:max_bytes(150000):strip_icc():format(webp)/Flack-6b3c3167132c467db22bae39689c44ef.jpg)
Updated 2024 Approved Image Aspect Ratio Converter 8 Essential Online Tools

Image Aspect Ratio Converter: 8 Essential Online Tools
8 Valuable Image Ratio Changer Online
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
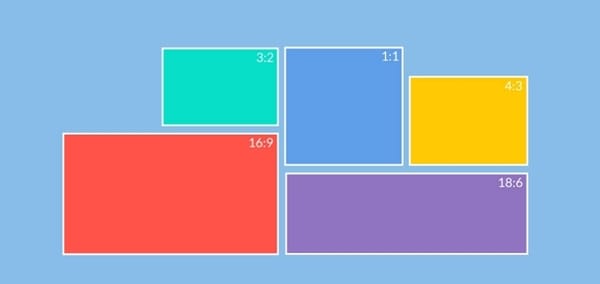
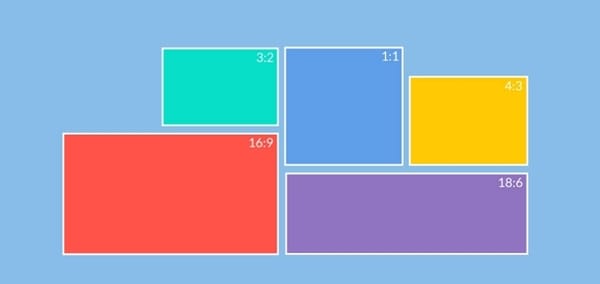
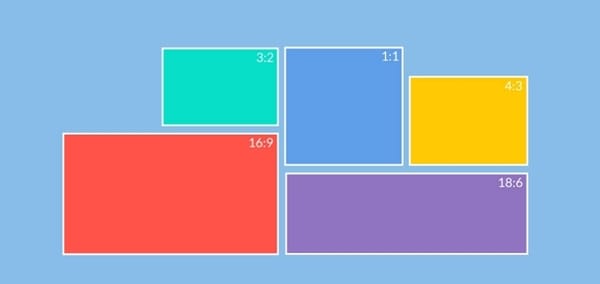
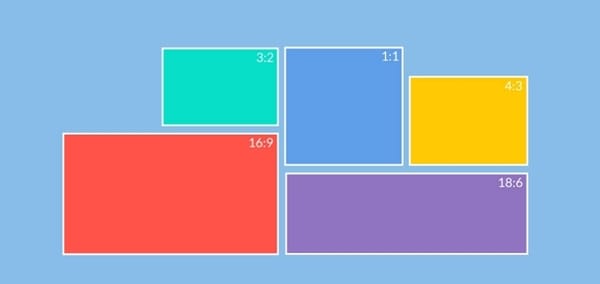
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
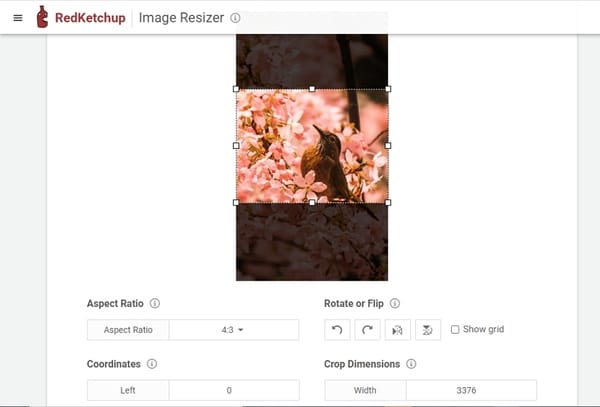
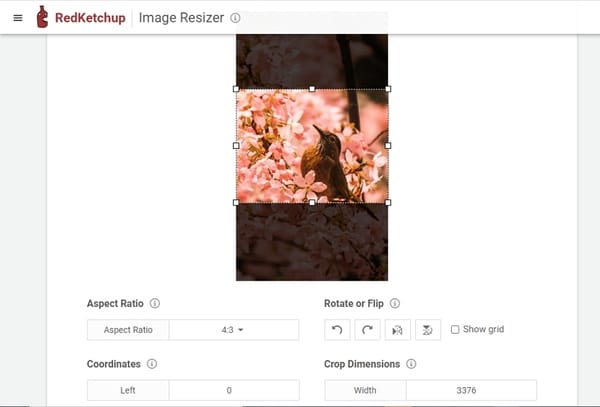
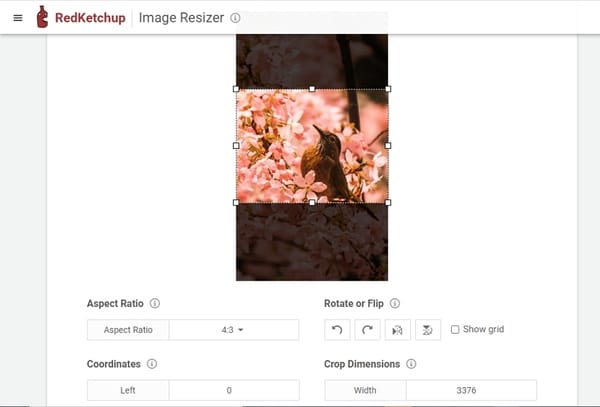
● ImageResizer
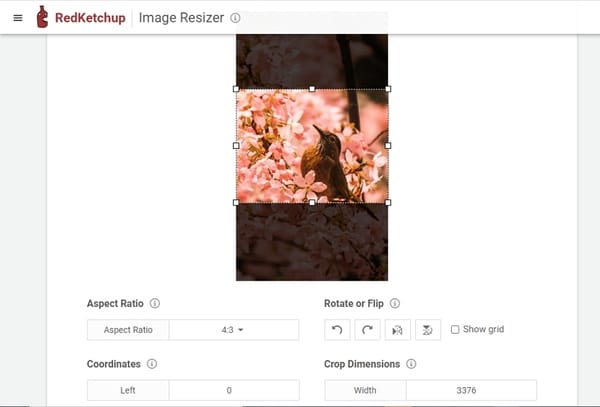
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

