:max_bytes(150000):strip_icc():format(webp)/TheOscarsStatue-33f6c30d7ffd4694a4dd1d1113de57f5.jpg)
Updated 2024 Approved Get Noticed on YouTube Thumbnail Size Templates and Expert Strategies

Get Noticed on YouTube: Thumbnail Size Templates and Expert Strategies
YouTube Thumbnail Size Template & Practical Tactics for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
Create Stunning Animations: The Top Tools for Professionals and Newbies Alike
Top 8 Best Animation Maker for Beginners and Pros

Shanoon Cox
Mar 27, 2024• Proven solutions
Having plenty of free animation makers in the market, you must be in a dilemma to decide the best one for you. We believe that there is one animation creator for everyone to suit their specific needs, irrespective of your level of proficiency in animation.
Only you can figure out which one is the best animated profile picture maker for you. When you choose the right software tool for your animation work, the results will always come outstanding.
We have featured a meticulously picked list of animation maker software applications to ease off your burden. Go ahead and explore your creative streak with the best animation creator.
Part 1: Best Animation Software for Beginners
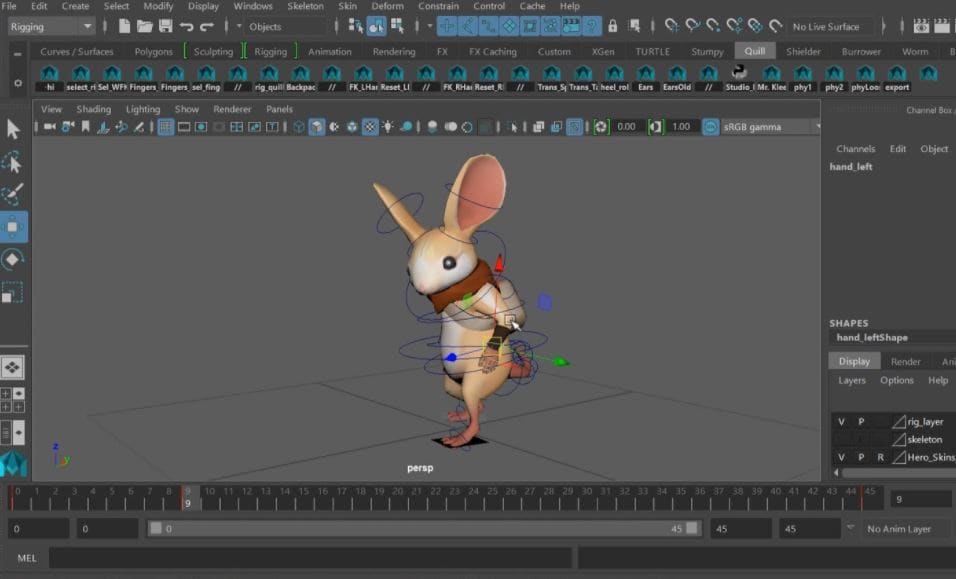
1. Maya
Price: Free for 30 days. $205/monthly. $1620/1 year. $4375/3 years
Maya is one among the leading 3D animation, simulation, modeling and rendering software application empowered with exceptional toolset. You can use it to make animation, motion graphics, environments, character creation, as well as virtual reality to name a few.
Key Features:
- Arnold RenderView integrated with Maya enables you to experience real-time changes in scenes that include lighting, camera, or materials.
- The Motion Graphics toolset uses instanced objects and instantly creates complex procedural effects and animations.
- Using the MASH toolset you can add new nodes consisting of signal, curve, world, placer, etc. along with existing node updates.
Support: Win, Mac, Linux.
2. Photoshop
Price: $20.99/month.
Because of its influential drawing efficiencies Photoshop has been considered as a mighty tool for creating animations. It renders Disney-style animation due to its frame by frame animation techniques.
You can utilize the onion skinning process for incredible animation experience using the ‘Timeline’ feature (with frame by frame approach).
Key Features:
- It supports a varied range of QuickTime video formats, image sequence formats, and color mode and bit depth for animation.
- With the help of the Timeline panel, you can make animation frames, where the configuration of layers is represented by a single frame.
- In Photoshop the opacity, styles, position represents the layer properties and a gradual change in them gives you the feeling of transformation or movement in animations. It results in automatic modification and addition of multiple frames in a series among two existing frames.
Support: Win, Mac.

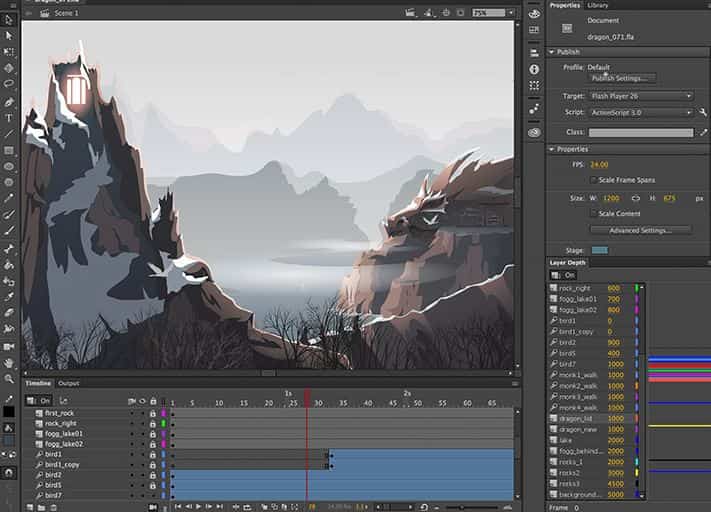
3. Adobe Animate
Price: $20.99/month.
Adobe Animate is a brilliant tool to make animations with interactive vectors that you can use in games, web as well as on apps and make banners and cartoons movable. Infographics and tutorials become lively with this tool and you can share them on numerous platforms as well using mobile, computer or TV.
Key Features:
- Use the tilt and pressure sensitive vector brushes to draw and sketch characters and with frame by frame animation make them talk, walk and blink.
- Design and develop interfaces, start screens, game environment and player sprites to get the best interactive web-based content.
- You can export your work to WebGL, HTML5 Canvas, Flash/Adobe AIRetc.
Support: Win, Mac.
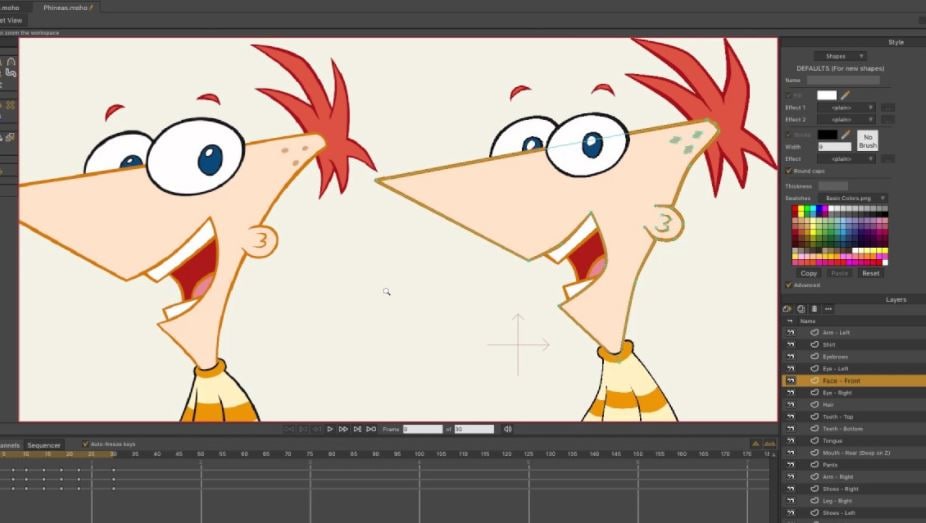
4. Moho
Price: Free for 30 days. $399.99/lifetime
Moho is a complete animation tool dedicated to digital artists and professionals which was used to make movies like Song of the Sea and The Breadwinner (both were nominated for OSCAR).
Key Features:
- Having smart warp, this tool enables you to shape, bend, animate, and twist assets including vectors and images and is compatible with Smart Bones.
- Using the realistic motion blur feature you can manage the number of frames and how they blend to moving objects or characters for creating amazing results.
- The vector Bezier handles allow you to have more control on designing and make exceptional line bends having minimal points and perfectly optimized to sync with animation.
Support: Win, Mac.
Part 2: Best Animation Software for Pros
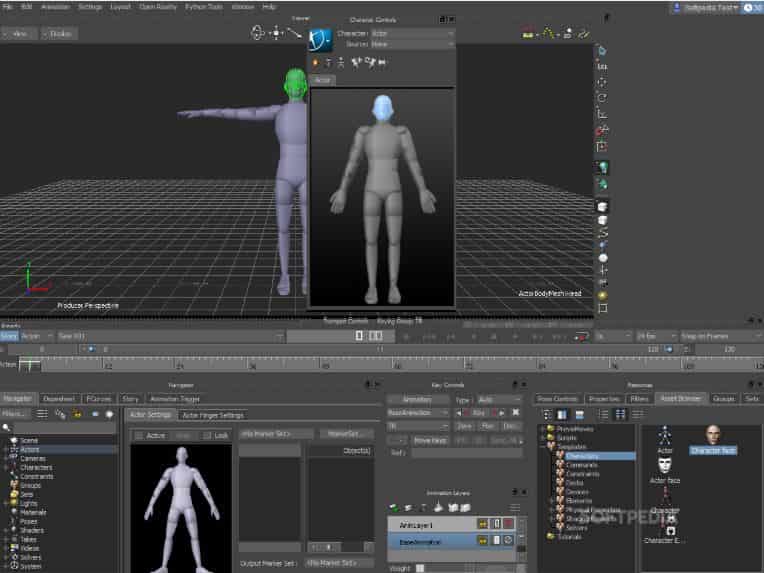
1. Autodesk motion builder
Price: Free for 30 days. $1855/1 year. $5010/3 years
Autodesk motion builder is one of the coolest animation creators that allow 3D character animation. The highly interactive and responsive environment enables you for capturing, editing, and then playing back complicated character animations. Directors or animators, all of them love the results of Autodesk motion builder.
Key Features:
- The real-time 3D engine builds human movements.
- It manipulates motion capture data with production-proven tools that allow motion capture editing.
- It can interact with other 3D applications through the interoperable FBX data exchange and software development kit.
Support: Win, Mac.
2. Blender
Price: Free
Blender is an open source 3D animation creator available free of cost. Talk about modeling, animation, rigging, rendering, simulation, motion tracking, compositing, video editing, or game creation.
Key Features:
- Industry standard libraries are available in the simulation tool, such as MantaFlow and bullet.
- The modeling toolset in Blender can not only do modeling, but also does retopology, sculpting, curves as well.
- The animation toolset enables you to synchronize sound, automates walk-cycle, edits the pose of characters, impart independent movements with Non Linear Animation as well.
Support: Win, Mac, Linux.

3. Vyond
Price: $299/1 year. $649/1 year. $999/1 year
Vyond is a flexible animation creator that customizes the animated characters with various hues of color and efficiently showcasing the diversity of their race. There are options to slide scales and offer a flexible environment for animating objects and characters alike.
Key Features:
- Create any character around you or recreate yourself, with the amazing character creator tool.
- For voiceover narration you just need to give a voice track and the characters can also auto-lip-sync when you give them a voice.
- There are numerous industries and occupations that you can incorporate in your animation to keep the audience engaged.
Support: Win, Mac.

