motion: How to Achieve the Ken Burns Effect
How to Make Ken Burns Effect in Final Cut Pro?

Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

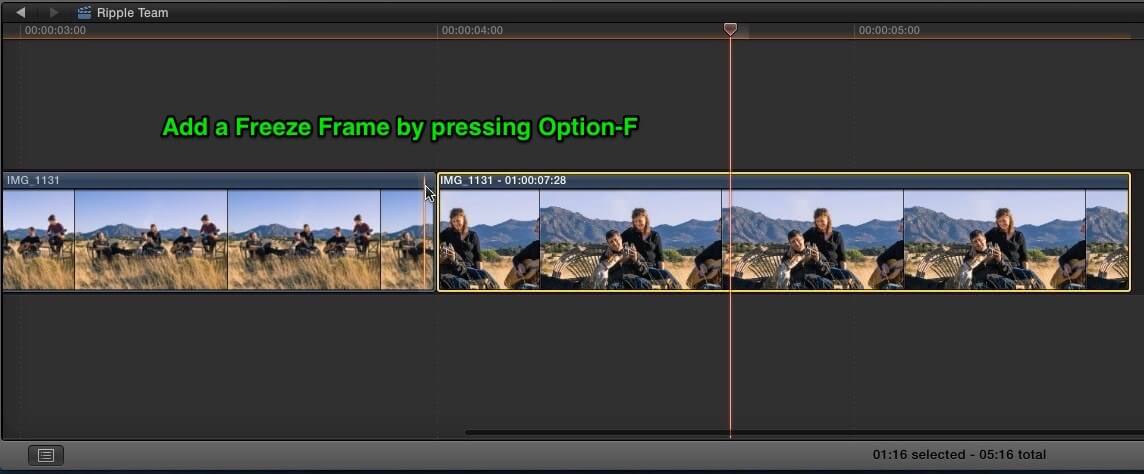
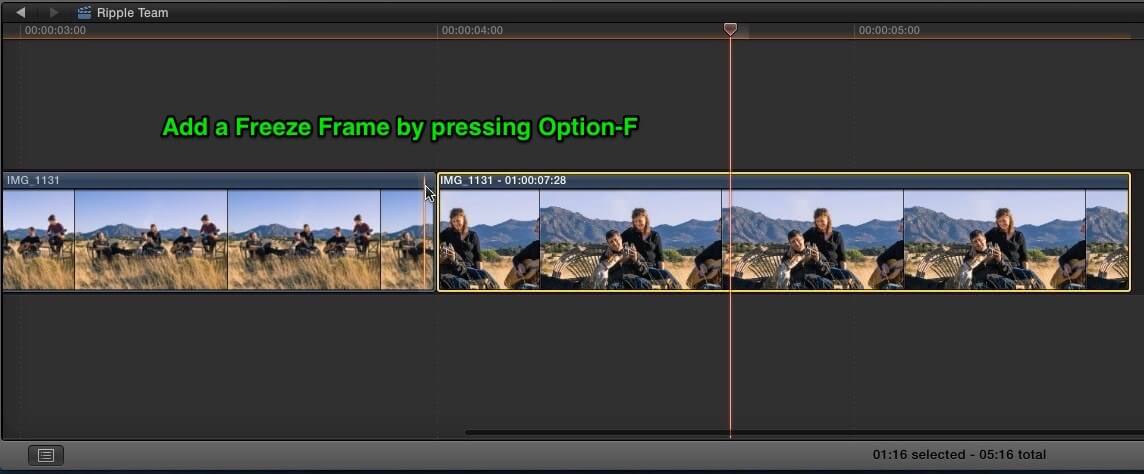
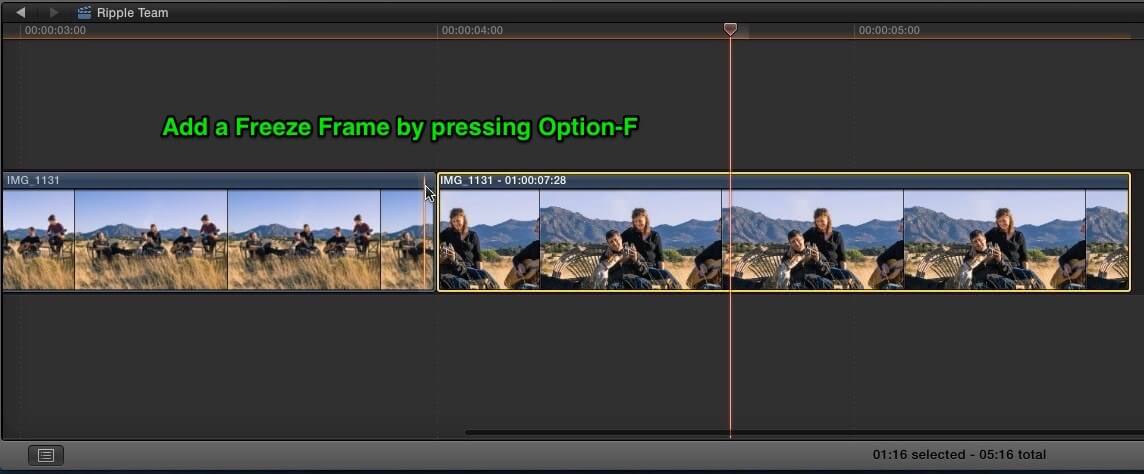
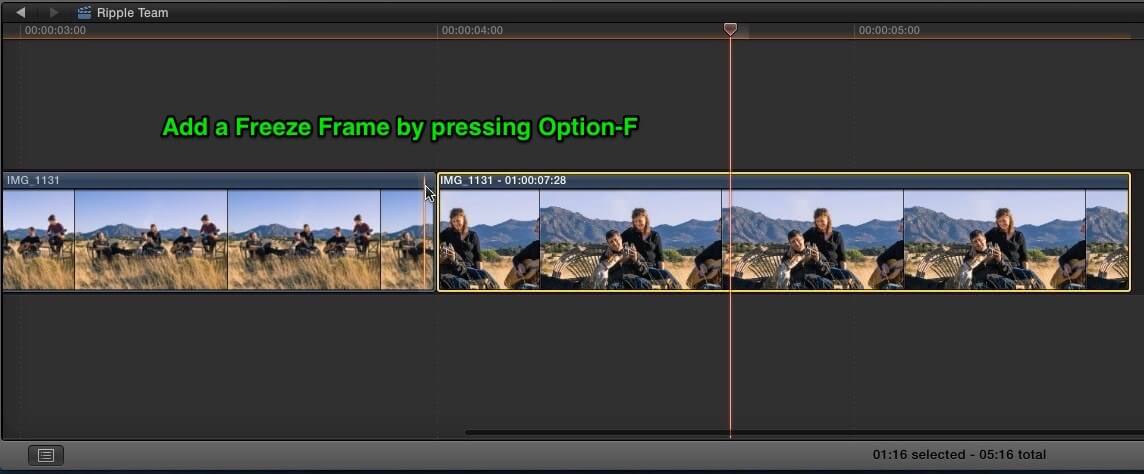
Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

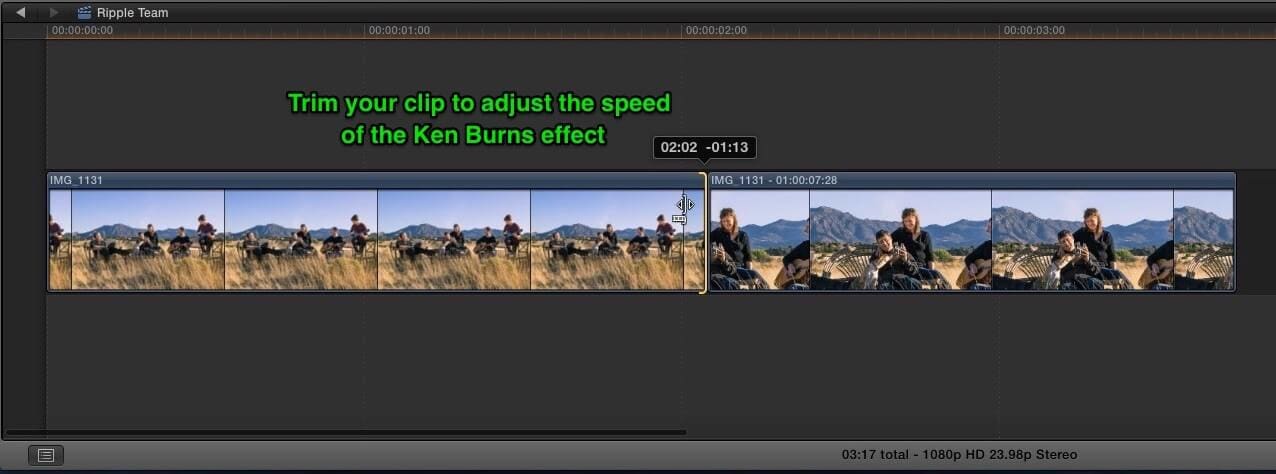
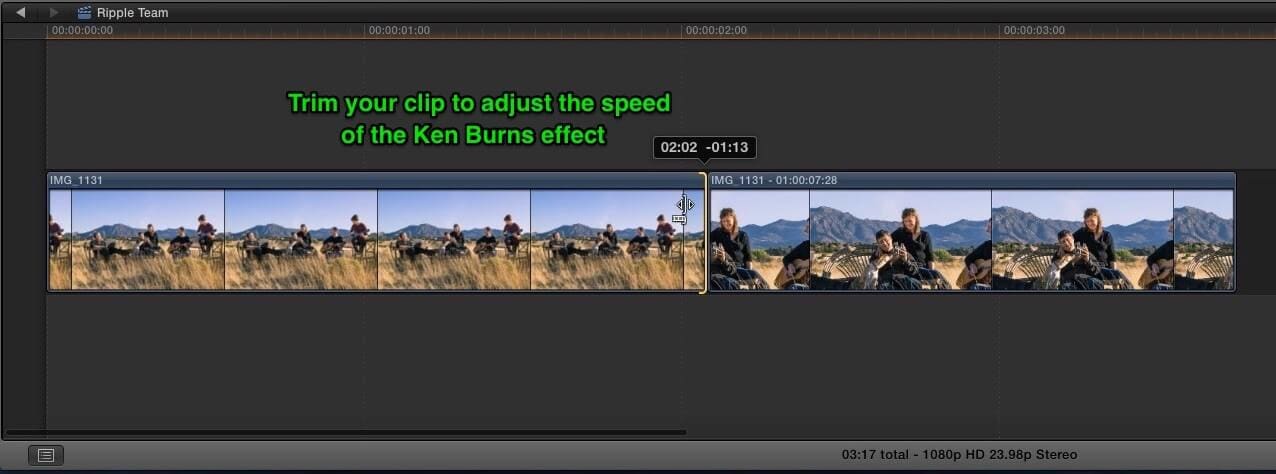
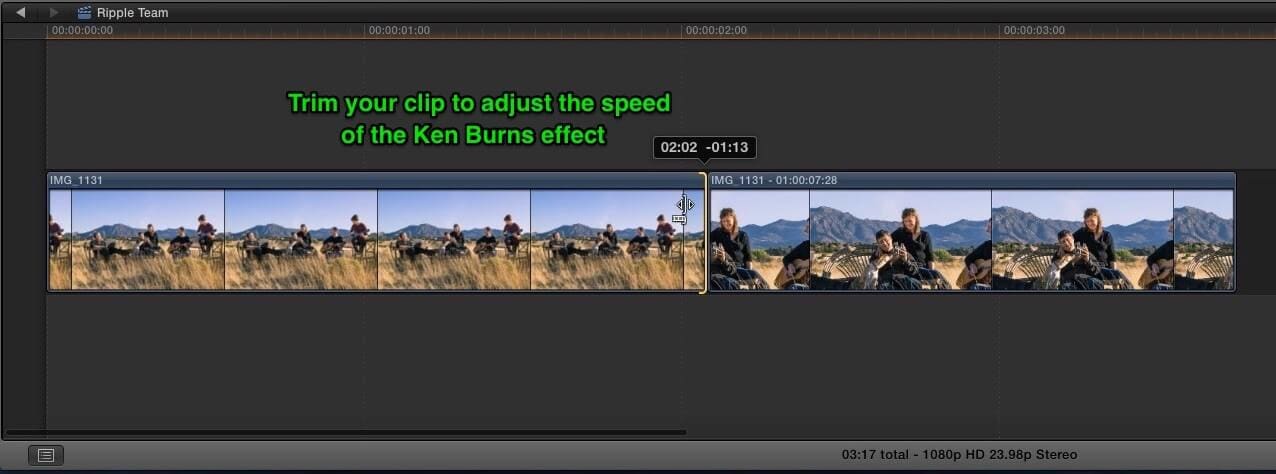
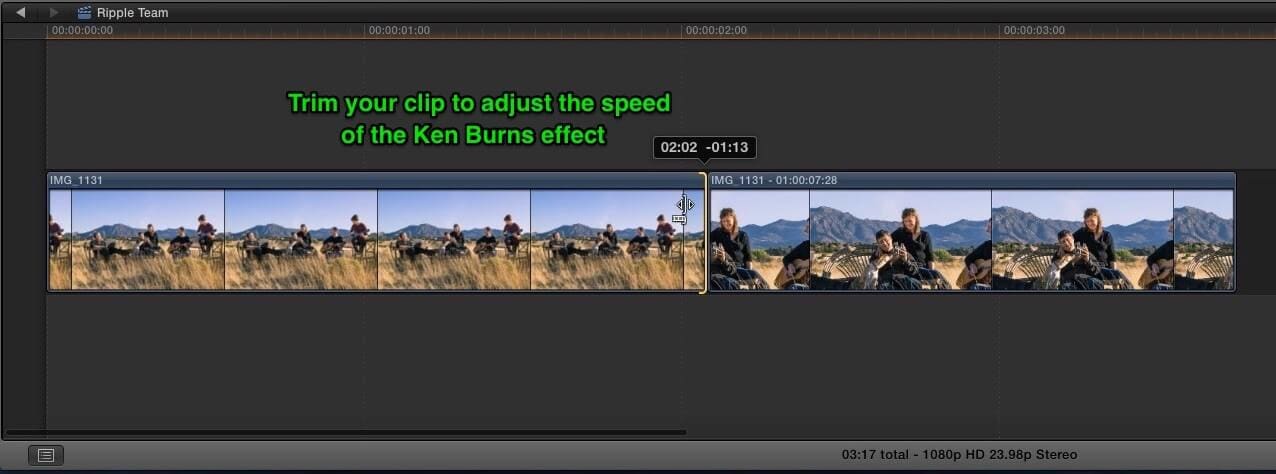
Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

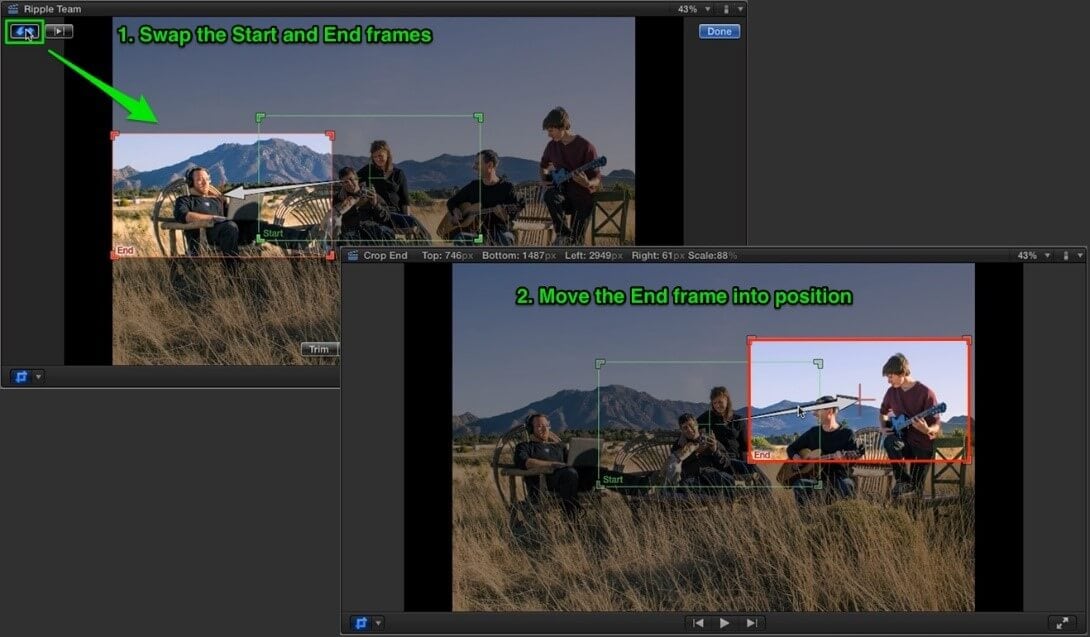
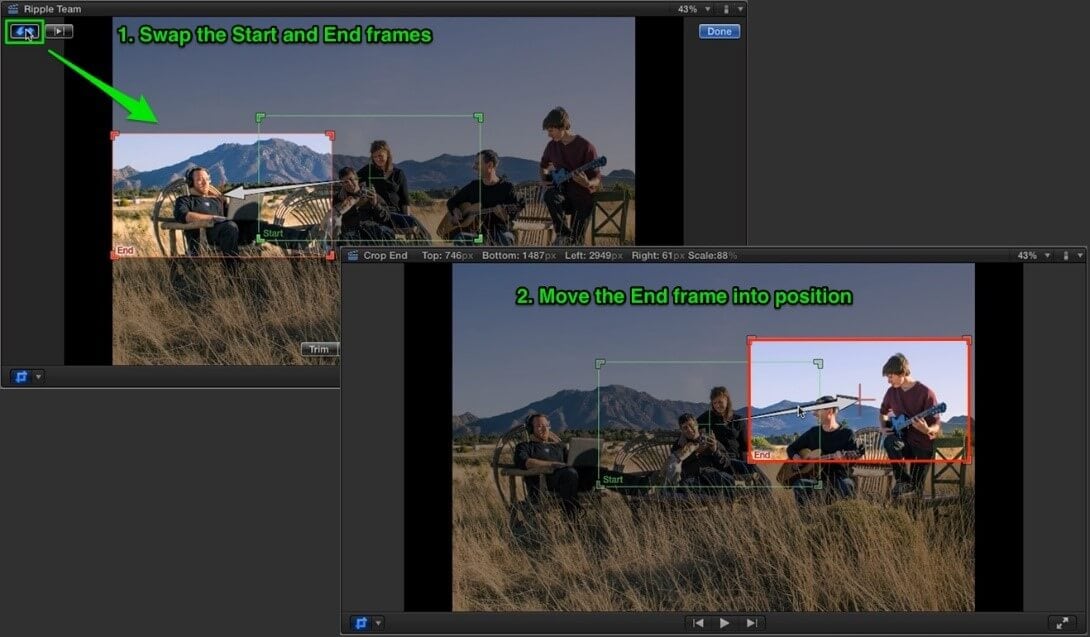
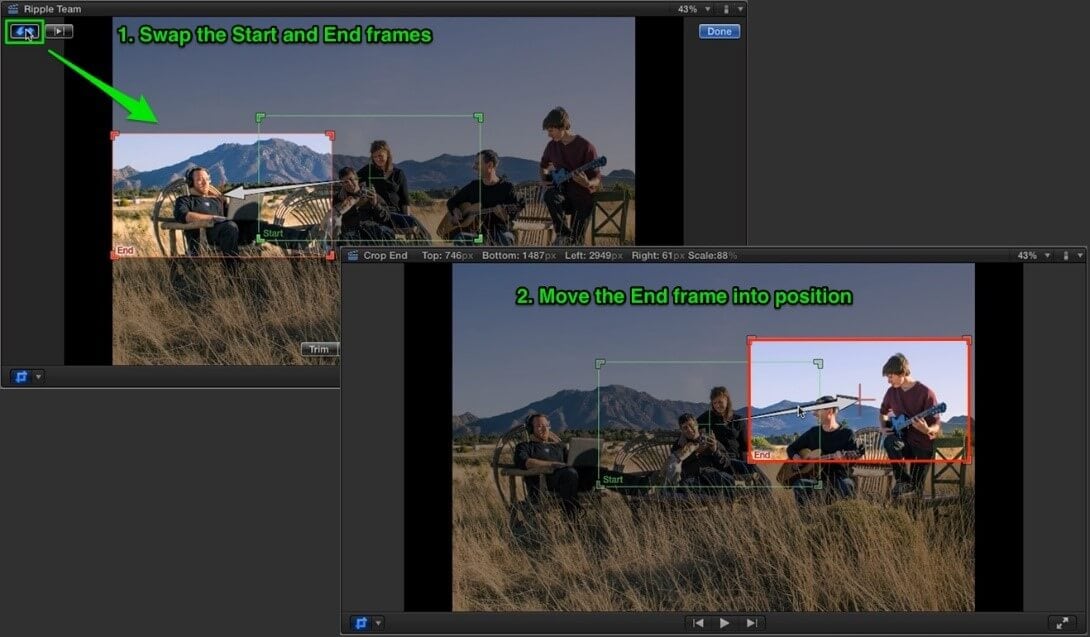
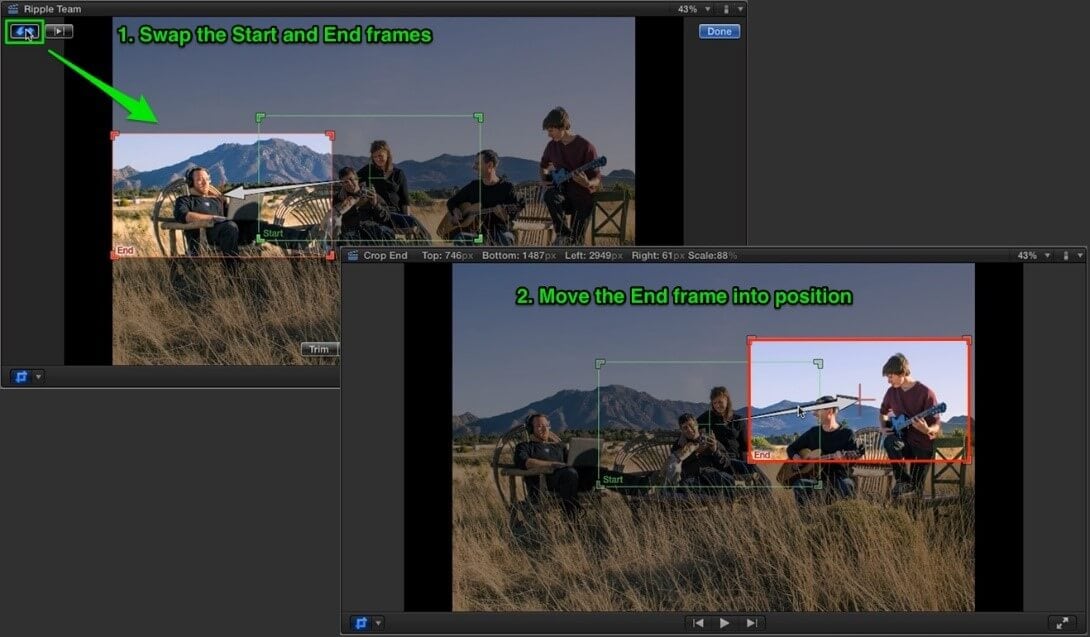
Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Liza Brown
Mar 27, 2024• Proven solutions
Ken Burns Effect is an advanced feature of Final Cut Pro that allows users to add creative animations to their videos and images within minutes. You just need to select your picture, add movements to the clip, and choose the start and the end position to produce high-resolution stills. Besides, you can do a tilt, zoom in, a pan, or a combination of these three moves on a single image. This way, you can use the Ken Burns Effect to highlight the stimulating features in your photograph and save your memories in the form of innovative and high-definition animated clips.
This article introduces the readers to Final Cut Pro and explains how to add the Ken Burns Effect in 8 simple steps.
- Part 1: How to Make a Ken Burns Effect in Final Cut Pro?[detaied steps]
- Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
- Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
Part 1: How to Make a Ken Burns Effect in Final Cut Pro?
Final Cut Pro is user-friendly software and makes it easy for you to create a Ken Burns Effect without having advanced skills and expertise. So, are you interested in knowing the best part? Given below are a few simple steps to create Ken Burns Effect and make your pictures and videos look adorable.
Step 1: Add Images to the Timeline
First of all, you should specify a name for your project and add photos to the timeline in Final Cut Pro. For this purpose, select multiple photos and press E. A clip will be added to the timeline as shown in figure 1.

Step 2: Check Your Settings
As you can see, our timeline has no other video clip. Hence, Final Cut Pro will not recognize the clip until you adjust the video properties such as format, resolution, and rate, etc. For this purpose, click OK to use your preferred settings and press Shift + Z to fit the picture to your timeline window. Once you’re done it’s time to apply the Ken Burns Effect.

Step 3: Add the Ken Burns Effect
The Ken Burns Effect is used to focus on specific parts of an image and bring motionless content in to provoke emotional reactions. Follow these steps to add the Ken Burns Effect:
- Select the clip or picture;
- See the lower left of the viewer;
- Go to the Viewer window using the drop-down menu;
- Tap on the pop-up menu located in the bottom left-hand corner;
- Choose the Crop option from the menu or press Shift + C;
- Press the Ken Burns button in the Crop onscreen controls to add the effect; and
- Finally, notice the start frame and the end frame controls.

Step 4: Customize Your Effect
In the Ken Burns display, you can see the controls for adjusting the panning and zooms effects by changing the size and position of two-colored rectangles overlaying on the clip. To customize the Ken Burns effect:
- Adjust the green rectangle’s size and position to set the start position;
- Adjust the red rectangle’s size and position to set the end position;
- The arrow depicts the direction of camera position between start and end position;
- In the top left-hand corner, click on the Swap button to exchange the two positions as per your requirements;
- You can see the preview of the animation on the screen.

Step 5: Add a Freeze Frame
You’re not done yet because you need to hold your picture at the end of the animation. For this purpose, you should create a freezing frame at the end of the clip to make Ken Burns do this. Here’s the deal:
- Press the Down arrow followed by the Left arrow to go to the last frame;
- Press Option-F to add a freeze-frame;
- Make sure that your added frame matches the ending frame of the Ken Burns Effect.