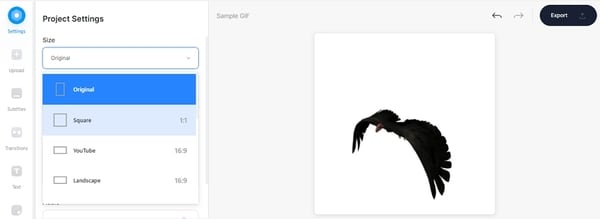
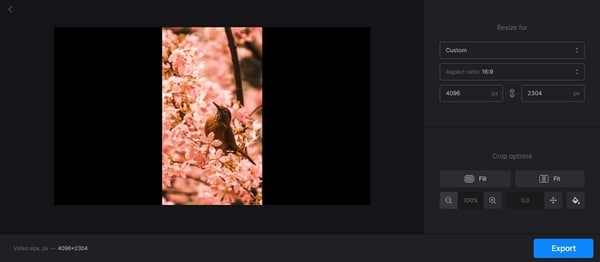
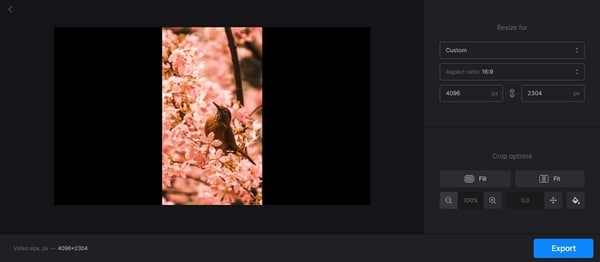
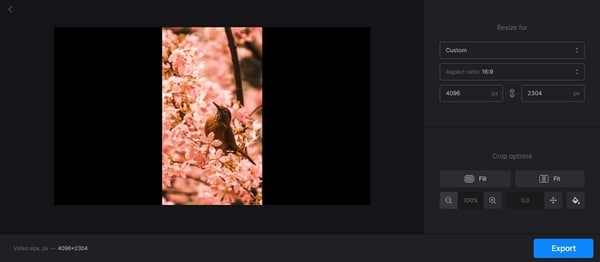
● Veed.io
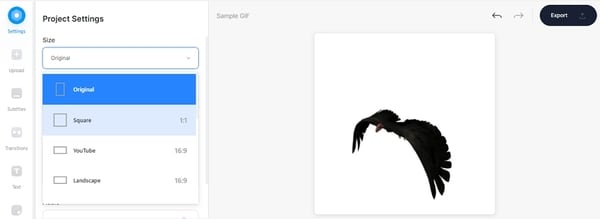
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