4. After Effects
Price: $20.99/month
Cinematic intros, movie titles, as well as transitions can easily be created using this tool. It enables you to make it rain or start a fire, animate a character, or logo, and a lot more. It is compatible with other Adobe apps, such as Adobe Dynamic Link, Photoshop CC, Audition CC, Illustrator CC, as well as Team Projects.
Key Features:
- Creating visual effects or motion graphics for TV, film, web, and videos is easy for designers, animators, and compositors with After Effects.
- Using the animation presets you can slide, spin, or swipe texts for animated credits, titles, etc.
- Cartoon, logos, or shapes your key-frames can make all of them moving with amazing background music.
Support: Win, Mac.
![]()
Final Verdict
Apart from the best animation software for beginners mentioned here, you can make use of Wondershare Filmora to create breathtaking videos. This powerful video editing tool can help you make one of the best videos using features such as precision speed control, frame by frame preview, color tuning, noise removal, and 4K editing support etc.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Having plenty of free animation makers in the market, you must be in a dilemma to decide the best one for you. We believe that there is one animation creator for everyone to suit their specific needs, irrespective of your level of proficiency in animation.
Only you can figure out which one is the best animated profile picture maker for you. When you choose the right software tool for your animation work, the results will always come outstanding.
We have featured a meticulously picked list of animation maker software applications to ease off your burden. Go ahead and explore your creative streak with the best animation creator.
Part 1: Best Animation Software for Beginners
1. Maya
Price: Free for 30 days. $205/monthly. $1620/1 year. $4375/3 years
Maya is one among the leading 3D animation, simulation, modeling and rendering software application empowered with exceptional toolset. You can use it to make animation, motion graphics, environments, character creation, as well as virtual reality to name a few.
Key Features:
- Arnold RenderView integrated with Maya enables you to experience real-time changes in scenes that include lighting, camera, or materials.
- The Motion Graphics toolset uses instanced objects and instantly creates complex procedural effects and animations.
- Using the MASH toolset you can add new nodes consisting of signal, curve, world, placer, etc. along with existing node updates.
Support: Win, Mac, Linux.
2. Photoshop
Price: $20.99/month.
Because of its influential drawing efficiencies Photoshop has been considered as a mighty tool for creating animations. It renders Disney-style animation due to its frame by frame animation techniques.
You can utilize the onion skinning process for incredible animation experience using the ‘Timeline’ feature (with frame by frame approach).
Key Features:
- It supports a varied range of QuickTime video formats, image sequence formats, and color mode and bit depth for animation.
- With the help of the Timeline panel, you can make animation frames, where the configuration of layers is represented by a single frame.
- In Photoshop the opacity, styles, position represents the layer properties and a gradual change in them gives you the feeling of transformation or movement in animations. It results in automatic modification and addition of multiple frames in a series among two existing frames.
Support: Win, Mac.

3. Adobe Animate
Price: $20.99/month.
Adobe Animate is a brilliant tool to make animations with interactive vectors that you can use in games, web as well as on apps and make banners and cartoons movable. Infographics and tutorials become lively with this tool and you can share them on numerous platforms as well using mobile, computer or TV.
Key Features:
- Use the tilt and pressure sensitive vector brushes to draw and sketch characters and with frame by frame animation make them talk, walk and blink.
- Design and develop interfaces, start screens, game environment and player sprites to get the best interactive web-based content.
- You can export your work to WebGL, HTML5 Canvas, Flash/Adobe AIRetc.
Support: Win, Mac.
4. Moho
Price: Free for 30 days. $399.99/lifetime
Moho is a complete animation tool dedicated to digital artists and professionals which was used to make movies like Song of the Sea and The Breadwinner (both were nominated for OSCAR).
Key Features:
- Having smart warp, this tool enables you to shape, bend, animate, and twist assets including vectors and images and is compatible with Smart Bones.
- Using the realistic motion blur feature you can manage the number of frames and how they blend to moving objects or characters for creating amazing results.
- The vector Bezier handles allow you to have more control on designing and make exceptional line bends having minimal points and perfectly optimized to sync with animation.
Support: Win, Mac.
Part 2: Best Animation Software for Pros
1. Autodesk motion builder
Price: Free for 30 days. $1855/1 year. $5010/3 years
Autodesk motion builder is one of the coolest animation creators that allow 3D character animation. The highly interactive and responsive environment enables you for capturing, editing, and then playing back complicated character animations. Directors or animators, all of them love the results of Autodesk motion builder.
Key Features:
- The real-time 3D engine builds human movements.
- It manipulates motion capture data with production-proven tools that allow motion capture editing.
- It can interact with other 3D applications through the interoperable FBX data exchange and software development kit.
Support: Win, Mac.
2. Blender
Price: Free
Blender is an open source 3D animation creator available free of cost. Talk about modeling, animation, rigging, rendering, simulation, motion tracking, compositing, video editing, or game creation.
Key Features:
- Industry standard libraries are available in the simulation tool, such as MantaFlow and bullet.
- The modeling toolset in Blender can not only do modeling, but also does retopology, sculpting, curves as well.
- The animation toolset enables you to synchronize sound, automates walk-cycle, edits the pose of characters, impart independent movements with Non Linear Animation as well.
Support: Win, Mac, Linux.

3. Vyond
Price: $299/1 year. $649/1 year. $999/1 year
Vyond is a flexible animation creator that customizes the animated characters with various hues of color and efficiently showcasing the diversity of their race. There are options to slide scales and offer a flexible environment for animating objects and characters alike.
Key Features:
- Create any character around you or recreate yourself, with the amazing character creator tool.
- For voiceover narration you just need to give a voice track and the characters can also auto-lip-sync when you give them a voice.
- There are numerous industries and occupations that you can incorporate in your animation to keep the audience engaged.
Support: Win, Mac.

4. After Effects
Price: $20.99/month
Cinematic intros, movie titles, as well as transitions can easily be created using this tool. It enables you to make it rain or start a fire, animate a character, or logo, and a lot more. It is compatible with other Adobe apps, such as Adobe Dynamic Link, Photoshop CC, Audition CC, Illustrator CC, as well as Team Projects.
Key Features:
- Creating visual effects or motion graphics for TV, film, web, and videos is easy for designers, animators, and compositors with After Effects.
- Using the animation presets you can slide, spin, or swipe texts for animated credits, titles, etc.
- Cartoon, logos, or shapes your key-frames can make all of them moving with amazing background music.
Support: Win, Mac.
![]()
Final Verdict
Apart from the best animation software for beginners mentioned here, you can make use of Wondershare Filmora to create breathtaking videos. This powerful video editing tool can help you make one of the best videos using features such as precision speed control, frame by frame preview, color tuning, noise removal, and 4K editing support etc.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Having plenty of free animation makers in the market, you must be in a dilemma to decide the best one for you. We believe that there is one animation creator for everyone to suit their specific needs, irrespective of your level of proficiency in animation.
Only you can figure out which one is the best animated profile picture maker for you. When you choose the right software tool for your animation work, the results will always come outstanding.
We have featured a meticulously picked list of animation maker software applications to ease off your burden. Go ahead and explore your creative streak with the best animation creator.
Part 1: Best Animation Software for Beginners
1. Maya
Price: Free for 30 days. $205/monthly. $1620/1 year. $4375/3 years
Maya is one among the leading 3D animation, simulation, modeling and rendering software application empowered with exceptional toolset. You can use it to make animation, motion graphics, environments, character creation, as well as virtual reality to name a few.
Key Features:
- Arnold RenderView integrated with Maya enables you to experience real-time changes in scenes that include lighting, camera, or materials.
- The Motion Graphics toolset uses instanced objects and instantly creates complex procedural effects and animations.
- Using the MASH toolset you can add new nodes consisting of signal, curve, world, placer, etc. along with existing node updates.
Support: Win, Mac, Linux.
2. Photoshop
Price: $20.99/month.
Because of its influential drawing efficiencies Photoshop has been considered as a mighty tool for creating animations. It renders Disney-style animation due to its frame by frame animation techniques.
You can utilize the onion skinning process for incredible animation experience using the ‘Timeline’ feature (with frame by frame approach).
Key Features:
- It supports a varied range of QuickTime video formats, image sequence formats, and color mode and bit depth for animation.
- With the help of the Timeline panel, you can make animation frames, where the configuration of layers is represented by a single frame.
- In Photoshop the opacity, styles, position represents the layer properties and a gradual change in them gives you the feeling of transformation or movement in animations. It results in automatic modification and addition of multiple frames in a series among two existing frames.
Support: Win, Mac.

3. Adobe Animate
Price: $20.99/month.
Adobe Animate is a brilliant tool to make animations with interactive vectors that you can use in games, web as well as on apps and make banners and cartoons movable. Infographics and tutorials become lively with this tool and you can share them on numerous platforms as well using mobile, computer or TV.
Key Features:
- Use the tilt and pressure sensitive vector brushes to draw and sketch characters and with frame by frame animation make them talk, walk and blink.
- Design and develop interfaces, start screens, game environment and player sprites to get the best interactive web-based content.
- You can export your work to WebGL, HTML5 Canvas, Flash/Adobe AIRetc.
Support: Win, Mac.
4. Moho
Price: Free for 30 days. $399.99/lifetime
Moho is a complete animation tool dedicated to digital artists and professionals which was used to make movies like Song of the Sea and The Breadwinner (both were nominated for OSCAR).
Key Features:
- Having smart warp, this tool enables you to shape, bend, animate, and twist assets including vectors and images and is compatible with Smart Bones.
- Using the realistic motion blur feature you can manage the number of frames and how they blend to moving objects or characters for creating amazing results.
- The vector Bezier handles allow you to have more control on designing and make exceptional line bends having minimal points and perfectly optimized to sync with animation.
Support: Win, Mac.
Part 2: Best Animation Software for Pros
1. Autodesk motion builder
Price: Free for 30 days. $1855/1 year. $5010/3 years
Autodesk motion builder is one of the coolest animation creators that allow 3D character animation. The highly interactive and responsive environment enables you for capturing, editing, and then playing back complicated character animations. Directors or animators, all of them love the results of Autodesk motion builder.
Key Features:
- The real-time 3D engine builds human movements.
- It manipulates motion capture data with production-proven tools that allow motion capture editing.
- It can interact with other 3D applications through the interoperable FBX data exchange and software development kit.
Support: Win, Mac.
2. Blender
Price: Free
Blender is an open source 3D animation creator available free of cost. Talk about modeling, animation, rigging, rendering, simulation, motion tracking, compositing, video editing, or game creation.
Key Features:
- Industry standard libraries are available in the simulation tool, such as MantaFlow and bullet.
- The modeling toolset in Blender can not only do modeling, but also does retopology, sculpting, curves as well.
- The animation toolset enables you to synchronize sound, automates walk-cycle, edits the pose of characters, impart independent movements with Non Linear Animation as well.
Support: Win, Mac, Linux.

3. Vyond
Price: $299/1 year. $649/1 year. $999/1 year
Vyond is a flexible animation creator that customizes the animated characters with various hues of color and efficiently showcasing the diversity of their race. There are options to slide scales and offer a flexible environment for animating objects and characters alike.
Key Features:
- Create any character around you or recreate yourself, with the amazing character creator tool.
- For voiceover narration you just need to give a voice track and the characters can also auto-lip-sync when you give them a voice.
- There are numerous industries and occupations that you can incorporate in your animation to keep the audience engaged.
Support: Win, Mac.