Step 6: Adjust the Duration of the Freeze Frame
The users can also adjust the speed of the animation and the duration of the freeze-frame by trimming your clip. For this purpose, trim the length as per your requirement and it will optimize the speed as shown in figure 6.

Step 7: Swap the Start and End Frame
Now, swap the start and ending frame as per your preference for the Ken Burns animation. Here’s how you can do this:
- Click on the Swap button;
- The start frame will match the still frame (previous one);
- Grab the end frame and move it to your desired position;
- Apply enough zoom in to make the black areas disappear;
- Preview to see how your animation looks.

Step 8: Play/Preview Looping
After you have optimized the speed of the Ken Burns Effect by trimming the clip’s length and have widened the shot to include everyone, it’s time to preview the changes you have made. Given below are simple steps:
- Press the Play Loop button;
- Tap on the Pause icon and return to editing;
- Click Done and enjoy your animation.
Seems a little complicated? Filmora allows users to do Ken Burns effect, or pan and zoom effect, in much easier steps, click to download and have a try!
Part 2: How to add the Ken Burns Effect to Multiple Camera Movements?
Although you can apply a single Ken Burns movement to your image, you can still give the impression of multiple movements being used. This means the Ken Burns Effect can be added to multiple camera movements by duplicating the photo and building numerous movements in sequence.
- Add the first camera movement to your image;
- Duplicate the clip by click and drag option or copy and paste option;
- Press the Swap button in the Ken Burns settings to reverse the start and end positions;
- Verify if multiple camera movements have been added.
Extensive Reading: Why Ken Burns Effect is Named after Ken Burns?
What is the Ken Burns Effect?
The Ken Burns Effect is a feature in Final Cut Pro to create a pan and zoom effect by using your predefined start and end positions. Basically, it is a crop effect with one crop at the start of the clip while the other at the end. Ken Burns Effect can be further customized by adjusting the smoothness of the animation. While creating a Ken Burns Effect, the motion applied to the video clips gets automatically smoothed to accelerate and decelerate the movement slowly at the start and the end of the animation.
Why the Effect is named after Ken Burns?
Now, as you have learned the purpose of the Ken Burns Effect, you must be curious about its name. It is named after American documentarian Ken Burns, who is known for his instantly recognizable and highly influential visual aesthetic. Surprisingly, Ken Burns did not invent this Ken Burns Effect; rather, it has existed for decades. You might be wondering why the technique was then named after Ken Burns. This was due to the persistent and adroit use of this technique that it is now known as the Ken Burns Effect.

What are the Applications of Ken Burns Effect?
Primarily, the Ken Burns Effect is used due to the unavailability of a film or video. The technique gives action to still photographs to glorify the subjects of interest like couples in wedding photography. It gets better and better as you apply simulated parallax with Ken Burns Effect to make your 2D images appear as 3D plus advanced zooming visuals. You can also use the Ken Burns effect to make a video of your graduation ceremony pictures or memorable moments of reunion. Ken Burns Effect is also used in documentaries by professional filmmakers and editors.
Conclusion
Adding animated effects to your pictures and videos makes them look gorgeous. This is crazy, isn’t it, when you impress your peers with your editing skills. So, what’s the bottom line of this whole discussion? Try adding the Ken Burns Effect with Final Cut Pro to create a pan and zoom effect on your pictures and clips get the output in your desired format.

Liza Brown
Liza Brown is a writer and a lover of all things video.