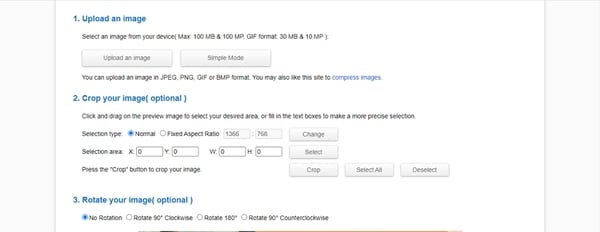
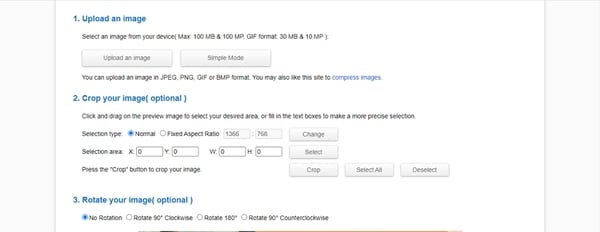
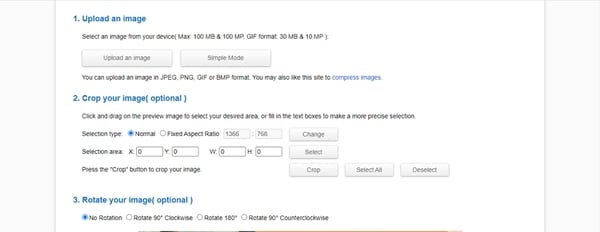
● ResizeImage
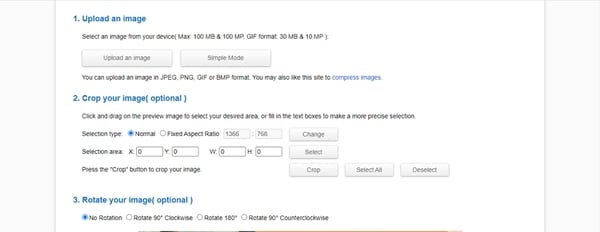
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

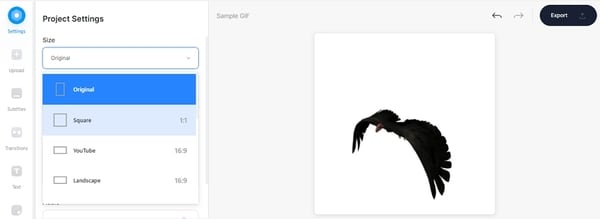
● Adobe Creative Cloud Express
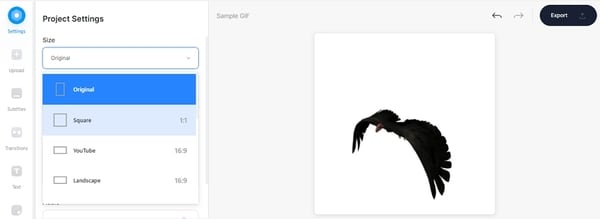
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