4. After Effects
Price: $20.99/month
Cinematic intros, movie titles, as well as transitions can easily be created using this tool. It enables you to make it rain or start a fire, animate a character, or logo, and a lot more. It is compatible with other Adobe apps, such as Adobe Dynamic Link, Photoshop CC, Audition CC, Illustrator CC, as well as Team Projects.
Key Features:
- Creating visual effects or motion graphics for TV, film, web, and videos is easy for designers, animators, and compositors with After Effects.
- Using the animation presets you can slide, spin, or swipe texts for animated credits, titles, etc.
- Cartoon, logos, or shapes your key-frames can make all of them moving with amazing background music.
Support: Win, Mac.
![]()
Final Verdict
Apart from the best animation software for beginners mentioned here, you can make use of Wondershare Filmora to create breathtaking videos. This powerful video editing tool can help you make one of the best videos using features such as precision speed control, frame by frame preview, color tuning, noise removal, and 4K editing support etc.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Shanoon Cox
Mar 27, 2024• Proven solutions
Having plenty of free animation makers in the market, you must be in a dilemma to decide the best one for you. We believe that there is one animation creator for everyone to suit their specific needs, irrespective of your level of proficiency in animation.
Only you can figure out which one is the best animated profile picture maker for you. When you choose the right software tool for your animation work, the results will always come outstanding.
We have featured a meticulously picked list of animation maker software applications to ease off your burden. Go ahead and explore your creative streak with the best animation creator.
Part 1: Best Animation Software for Beginners
1. Maya
Price: Free for 30 days. $205/monthly. $1620/1 year. $4375/3 years
Maya is one among the leading 3D animation, simulation, modeling and rendering software application empowered with exceptional toolset. You can use it to make animation, motion graphics, environments, character creation, as well as virtual reality to name a few.
Key Features:
- Arnold RenderView integrated with Maya enables you to experience real-time changes in scenes that include lighting, camera, or materials.
- The Motion Graphics toolset uses instanced objects and instantly creates complex procedural effects and animations.
- Using the MASH toolset you can add new nodes consisting of signal, curve, world, placer, etc. along with existing node updates.
Support: Win, Mac, Linux.
2. Photoshop
Price: $20.99/month.
Because of its influential drawing efficiencies Photoshop has been considered as a mighty tool for creating animations. It renders Disney-style animation due to its frame by frame animation techniques.
You can utilize the onion skinning process for incredible animation experience using the ‘Timeline’ feature (with frame by frame approach).
Key Features:
- It supports a varied range of QuickTime video formats, image sequence formats, and color mode and bit depth for animation.
- With the help of the Timeline panel, you can make animation frames, where the configuration of layers is represented by a single frame.
- In Photoshop the opacity, styles, position represents the layer properties and a gradual change in them gives you the feeling of transformation or movement in animations. It results in automatic modification and addition of multiple frames in a series among two existing frames.
Support: Win, Mac.

3. Adobe Animate
Price: $20.99/month.
Adobe Animate is a brilliant tool to make animations with interactive vectors that you can use in games, web as well as on apps and make banners and cartoons movable. Infographics and tutorials become lively with this tool and you can share them on numerous platforms as well using mobile, computer or TV.
Key Features:
- Use the tilt and pressure sensitive vector brushes to draw and sketch characters and with frame by frame animation make them talk, walk and blink.
- Design and develop interfaces, start screens, game environment and player sprites to get the best interactive web-based content.
- You can export your work to WebGL, HTML5 Canvas, Flash/Adobe AIRetc.
Support: Win, Mac.
4. Moho
Price: Free for 30 days. $399.99/lifetime
Moho is a complete animation tool dedicated to digital artists and professionals which was used to make movies like Song of the Sea and The Breadwinner (both were nominated for OSCAR).
Key Features:
- Having smart warp, this tool enables you to shape, bend, animate, and twist assets including vectors and images and is compatible with Smart Bones.
- Using the realistic motion blur feature you can manage the number of frames and how they blend to moving objects or characters for creating amazing results.
- The vector Bezier handles allow you to have more control on designing and make exceptional line bends having minimal points and perfectly optimized to sync with animation.
Support: Win, Mac.
Part 2: Best Animation Software for Pros
1. Autodesk motion builder
Price: Free for 30 days. $1855/1 year. $5010/3 years
Autodesk motion builder is one of the coolest animation creators that allow 3D character animation. The highly interactive and responsive environment enables you for capturing, editing, and then playing back complicated character animations. Directors or animators, all of them love the results of Autodesk motion builder.
Key Features:
- The real-time 3D engine builds human movements.
- It manipulates motion capture data with production-proven tools that allow motion capture editing.
- It can interact with other 3D applications through the interoperable FBX data exchange and software development kit.
Support: Win, Mac.
2. Blender
Price: Free
Blender is an open source 3D animation creator available free of cost. Talk about modeling, animation, rigging, rendering, simulation, motion tracking, compositing, video editing, or game creation.
Key Features:
- Industry standard libraries are available in the simulation tool, such as MantaFlow and bullet.
- The modeling toolset in Blender can not only do modeling, but also does retopology, sculpting, curves as well.
- The animation toolset enables you to synchronize sound, automates walk-cycle, edits the pose of characters, impart independent movements with Non Linear Animation as well.
Support: Win, Mac, Linux.

3. Vyond
Price: $299/1 year. $649/1 year. $999/1 year
Vyond is a flexible animation creator that customizes the animated characters with various hues of color and efficiently showcasing the diversity of their race. There are options to slide scales and offer a flexible environment for animating objects and characters alike.
Key Features:
- Create any character around you or recreate yourself, with the amazing character creator tool.
- For voiceover narration you just need to give a voice track and the characters can also auto-lip-sync when you give them a voice.
- There are numerous industries and occupations that you can incorporate in your animation to keep the audience engaged.
Support: Win, Mac.

4. After Effects
Price: $20.99/month
Cinematic intros, movie titles, as well as transitions can easily be created using this tool. It enables you to make it rain or start a fire, animate a character, or logo, and a lot more. It is compatible with other Adobe apps, such as Adobe Dynamic Link, Photoshop CC, Audition CC, Illustrator CC, as well as Team Projects.
Key Features:
- Creating visual effects or motion graphics for TV, film, web, and videos is easy for designers, animators, and compositors with After Effects.
- Using the animation presets you can slide, spin, or swipe texts for animated credits, titles, etc.
- Cartoon, logos, or shapes your key-frames can make all of them moving with amazing background music.
Support: Win, Mac.
![]()
Final Verdict
Apart from the best animation software for beginners mentioned here, you can make use of Wondershare Filmora to create breathtaking videos. This powerful video editing tool can help you make one of the best videos using features such as precision speed control, frame by frame preview, color tuning, noise removal, and 4K editing support etc.

Shanoon Cox
Shanoon Cox is a writer and a lover of all things video.
Follow @Shanoon Cox
Maximize Your FCPX Experience: 10 Free Plugins to Try
Top 10 Free Plugins You Should Know for Final Cut Pro X

Benjamin Arango
Oct 26, 2023• Proven solutions
“How do I get plugins for Final Cut Pro X?”
Let’s explain to you first that each plugin for an application expands its capability. Thus, we are here to discuss awesome FCPX plugins. You probably know already that Final Cut Pro X is on plugins if you wish to do some cool stuff over there. For instance, Final Cut Pro plugins can improve color grading or add some cool effects into the video as the editor itself doesn’t contain many tools to do efficient work.
So, let’s dive deep into the article and know the best free Final Cut Pro plugins as follows!
In case your plugins not working, you may want to see How to Fix Plugins Not Working in Final Cut Pro X?
Part 1: Top 10 Free Plugins for Final Cut Pro X
As we all know, Final Cut Pro X or Final Cut Pro is an incredible motion graphics or video editing platform by Apple Inc., based upon the usage of extra plugins. And, the best Final Cut Pro plugins are available for free, as discussed below.
1 Alex 4D

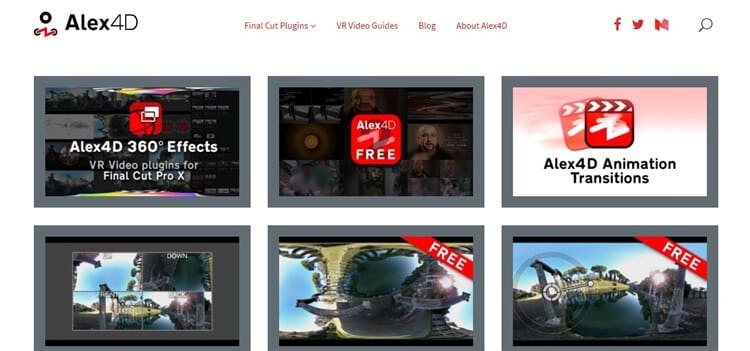
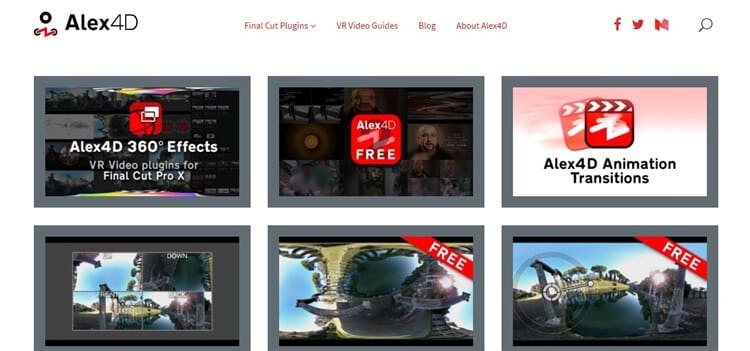
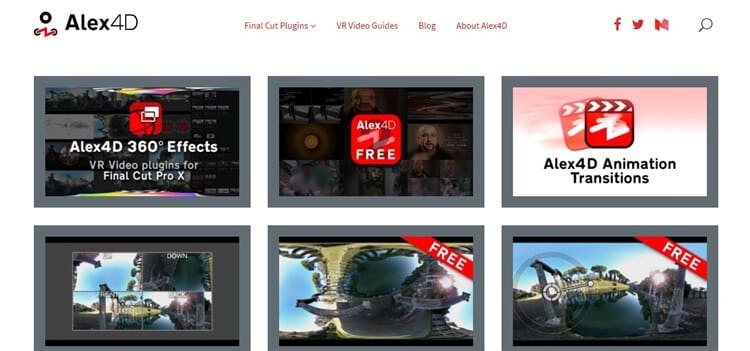
Let’s keep the Alex 4D as one of the top free Final Cut Pro plugins that will offer you some cool tools, including Feature Overlays, cropping tools, and so on. It is an ideal plugin if you are more in overlay film production. The Switch Channel is one of their noticeable functions, and the transition effect simulates analog TV channels.
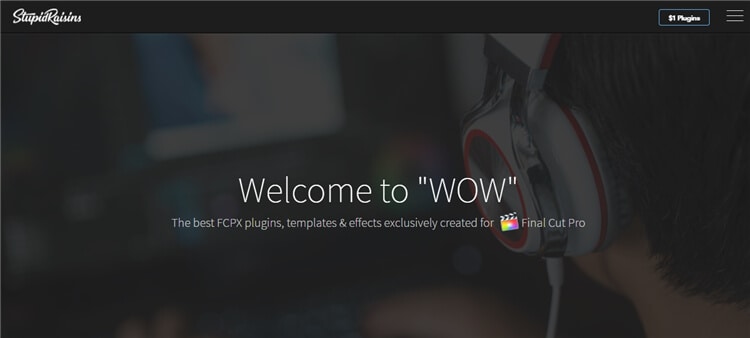
2 Stupid Raisins

You should once check out Stupid Raisins to experience the top and free Final Cut Pro Plugins. However, the site also offers some premium plugins worth considering. The Stupid Raisins provides three sample packs, including the Template Pop, Sign Pop, and Panel Pop. The Template Pop offers animated titles, Sign Pop offers animated icons, and Panel Pop offers custom Final Cut Pro X transitions.
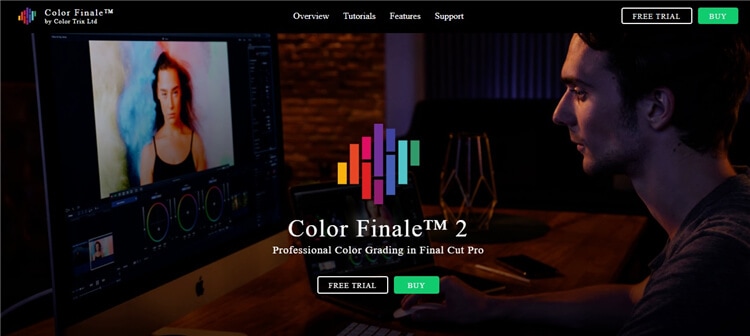
3 Color Finale 2.0