Follow @Liza Brown
Vertical Vibes: Mastering Phone Aspect Ratio Design
Best Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
Also read:
- New Mastering TikTok Aspect Ratios A Step-by-Step Guide for 2024
- In 2024, Top 5 Best Windows Movie Maker for Mac
- New Take Your Videos to the Next Level 12 Best Online Animation Platforms for 2024
- New In 2024, The Best Free M4A Editing Software A Comprehensive List
- Updated How to Quickly Find Twitter Video Size Requirements for 2024
- New In 2024, 5 Essential Tools for Making Viral Reaction Videos
- New 2024 Approved From Snap to Cinema Mastering Vertical Aspect Ratio on Your Phone
- New In 2024, No Experience Needed Intuitive Video Editors
- Rotate Your 3GP Videos for Free Top 5 Tools of the Year for 2024
- New Top WhatsApp Status Video Creator Tools Free & Premium Options for 2024
- New In 2024, Project Protection Learn How to Save Your Final Cut Pro Files
- Updated 2024 Approved From Camera to Computer Editing Nikon Videos with Confidence
- Updated In 2024, Make Me Laugh Best Video Dubbing Apps for Comedy Clips
- 2024 Approved The Best Free and Paid Video Editors for Windows 11
- New 2024 Approved MOD Video Editing on a Budget Top 5 Free Options
- Updated 2024 Approved Elevate Your Storytelling 8 Leading Mac Video Creators
- New 2024 Approved Best Stop Motion Apps for iOS and Android
- New 2024 Approved Transform Your Footage A Step-by-Step Guide to 3D Video Effects on Windows
- New Mastering Slow Motion on Kapwing Tips and Tricks for Amazing Videos
- New In 2024, Video Editing Essentials Import, Edit, and Export in Adobe Premiere 2023
- Updated 2024 Approved Cross-Platform Video Editing Mastery Using Chromebook with Windows and Mac Apps
- New In 2024, Audio-Visual Mastery Top Video Editors with Music Support
- Updated 2024 Approved The Best Free Video Editing Solutions for Chromebook Users
- Updated 2024 Approved GoPro Video Editing Simplified A MacBook Users Guide to Quik
- New Sony Camcorder Video Post-Production Made Easy A Beginners Guide for 2024
- Updated Cut, Edit, Share The Top Android Video Editing Apps (Free and Paid) for 2024
- New Keep It Private 10 Best Free Face Blurring Tools for Social Media for 2024
- New In 2024, Bunny Up Your Video Editing Game Wondershare Filmora Easter Discount
- Updated 2024 Approved Best Free Video Editors for Windows 10 Users
- New 2024 Approved Unlock Audio From Video Best MP4 to MP3 Conversion Software
- Updated 2024 Approved Best 16 AVI Trimmers Cut and Edit AVI Files with Ease Windows, MAC, Android
- Updated 2024 Approved The Ultimate List of Free 4K Video Editing Tools
- Updated Optimize Your TikTok Videos A Complete Guide to Aspect Ratios
- The Ultimate Guide to Mp3 Conversion Why You Need to Read This for 2024
- New In 2024, Top Audio Conversion Tools Expert Recommendations
- Updated VN Video Editor Mobile App Review Editing on the Go for 2024
- Updated In 2024, Get the Best Audio Quality Expert Advice on FLAC Converters
- New From Download to Upload The Art of Online Video Editing
- Locked Out of iPhone 15 Pro Max? 5 Ways to get into a Locked iPhone 15 Pro Max | Dr.fone
- In 2024, How Windows Movie Maker Save MP4 File
- Recover iPhone 14 Pro Max Data From iOS iTunes | Dr.fone
- For People Wanting to Mock GPS on Realme C67 4G Devices | Dr.fone
- Why Your Realme C67 5G Screen Might be Unresponsive and How to Fix It | Dr.fone
- How to Repair corrupt MP4 and MOV files of Motorola Moto G24 using Video Repair Utility on Windows?
- How To Reset the Security Questions of Your Apple ID On Your Apple iPhone 15 Plus
- How to find lost iPhone SE (2022) Backup files on Windows PC? | Stellar
- How to Transfer Music from Tecno Pop 8 to iPod | Dr.fone
- New Top Silence Detection Tools for Better Film Production
- How to Reset your Infinix Hot 40 Lock Screen Password
- Play Store Stuck on Downloading Of Infinix Smart 8 Plus? 7 Ways to Resolve | Dr.fone
- Updated What Is the Best MP4 Cutters for YouTubers on Mac?
- In 2024, How To Pause Life360 Location Sharing For Nokia C02 | Dr.fone
- How To Simulate GPS Movement With Location Spoofer On Honor Magic 5? | Dr.fone
- Your Account Has Been Disabled in the App Store and iTunes From Apple iPhone 11?
- Updated What Slideshow Templates Teach You About Aesthetic
- In 2024, Ways To Find Unlocking Codes For Huawei Phones
- 3 Effective Methods to Fake GPS location on Android For your Nokia C110 | Dr.fone
- Title: New Top 10 Animation Tools for Teachers and Students for 2024
- Author: Isabella
- Created at : 2024-04-29 12:49:38
- Updated at : 2024-04-30 12:49:38
- Link: https://video-creation-software.techidaily.com/new-top-10-animation-tools-for-teachers-and-students-for-2024/
- License: This work is licensed under CC BY-NC-SA 4.0.