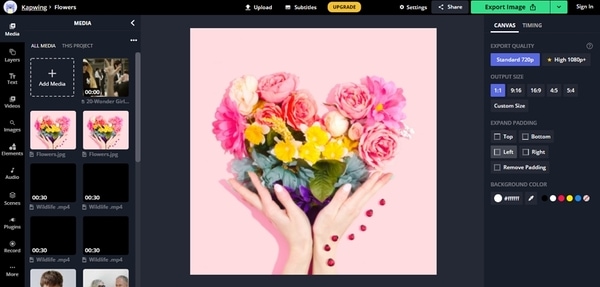
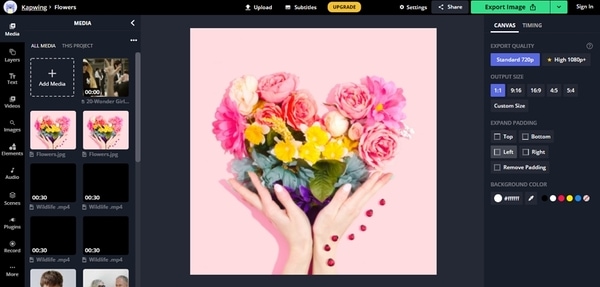
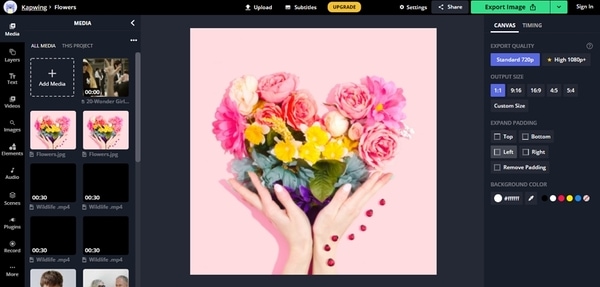
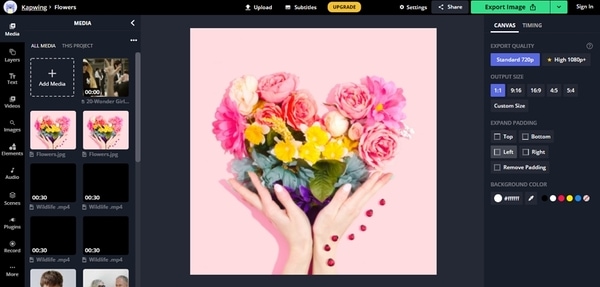
● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

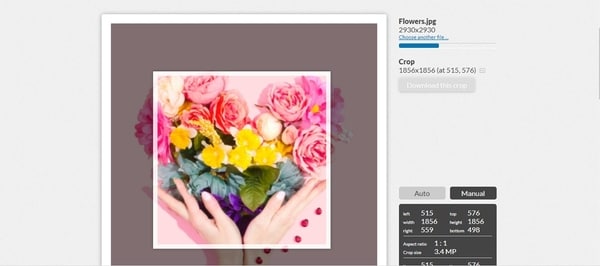
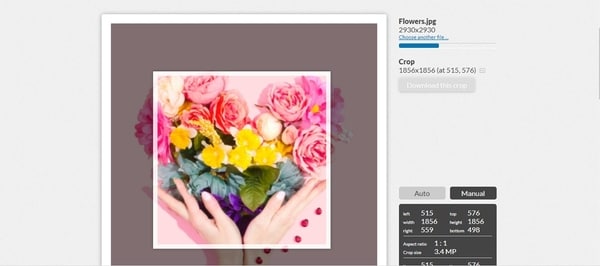
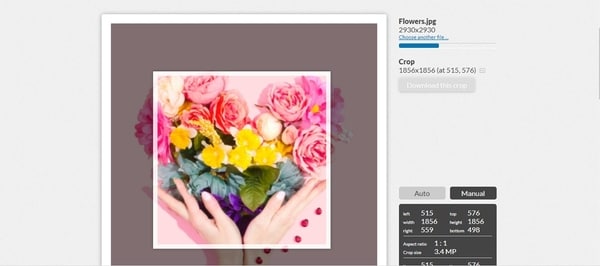
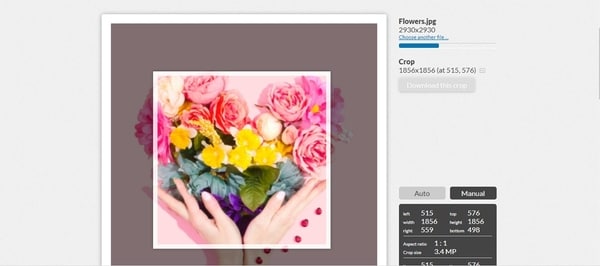
● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

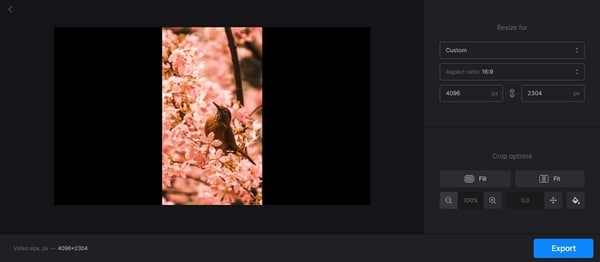
● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