Want to improve color grading? Check out this free Color Finale 2.0 Final Cut Pro X plugin. The plugin offers a whole new preset of color grading tools to make your video look genuinely cinematic. You can make the retro look, add emulations, or use integrated masks to apply color grading at different parts into your video. Click the Free Trial tab to enjoy this free plugin.
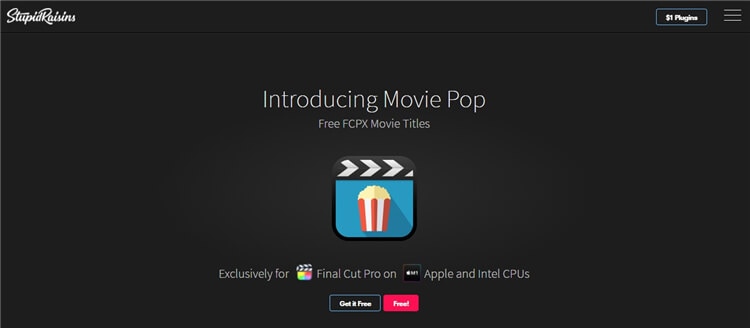
4 Movie Pop

The Movie Pop is there to recreate title sequences of footage in a more efficient manner. Thus, you can easily choose some of your favorite movie clips and add them as title sequences with this plugin’s help. However, this free plugin is only significant for adding title sequences and doesn’t contain other tools. Well, you can easily create movie titles like Harry Potter, Assassin’s Creed, and Star Wars with this free Final Cut Pro plugin.
5 Adjustment Layers

The Adjustment Layers is among other best free FCPX plugins. It is the must-have plugin if you use the feature of adjustment layers as in Photoshop or After Effects. It attempts to experience this feature with the help of a title generator. With this plugin, you can change the position, scale, and tons of other effects in your footage.
6 mLut

mLut is also a great tool for color grading essentials. However, this awesome plugin is for free use by Motion VFX with features that are especially accessible for beginners. So, you can easily download LUT files with this plugin and use them further in your video projects. And, the results will come out as cinematic color grading without any hassle.
7 Neat Video’s Noise Removal

Neat Video’s Noise Removal plugin will remove those unwanted film grains and image noise from the footage. This free Final Cut Pro plugin effectively removes the color aberrations and noise from the footage.
8 mCamRig

The Automatic Camera Animation plugin, i.e., mCamRig, is another excellent FCPX plugin. This plugin eliminates the difficult keyframing concept that you have to follow to adjust different camera angles and movements. On the other hand, the use of a plugin helps add these movements to an intuitive workflow.
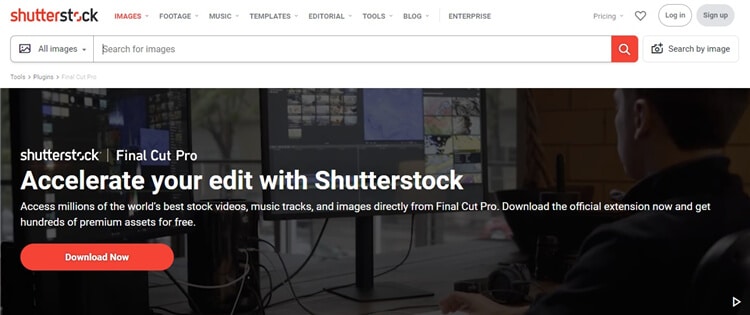
9 Shutterstock

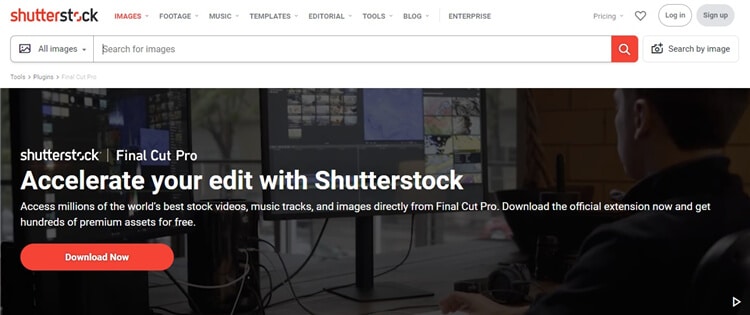
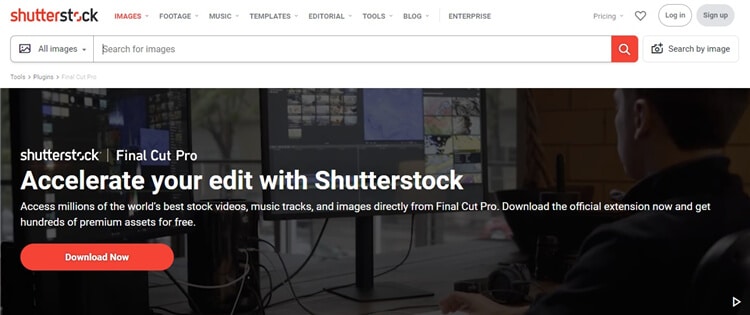
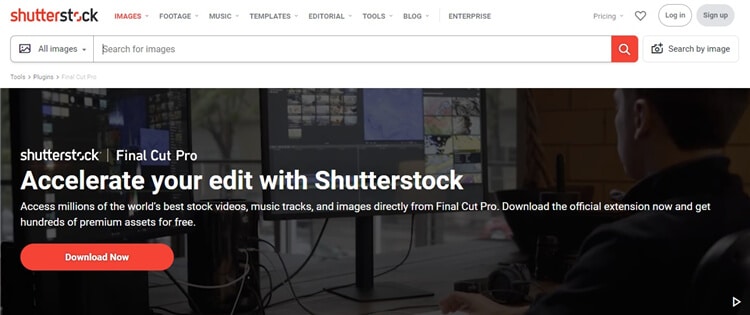
You can add Shutterstock’s plugin to use royalty-free videos and images from the platform. Using a plugin facilitates the user to automate adding images via a simple drag and drop feature. Thus, it’s highly ideal if you want to go for automation.
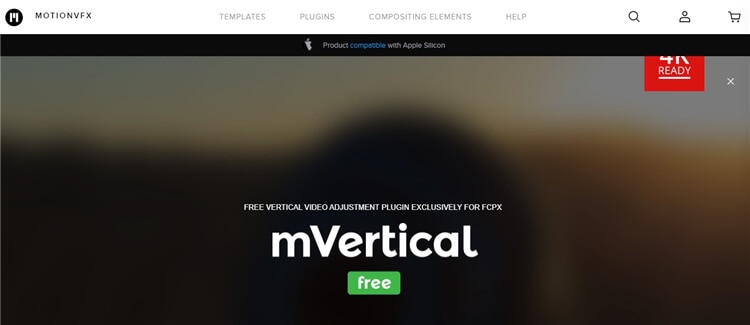
10 mVertical Video Adjustment

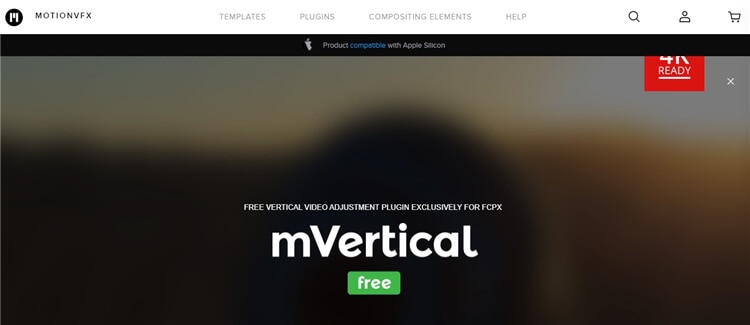
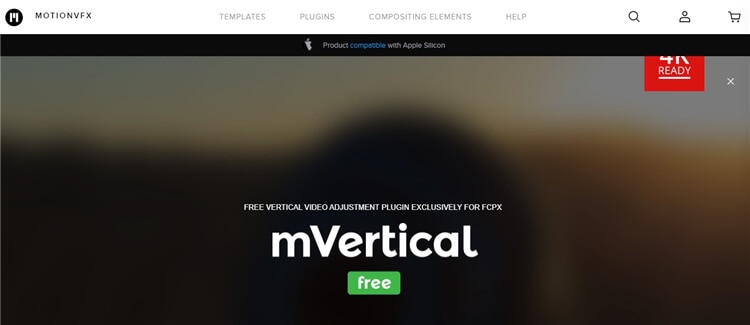
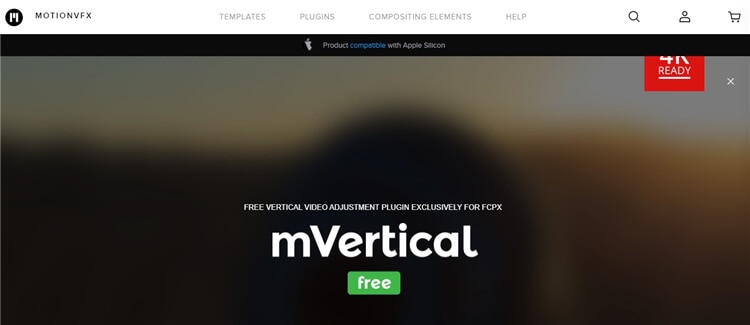
Have you taken any vertical shots? If yes, you can use them in your video footage without including that blank space. You can even select up to three backgrounds with the plugin, namely the mirror, scale, and copy. Also, it is super convenient to adjust the size of footage and other background parameters.
Not enough? Ok, maybe you should try Filmora, a popular editor for beginners as well as pros. You can always find up-to-date effects you want! Click to have a try.
Part 2: How to Add Plugins to Final Cut Pro X
The first step for installing any plugin is to get out of Final Cut Pro X if you have it open. You can refer to the steps below to install various kinds of Final Cut Pro X plugins.
Step 1: Download the Plugin
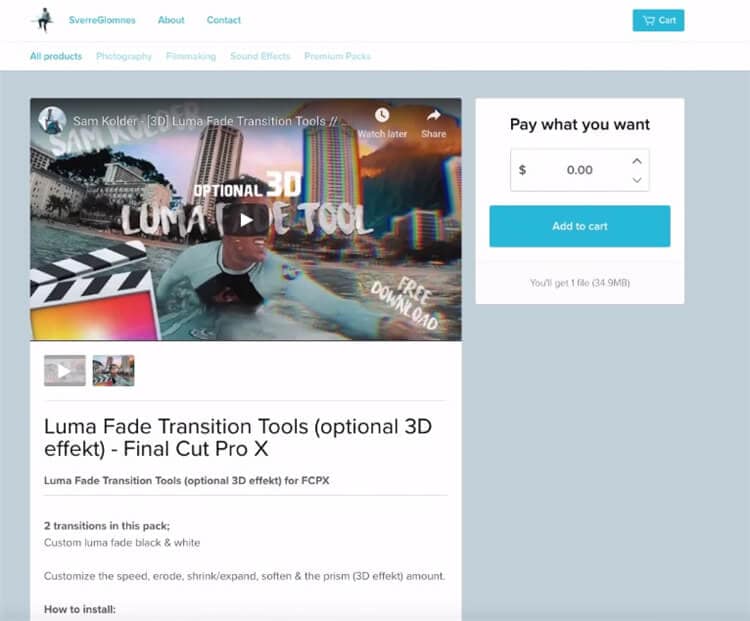
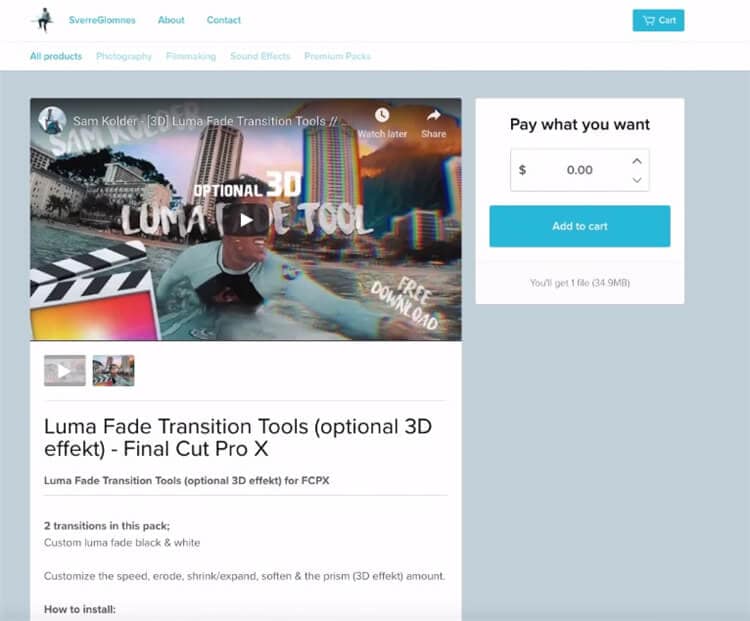
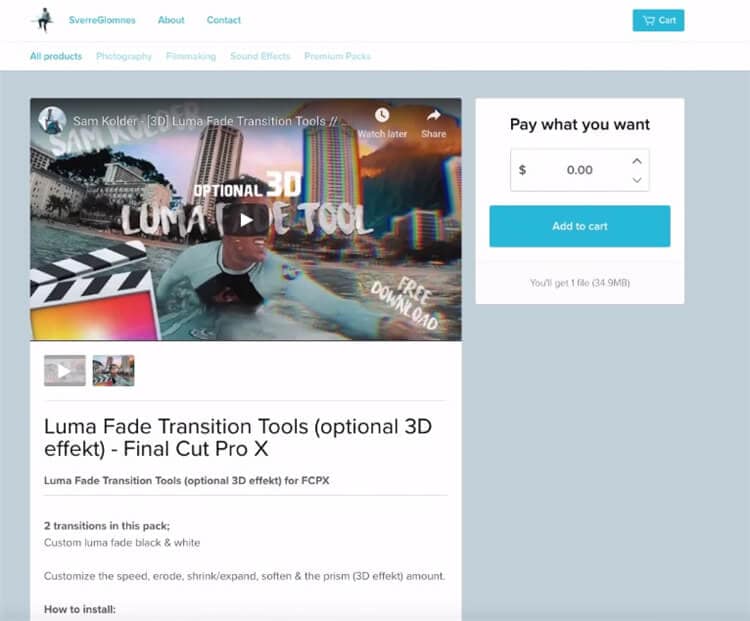
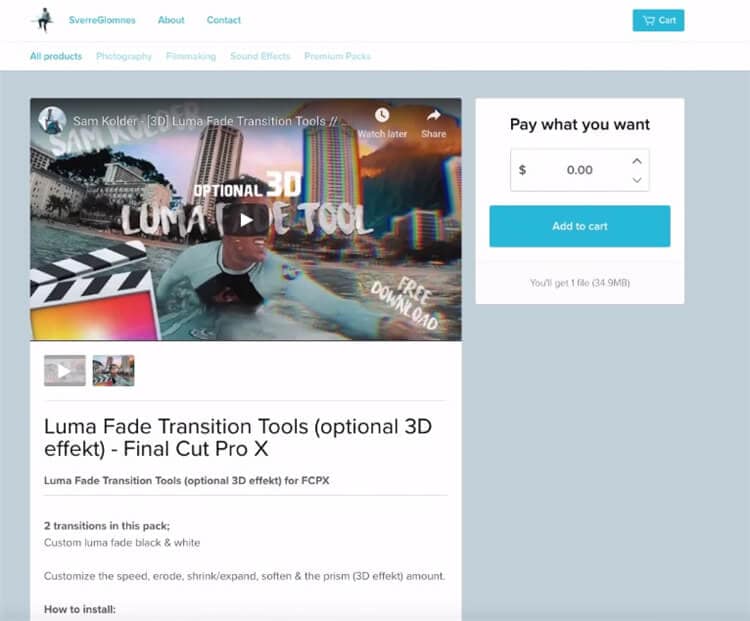
Go to your favorite site of plugins and search for tools. Here, we are referring to download the transition tools. Click the Add to Cart tab as shown in the image below.

You will get its download in the form of a zip folder, which you have to unzip for sure.
Here, we have downloaded two transitions contained within one folder.
Step 2: Copy and Paste the Plugin
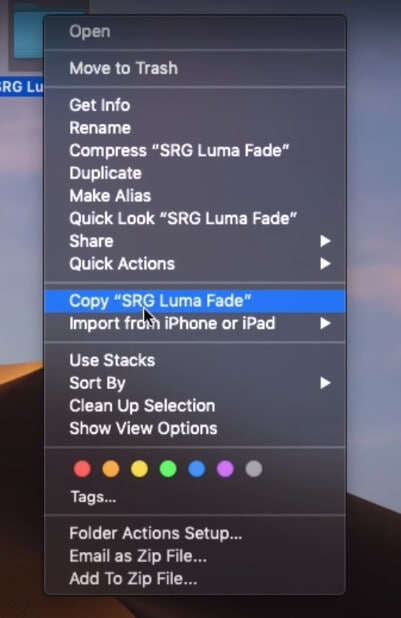
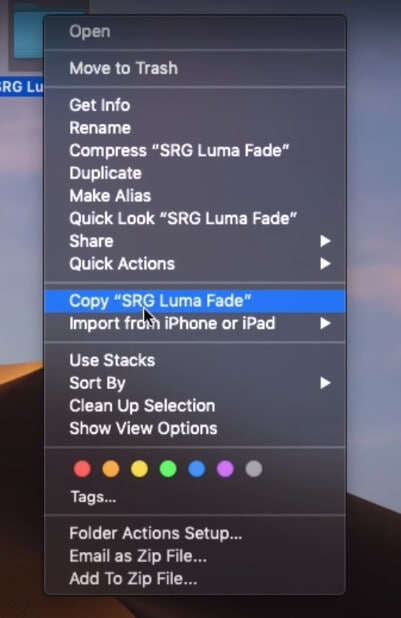
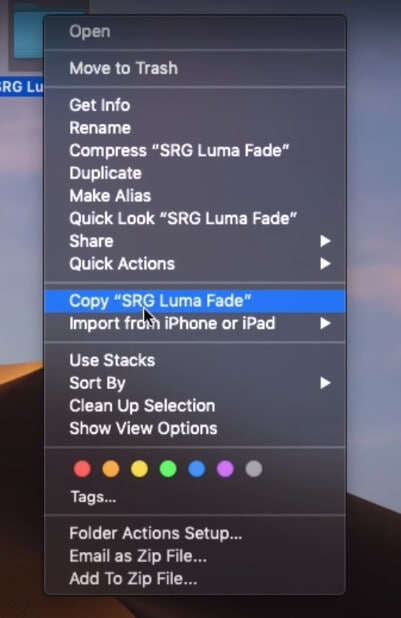
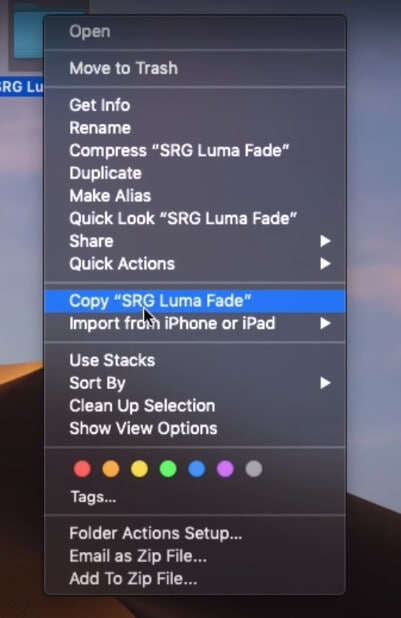
Now, you need to copy the plugin by right-clicking the entire folder, as shown below.

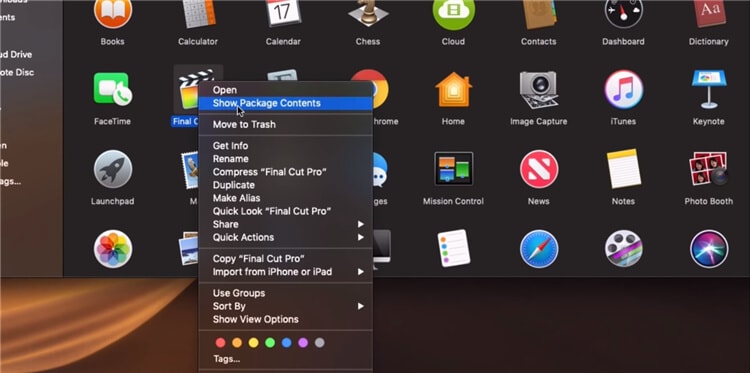
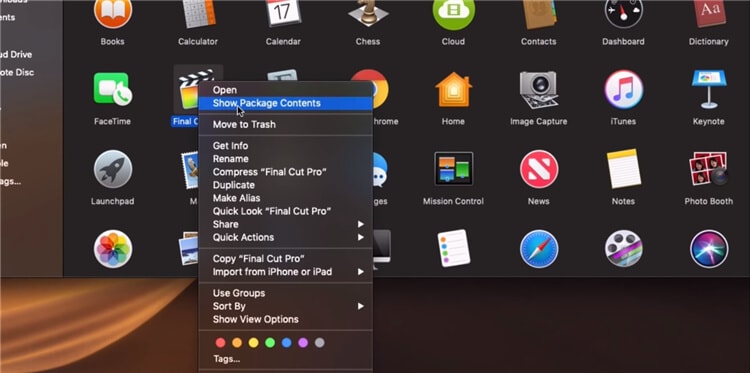
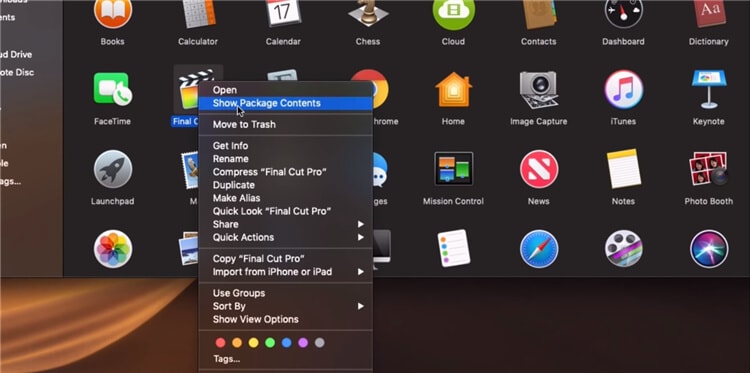
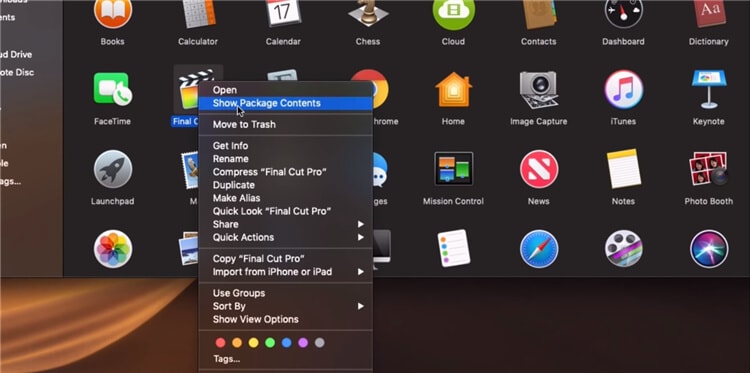
Afterward, find the Final Cut Pro X in Applications folder from the Finder tab. Right-click the Final Cut Pro X and hit the Show Package Content option.