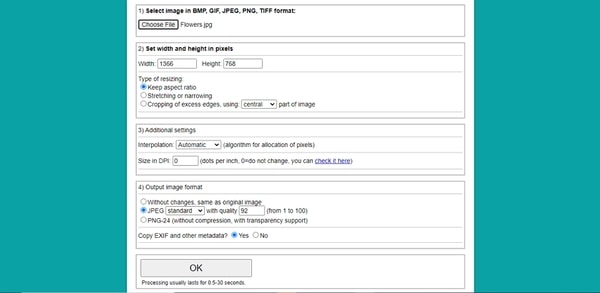
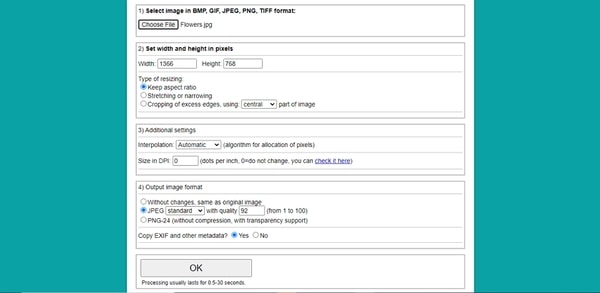
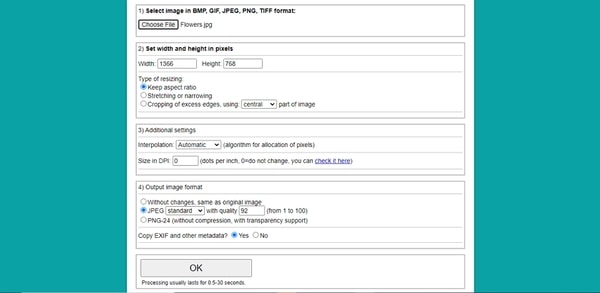
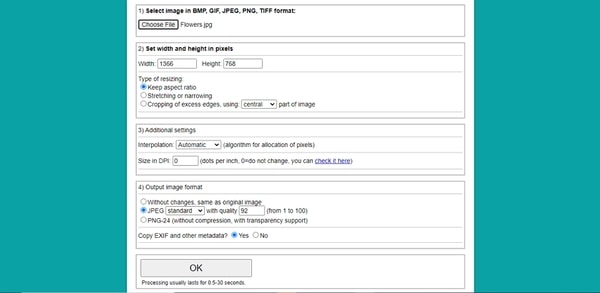
● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
To upload an image on different platforms supporting different sizes, you need to change the aspect ratio accordingly. To get this task done, there are several online and other programs available.

This article will help you to learn more in detail about the image ratio changer and the tools to edit the same.
In this article
01 [What is the Aspect Ratio and Its Importance?](#Part 1)
02 [Top 8 Online Image Resizing Tools to Change Aspect Ratio](#Part 2)
Part 1 What is the Aspect Ratio and Its Importance?
An aspect ratio in the simplest terms is defined as the relationship of the image width with its height. Denoted by x: y, where x is the width and h, is the height, an aspect ratio defines the shape of an image and can be different for different platforms and sites. Thus, one image with a certain aspect ratio might not fit perfectly on another site or a platform that supports a different aspect ratio. For instance, an image created for Facebook might not appear to be right in size when posted on Instagram. Similarly, an image seen on a smartphone will have a different look when watched on a big TV screen.
It is important to have the right aspect ratio as a set or recommended by the site or the platform so that they look appealing and interesting. To change ratio of image, there are several tools available.
Part 2 Top 8 Online Image Resizing Tools to Change Aspect Ratio
● ImageResizer
Using this simple browser-based tool, you can quickly resize the image and change photo ratio. You can either browse and add the image or can simply drag and drop it to the interface. The tool allows you to choose the aspect ratio from multiple supported options. You can also perform other editing tasks like cropping, flipping, rotating, and more.

● Veed.io
To edit your images and videos in a hassle-free manner, this is a good tool to use. Not only the local files but also the ones on Dropbox, recorded and online can be added to the program for processing. You can resize the added file by selecting its aspect ratio and multiple other editing options are also supported. The free version of the tool comes with a watermark on the processed files.