Then go to Contents > Plugins > Media Providers > Motion Effects.fxp > Contents > Resources > Templates > Transitions.
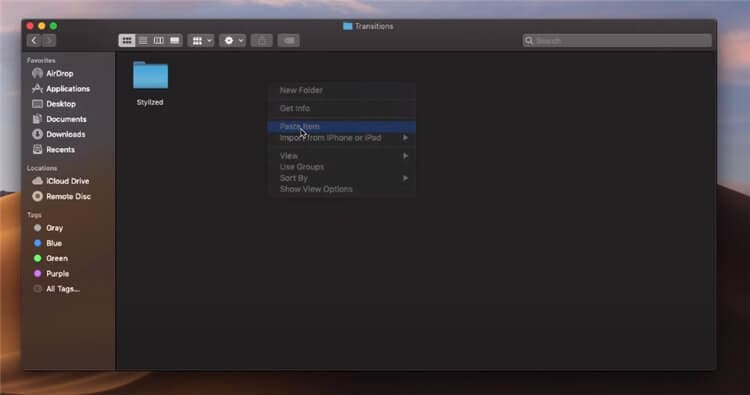
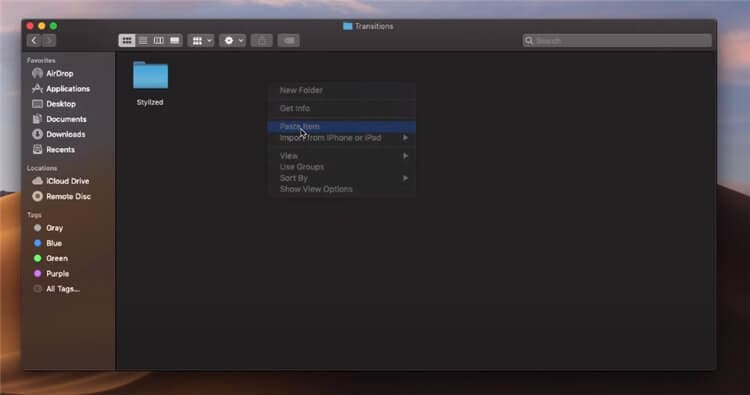
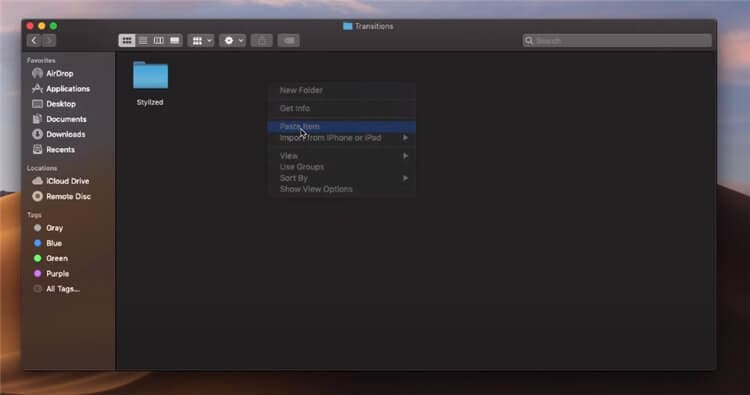
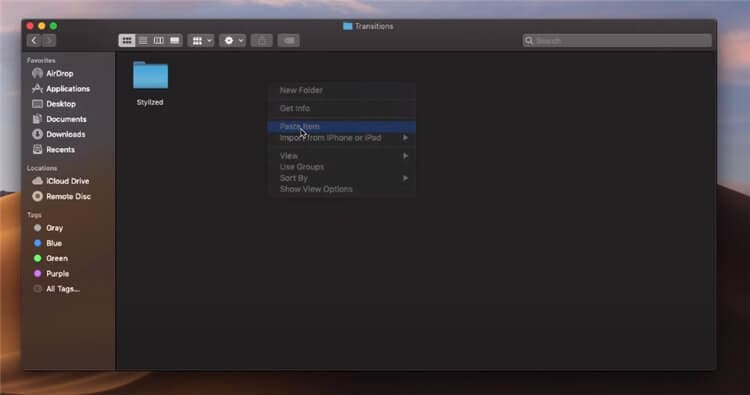
Paste the item in the Transition folder as shown below.

Finally, there is one last step you need to do with the original files of the transition plugin.
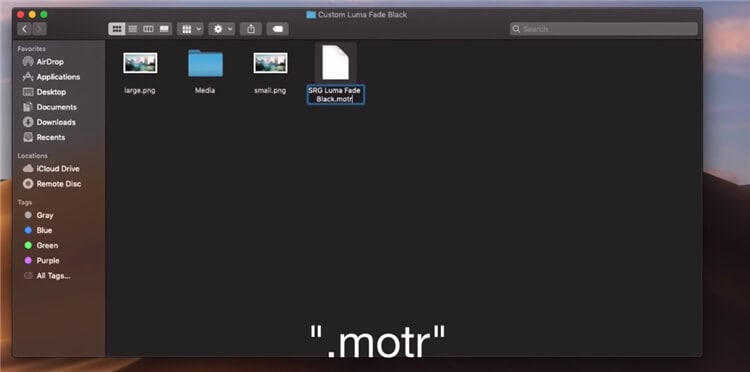
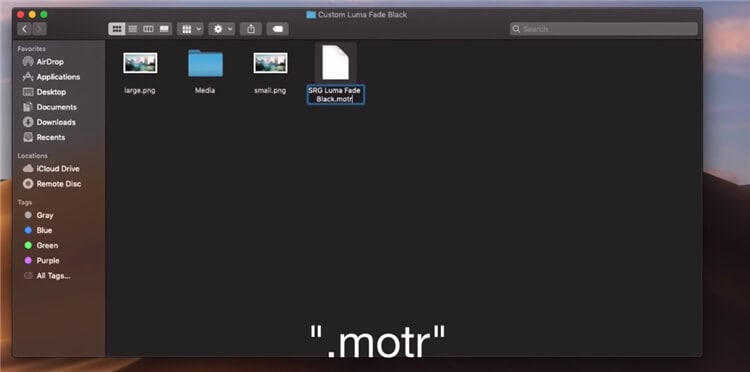
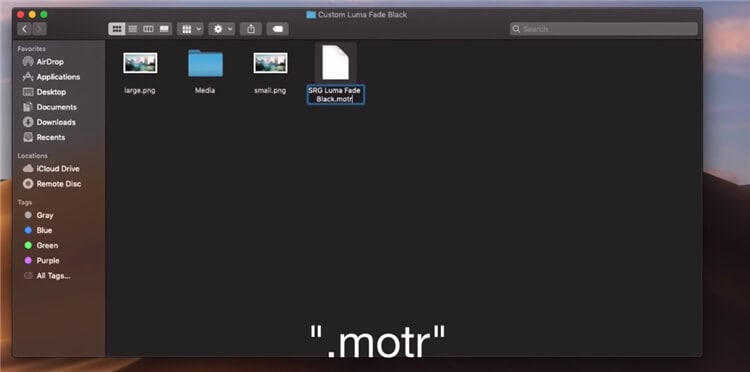
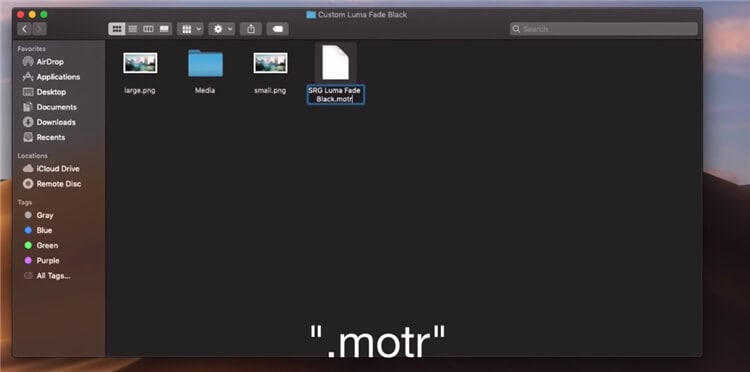
Hit the first transition from the folder that you have just pasted. And, rename the white file that is the actual transition plugin with extension .motr. You are required to do the same thing with other transitions’ folders.

Step 3: Find Your Transitions Plugin in Final Cut Pro X
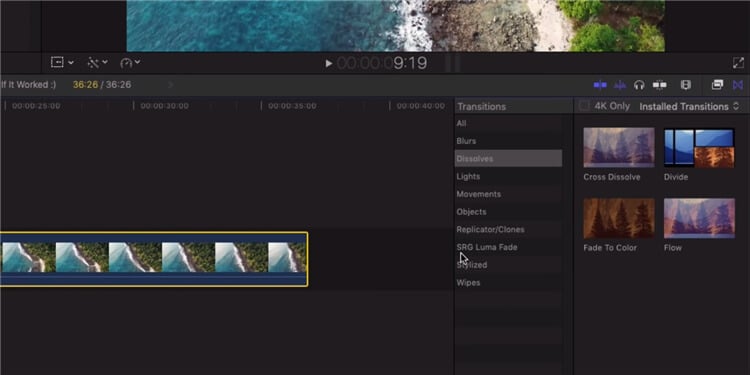
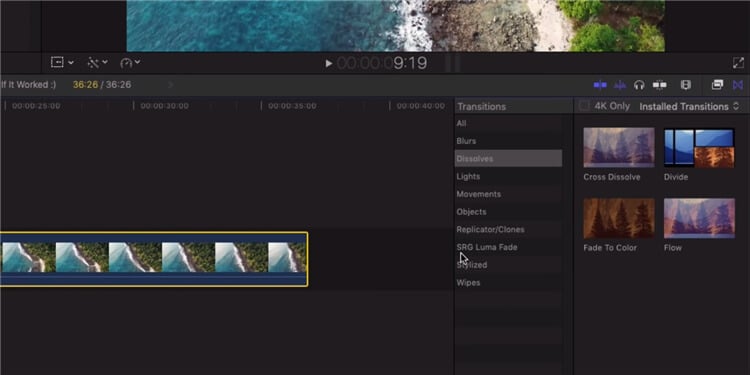
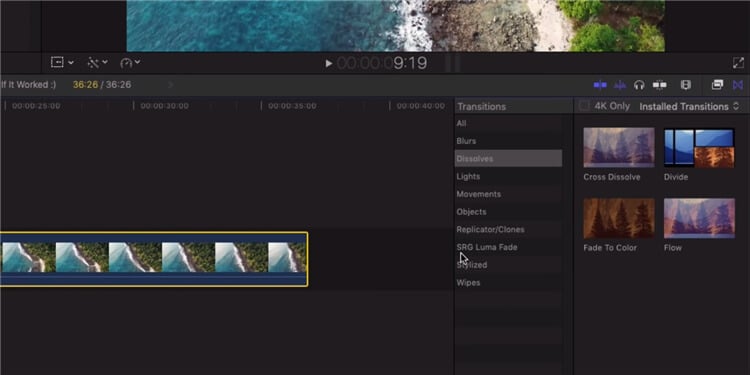
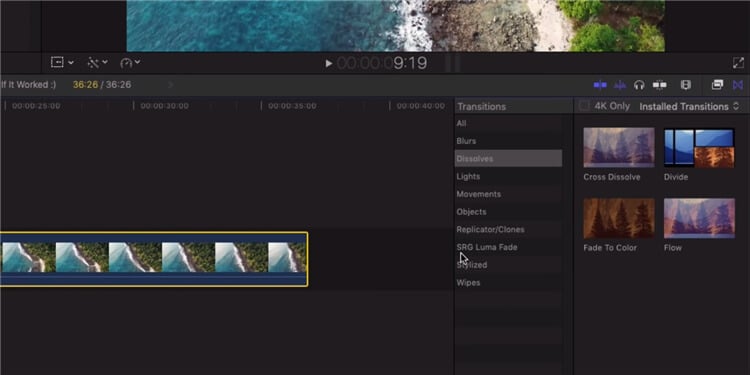
Now, open the Final Cut Pro X and head to the Transitions folder. Here, you can see your installed plugin - SRG Luma Fade in both black and white transitions.

You’re good to go now with your installed plugin and enjoy unique transitions.
Conclusion
Thus, these were the steps of plugin installation and top 10 free Final Cut Pro X plugins with their respective uses. Let us know your favorite plugin and read an astonishing fact about that plugin from us!
See more free luts for FCPX here.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Oct 26, 2023• Proven solutions
“How do I get plugins for Final Cut Pro X?”
Let’s explain to you first that each plugin for an application expands its capability. Thus, we are here to discuss awesome FCPX plugins. You probably know already that Final Cut Pro X is on plugins if you wish to do some cool stuff over there. For instance, Final Cut Pro plugins can improve color grading or add some cool effects into the video as the editor itself doesn’t contain many tools to do efficient work.
So, let’s dive deep into the article and know the best free Final Cut Pro plugins as follows!
In case your plugins not working, you may want to see How to Fix Plugins Not Working in Final Cut Pro X?
Part 1: Top 10 Free Plugins for Final Cut Pro X
As we all know, Final Cut Pro X or Final Cut Pro is an incredible motion graphics or video editing platform by Apple Inc., based upon the usage of extra plugins. And, the best Final Cut Pro plugins are available for free, as discussed below.
1 Alex 4D

Let’s keep the Alex 4D as one of the top free Final Cut Pro plugins that will offer you some cool tools, including Feature Overlays, cropping tools, and so on. It is an ideal plugin if you are more in overlay film production. The Switch Channel is one of their noticeable functions, and the transition effect simulates analog TV channels.
2 Stupid Raisins

You should once check out Stupid Raisins to experience the top and free Final Cut Pro Plugins. However, the site also offers some premium plugins worth considering. The Stupid Raisins provides three sample packs, including the Template Pop, Sign Pop, and Panel Pop. The Template Pop offers animated titles, Sign Pop offers animated icons, and Panel Pop offers custom Final Cut Pro X transitions.
3 Color Finale 2.0

Want to improve color grading? Check out this free Color Finale 2.0 Final Cut Pro X plugin. The plugin offers a whole new preset of color grading tools to make your video look genuinely cinematic. You can make the retro look, add emulations, or use integrated masks to apply color grading at different parts into your video. Click the Free Trial tab to enjoy this free plugin.
4 Movie Pop

The Movie Pop is there to recreate title sequences of footage in a more efficient manner. Thus, you can easily choose some of your favorite movie clips and add them as title sequences with this plugin’s help. However, this free plugin is only significant for adding title sequences and doesn’t contain other tools. Well, you can easily create movie titles like Harry Potter, Assassin’s Creed, and Star Wars with this free Final Cut Pro plugin.
5 Adjustment Layers

The Adjustment Layers is among other best free FCPX plugins. It is the must-have plugin if you use the feature of adjustment layers as in Photoshop or After Effects. It attempts to experience this feature with the help of a title generator. With this plugin, you can change the position, scale, and tons of other effects in your footage.
6 mLut

mLut is also a great tool for color grading essentials. However, this awesome plugin is for free use by Motion VFX with features that are especially accessible for beginners. So, you can easily download LUT files with this plugin and use them further in your video projects. And, the results will come out as cinematic color grading without any hassle.
7 Neat Video’s Noise Removal

Neat Video’s Noise Removal plugin will remove those unwanted film grains and image noise from the footage. This free Final Cut Pro plugin effectively removes the color aberrations and noise from the footage.
8 mCamRig

The Automatic Camera Animation plugin, i.e., mCamRig, is another excellent FCPX plugin. This plugin eliminates the difficult keyframing concept that you have to follow to adjust different camera angles and movements. On the other hand, the use of a plugin helps add these movements to an intuitive workflow.
9 Shutterstock

You can add Shutterstock’s plugin to use royalty-free videos and images from the platform. Using a plugin facilitates the user to automate adding images via a simple drag and drop feature. Thus, it’s highly ideal if you want to go for automation.
10 mVertical Video Adjustment

Have you taken any vertical shots? If yes, you can use them in your video footage without including that blank space. You can even select up to three backgrounds with the plugin, namely the mirror, scale, and copy. Also, it is super convenient to adjust the size of footage and other background parameters.
Not enough? Ok, maybe you should try Filmora, a popular editor for beginners as well as pros. You can always find up-to-date effects you want! Click to have a try.
Part 2: How to Add Plugins to Final Cut Pro X
The first step for installing any plugin is to get out of Final Cut Pro X if you have it open. You can refer to the steps below to install various kinds of Final Cut Pro X plugins.
Step 1: Download the Plugin
Go to your favorite site of plugins and search for tools. Here, we are referring to download the transition tools. Click the Add to Cart tab as shown in the image below.

You will get its download in the form of a zip folder, which you have to unzip for sure.
Here, we have downloaded two transitions contained within one folder.
Step 2: Copy and Paste the Plugin
Now, you need to copy the plugin by right-clicking the entire folder, as shown below.

Afterward, find the Final Cut Pro X in Applications folder from the Finder tab. Right-click the Final Cut Pro X and hit the Show Package Content option.

Then go to Contents > Plugins > Media Providers > Motion Effects.fxp > Contents > Resources > Templates > Transitions.
Paste the item in the Transition folder as shown below.

Finally, there is one last step you need to do with the original files of the transition plugin.
Hit the first transition from the folder that you have just pasted. And, rename the white file that is the actual transition plugin with extension .motr. You are required to do the same thing with other transitions’ folders.

Step 3: Find Your Transitions Plugin in Final Cut Pro X
Now, open the Final Cut Pro X and head to the Transitions folder. Here, you can see your installed plugin - SRG Luma Fade in both black and white transitions.

You’re good to go now with your installed plugin and enjoy unique transitions.
Conclusion
Thus, these were the steps of plugin installation and top 10 free Final Cut Pro X plugins with their respective uses. Let us know your favorite plugin and read an astonishing fact about that plugin from us!
See more free luts for FCPX here.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Oct 26, 2023• Proven solutions
“How do I get plugins for Final Cut Pro X?”
Let’s explain to you first that each plugin for an application expands its capability. Thus, we are here to discuss awesome FCPX plugins. You probably know already that Final Cut Pro X is on plugins if you wish to do some cool stuff over there. For instance, Final Cut Pro plugins can improve color grading or add some cool effects into the video as the editor itself doesn’t contain many tools to do efficient work.
So, let’s dive deep into the article and know the best free Final Cut Pro plugins as follows!
In case your plugins not working, you may want to see How to Fix Plugins Not Working in Final Cut Pro X?
Part 1: Top 10 Free Plugins for Final Cut Pro X
As we all know, Final Cut Pro X or Final Cut Pro is an incredible motion graphics or video editing platform by Apple Inc., based upon the usage of extra plugins. And, the best Final Cut Pro plugins are available for free, as discussed below.
1 Alex 4D

Let’s keep the Alex 4D as one of the top free Final Cut Pro plugins that will offer you some cool tools, including Feature Overlays, cropping tools, and so on. It is an ideal plugin if you are more in overlay film production. The Switch Channel is one of their noticeable functions, and the transition effect simulates analog TV channels.
2 Stupid Raisins

You should once check out Stupid Raisins to experience the top and free Final Cut Pro Plugins. However, the site also offers some premium plugins worth considering. The Stupid Raisins provides three sample packs, including the Template Pop, Sign Pop, and Panel Pop. The Template Pop offers animated titles, Sign Pop offers animated icons, and Panel Pop offers custom Final Cut Pro X transitions.
3 Color Finale 2.0

Want to improve color grading? Check out this free Color Finale 2.0 Final Cut Pro X plugin. The plugin offers a whole new preset of color grading tools to make your video look genuinely cinematic. You can make the retro look, add emulations, or use integrated masks to apply color grading at different parts into your video. Click the Free Trial tab to enjoy this free plugin.
4 Movie Pop

The Movie Pop is there to recreate title sequences of footage in a more efficient manner. Thus, you can easily choose some of your favorite movie clips and add them as title sequences with this plugin’s help. However, this free plugin is only significant for adding title sequences and doesn’t contain other tools. Well, you can easily create movie titles like Harry Potter, Assassin’s Creed, and Star Wars with this free Final Cut Pro plugin.
5 Adjustment Layers

The Adjustment Layers is among other best free FCPX plugins. It is the must-have plugin if you use the feature of adjustment layers as in Photoshop or After Effects. It attempts to experience this feature with the help of a title generator. With this plugin, you can change the position, scale, and tons of other effects in your footage.
6 mLut

mLut is also a great tool for color grading essentials. However, this awesome plugin is for free use by Motion VFX with features that are especially accessible for beginners. So, you can easily download LUT files with this plugin and use them further in your video projects. And, the results will come out as cinematic color grading without any hassle.
7 Neat Video’s Noise Removal

Neat Video’s Noise Removal plugin will remove those unwanted film grains and image noise from the footage. This free Final Cut Pro plugin effectively removes the color aberrations and noise from the footage.
8 mCamRig

The Automatic Camera Animation plugin, i.e., mCamRig, is another excellent FCPX plugin. This plugin eliminates the difficult keyframing concept that you have to follow to adjust different camera angles and movements. On the other hand, the use of a plugin helps add these movements to an intuitive workflow.
9 Shutterstock

You can add Shutterstock’s plugin to use royalty-free videos and images from the platform. Using a plugin facilitates the user to automate adding images via a simple drag and drop feature. Thus, it’s highly ideal if you want to go for automation.
10 mVertical Video Adjustment

Have you taken any vertical shots? If yes, you can use them in your video footage without including that blank space. You can even select up to three backgrounds with the plugin, namely the mirror, scale, and copy. Also, it is super convenient to adjust the size of footage and other background parameters.
Not enough? Ok, maybe you should try Filmora, a popular editor for beginners as well as pros. You can always find up-to-date effects you want! Click to have a try.
Part 2: How to Add Plugins to Final Cut Pro X
The first step for installing any plugin is to get out of Final Cut Pro X if you have it open. You can refer to the steps below to install various kinds of Final Cut Pro X plugins.
Step 1: Download the Plugin
Go to your favorite site of plugins and search for tools. Here, we are referring to download the transition tools. Click the Add to Cart tab as shown in the image below.

You will get its download in the form of a zip folder, which you have to unzip for sure.
Here, we have downloaded two transitions contained within one folder.
Step 2: Copy and Paste the Plugin
Now, you need to copy the plugin by right-clicking the entire folder, as shown below.

Afterward, find the Final Cut Pro X in Applications folder from the Finder tab. Right-click the Final Cut Pro X and hit the Show Package Content option.

Then go to Contents > Plugins > Media Providers > Motion Effects.fxp > Contents > Resources > Templates > Transitions.
Paste the item in the Transition folder as shown below.

Finally, there is one last step you need to do with the original files of the transition plugin.
Hit the first transition from the folder that you have just pasted. And, rename the white file that is the actual transition plugin with extension .motr. You are required to do the same thing with other transitions’ folders.

Step 3: Find Your Transitions Plugin in Final Cut Pro X
Now, open the Final Cut Pro X and head to the Transitions folder. Here, you can see your installed plugin - SRG Luma Fade in both black and white transitions.

You’re good to go now with your installed plugin and enjoy unique transitions.
Conclusion
Thus, these were the steps of plugin installation and top 10 free Final Cut Pro X plugins with their respective uses. Let us know your favorite plugin and read an astonishing fact about that plugin from us!
See more free luts for FCPX here.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Oct 26, 2023• Proven solutions
“How do I get plugins for Final Cut Pro X?”
Let’s explain to you first that each plugin for an application expands its capability. Thus, we are here to discuss awesome FCPX plugins. You probably know already that Final Cut Pro X is on plugins if you wish to do some cool stuff over there. For instance, Final Cut Pro plugins can improve color grading or add some cool effects into the video as the editor itself doesn’t contain many tools to do efficient work.
So, let’s dive deep into the article and know the best free Final Cut Pro plugins as follows!
In case your plugins not working, you may want to see How to Fix Plugins Not Working in Final Cut Pro X?
Part 1: Top 10 Free Plugins for Final Cut Pro X
As we all know, Final Cut Pro X or Final Cut Pro is an incredible motion graphics or video editing platform by Apple Inc., based upon the usage of extra plugins. And, the best Final Cut Pro plugins are available for free, as discussed below.
1 Alex 4D

Let’s keep the Alex 4D as one of the top free Final Cut Pro plugins that will offer you some cool tools, including Feature Overlays, cropping tools, and so on. It is an ideal plugin if you are more in overlay film production. The Switch Channel is one of their noticeable functions, and the transition effect simulates analog TV channels.
2 Stupid Raisins

You should once check out Stupid Raisins to experience the top and free Final Cut Pro Plugins. However, the site also offers some premium plugins worth considering. The Stupid Raisins provides three sample packs, including the Template Pop, Sign Pop, and Panel Pop. The Template Pop offers animated titles, Sign Pop offers animated icons, and Panel Pop offers custom Final Cut Pro X transitions.
3 Color Finale 2.0

Want to improve color grading? Check out this free Color Finale 2.0 Final Cut Pro X plugin. The plugin offers a whole new preset of color grading tools to make your video look genuinely cinematic. You can make the retro look, add emulations, or use integrated masks to apply color grading at different parts into your video. Click the Free Trial tab to enjoy this free plugin.
4 Movie Pop

The Movie Pop is there to recreate title sequences of footage in a more efficient manner. Thus, you can easily choose some of your favorite movie clips and add them as title sequences with this plugin’s help. However, this free plugin is only significant for adding title sequences and doesn’t contain other tools. Well, you can easily create movie titles like Harry Potter, Assassin’s Creed, and Star Wars with this free Final Cut Pro plugin.
5 Adjustment Layers

The Adjustment Layers is among other best free FCPX plugins. It is the must-have plugin if you use the feature of adjustment layers as in Photoshop or After Effects. It attempts to experience this feature with the help of a title generator. With this plugin, you can change the position, scale, and tons of other effects in your footage.
6 mLut

mLut is also a great tool for color grading essentials. However, this awesome plugin is for free use by Motion VFX with features that are especially accessible for beginners. So, you can easily download LUT files with this plugin and use them further in your video projects. And, the results will come out as cinematic color grading without any hassle.
7 Neat Video’s Noise Removal

Neat Video’s Noise Removal plugin will remove those unwanted film grains and image noise from the footage. This free Final Cut Pro plugin effectively removes the color aberrations and noise from the footage.
8 mCamRig

The Automatic Camera Animation plugin, i.e., mCamRig, is another excellent FCPX plugin. This plugin eliminates the difficult keyframing concept that you have to follow to adjust different camera angles and movements. On the other hand, the use of a plugin helps add these movements to an intuitive workflow.
9 Shutterstock

You can add Shutterstock’s plugin to use royalty-free videos and images from the platform. Using a plugin facilitates the user to automate adding images via a simple drag and drop feature. Thus, it’s highly ideal if you want to go for automation.
10 mVertical Video Adjustment

Have you taken any vertical shots? If yes, you can use them in your video footage without including that blank space. You can even select up to three backgrounds with the plugin, namely the mirror, scale, and copy. Also, it is super convenient to adjust the size of footage and other background parameters.
Not enough? Ok, maybe you should try Filmora, a popular editor for beginners as well as pros. You can always find up-to-date effects you want! Click to have a try.
Part 2: How to Add Plugins to Final Cut Pro X
The first step for installing any plugin is to get out of Final Cut Pro X if you have it open. You can refer to the steps below to install various kinds of Final Cut Pro X plugins.
Step 1: Download the Plugin
Go to your favorite site of plugins and search for tools. Here, we are referring to download the transition tools. Click the Add to Cart tab as shown in the image below.

You will get its download in the form of a zip folder, which you have to unzip for sure.
Here, we have downloaded two transitions contained within one folder.
Step 2: Copy and Paste the Plugin
Now, you need to copy the plugin by right-clicking the entire folder, as shown below.

Afterward, find the Final Cut Pro X in Applications folder from the Finder tab. Right-click the Final Cut Pro X and hit the Show Package Content option.

Then go to Contents > Plugins > Media Providers > Motion Effects.fxp > Contents > Resources > Templates > Transitions.
Paste the item in the Transition folder as shown below.

Finally, there is one last step you need to do with the original files of the transition plugin.
Hit the first transition from the folder that you have just pasted. And, rename the white file that is the actual transition plugin with extension .motr. You are required to do the same thing with other transitions’ folders.

Step 3: Find Your Transitions Plugin in Final Cut Pro X
Now, open the Final Cut Pro X and head to the Transitions folder. Here, you can see your installed plugin - SRG Luma Fade in both black and white transitions.

You’re good to go now with your installed plugin and enjoy unique transitions.
Conclusion
Thus, these were the steps of plugin installation and top 10 free Final Cut Pro X plugins with their respective uses. Let us know your favorite plugin and read an astonishing fact about that plugin from us!
See more free luts for FCPX here.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
From Pixels to Perfection: A Calculator’s Guide to Ratio Mastery
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Also read:
- Updated VLLO for Mac Download Guide and Alternatives for 2024
- New 2024 Approved Simplify Your Workflow GoPro Quik Video Editing Made Easy on MacBook
- Updated In 2024, Elevate Your Visuals Creating a Cinematic Look with FCPX
- Updated Facebook Video Cover Best Practices Size, Format, and More for 2024
- Updated Uncovered The Best Mac Speech Recognition Apps You Never Knew Existed for 2024
- New 2024 Approved Free 2D Animation Software Is Great to Create Hand Drawing Animation. Now Check the 10 Best 2D Animation Software that Best for Beginners/Pros
- New In 2024, Selecting the Right Video to Audio Converter My Top Priorities
- Unboxing Splice A Detailed Examination of the Video Editing App for 2024
- Updated 2024 Approved YouTube to MP3 Conversion Made Easy How to Pick the Best Converter
- Updated In 2024, Aspect Ratio Made Easy Top Calculators for Designers
- New 2024 Approved Elevate Your Storytelling Microsoft Video Editor for Windows 10, 8, and 7 Users
- 2024 Approved Make an Impact Add Slow Motion to Your Videos without Spending a Dime - Filmora
- Updated 2024 Approved Premiere vs After Effects Which Video Editing Software Reigns Supreme?
- New In 2024, Top 6 Windows Video Editing Software
- Updated 2024 Approved Top-Rated Web Video Editors for Music-Enhanced Videos
- 2024 Approved Top 10 Free Online Video Invitation Creators
- New In 2024, Understanding Aspect Ratios on Amazon Prime Video
- New Mastering Animation Drawing A Guide to the Best Software for 2024
- New Unleash Your Creativity The Best Free WMV Video Editors
- New 2024 Approved Get the Inside Scoop on the Top Audio Conversion Software
- Updated In 2024, The Fast Lane Best Video Speed Changer Software Reviewed
- Updated The Ultimate List Top 10 Free Video Editing Software for Linux Ubuntu for 2024
- Unleash Your Creativity Easy GoPro Video Editing for Beginners for 2024
- New 2024 Approved Unlock the Power of Audio Effective Text Conversion Methods
- New 2024 Approved Camtasia Tutorial Control Video Speed
- New The Ultimate List of 3D Video Editing Software Free & Paid
- Updated In 2024, Mastering Image Dimensions How to Calculate the Perfect Ratio
- 2024 Approved The Ultimate List 10 Best Online Gaming Intro Designers
- New Alternative Video Editing Software to PowerDirector for Smartphone Users for 2024
- New Mac OS Slideshow Creator Turn Memories Into Stunning Videos
- New 2024 Approved Get Noticed 10 Exceptional Music Video Makers for Emerging Artists
- New In 2024, The Quest for Lossless Top FLAC Converters Revealed
- New 2024 Approved Unleash Your Creativity The Most Efficient Video Editing Solutions
- New YouTube Thumbnail Secrets Unlocking the Power of Eye-Catching Images
- Updated Want to Download Instagram MP3 Audio Files? Read This Article, Well Teach You Everything that You Need to Know
- Updated In 2024, 6 Essential Tools for Creating Engaging Movie Introduction Videos
- New The Complete Guide to Video Editors 35 Options for Windows, Mac, and More for 2024
- 2024 Approved Unlock Viral Success TikTok Aspect Ratio Secrets
- New In 2024, Premiere Pro CS6 Mac Free Download, Installation, and Activation
- New In 2024, Mac Video Maker Effortless Slideshow Creation for Mac Users
- 2024 Approved The Fastest Way to Convert 4K Videos to MP4 No Technical Expertise Needed
- In 2024, Unleash Your iPhones Potential The Best Apps , Reviewed and Rated
- In 2024, Transition Like a Pro 10 Best Premiere Pro Plugins for Smooth Edits
- Updated In 2024, The Ultimate Guide to Trimming VLC Videos on Mac Without Compromising Quality
- Updated Mastering Twitter Video Dimensions Aspect Ratio Best Practices
- Updated 2024 Approved Zero Budget, Big Impact The Best Free Online Video Editors
- In 2024, All You Need To Know About Mega Greninja For Realme 12 Pro 5G | Dr.fone
- How Can I Catch the Regional Pokémon without Traveling On Apple iPhone 15 | Dr.fone
- How To Unlock Samsung Galaxy S24 Phone Without Password?
- Solved Mac Doesnt Recognize my iPhone 14 Pro Max | Stellar
- App Wont Open on Your OnePlus 11 5G? Here Are All Fixes | Dr.fone
- 3 Effective Ways to Bypass Activation Lock from Apple iPhone 7 Plus
- 2024 Approved Guide to Create a Timelapse Video in After Effects
- How Can I Use a Fake GPS Without Mock Location On Oppo Reno 9A? | Dr.fone
- In 2024, Here are Some of the Best Pokemon Discord Servers to Join On Nokia C12 Pro | Dr.fone
- Spotify Keeps Crashing A Complete List of Fixes You Can Use on ZTE Blade A73 5G | Dr.fone
- How to Make the Most of Your Apple iPhone 14 Pro Lock Screen with Notifications?
- In 2024, How to Unlock Poco X5 Pro Phone Pattern Lock without Factory Reset
- In 2024, How to Lock Apps on Samsung Galaxy XCover 7 to Protect Your Individual Information
- In 2024, Hassle-Free Ways to Remove FRP Lock on Tecno Spark Go (2023) Phones with/without a PC
- In 2024, Can Life360 Track You When Your Xiaomi Redmi A2 is off? | Dr.fone
- Best Text-to-Audio Converters of All Times for 2024
- Title: Updated 2024 Approved Get Noticed on YouTube Thumbnail Size Templates and Expert Strategies
- Author: Isabella
- Created at : 2024-04-29 12:49:23
- Updated at : 2024-04-30 12:49:23
- Link: https://video-creation-software.techidaily.com/updated-2024-approved-get-noticed-on-youtube-thumbnail-size-templates-and-expert-strategies/
- License: This work is licensed under CC BY-NC-SA 4.0.