● ResizeImage
Using this online tool images of up to 100MB and 100MP in GIF format and 30MB and 10MP in other formats can be added to the tool for the processing. You can drag and drop the file or can import it to the interface. After the file is added, you can choose the aspect ratio and can also crop the image as needed. Additionally, you can rotate the file, add a background, and also the target format.

● Adobe Creative Cloud Express
This online tool from Adobe will let you edit the aspect ratio of images in all key formats. The process is simple and quick where you are just required to add the image and then choose from several pre-set aspect ratio for social media sites. Option for setting customized aspect ratio as needed is also there.

● Kapwing
Using Kapwing, local as well as online images can be processed for multiple editing options including change image aspect ratio online. The interface of the tool looks cluttered, but once you get the hang of the same, multiple tasks can be performed quickly. You can choose from multiple options supported for the aspect ratio and the option for padding and choosing the background color is also there.

● Croppola
To crop your images automatically and manually, this is a great tool to use. After the image is added to your system, the program will start processing to crop your videos automatically using the best parameters. Though the aspect ratio is also selected automatically, there is also an option to change picture ratio manually as needed.

● Clideo
Add the images from the system, Google Drive, and Dropbox to this online tool for processing. Social media presets for resizing the images are available at the tool and you can even choose a customized option by setting the height and the width. Cropping options with the fit and fill feature is also supported by the tool.

● ImgOnline
This online image editing tool supports multiple functions like image resizing, converting, compressing, adding effects, and more. The image resize section of the program allows you to select the desired width and height and set its aspect ratio as well. Additional settings like interpolation, DPI size, and more are supported by this picture ratio changer.

Key Takeaways from This Episode
● Aspect Ratio defines the size of an image and it’s a relationship between the width and the height.
● It is important to have the right aspect ratio for the image to appear fit on several social media sites, devices, and platforms.
● To change the ratio of image there are several online and desktop tools available. Online tools are simple and free to use.
Optimize Your Views: YouTube Thumbnail Dimensions and Pro Tips
YouTube Thumbnail Size Template & Practical Tactics for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
Battle of the Giants: Adobe Premiere Pro vs After Effects for Visual Storytelling
After Effects VS Adobe Premiere, 9 Differences Tell You Which One is Better?

Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
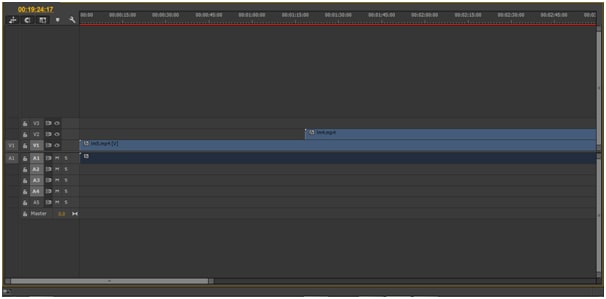
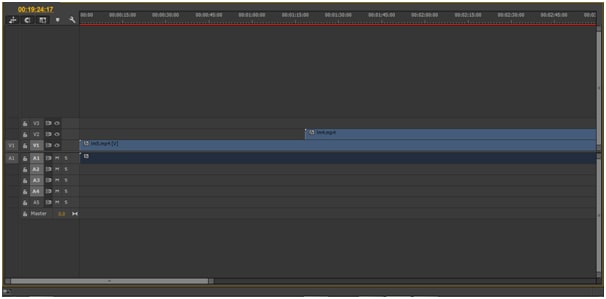
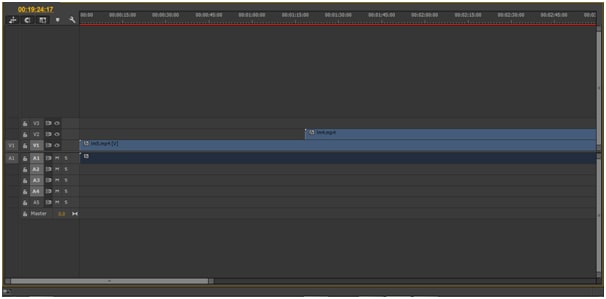
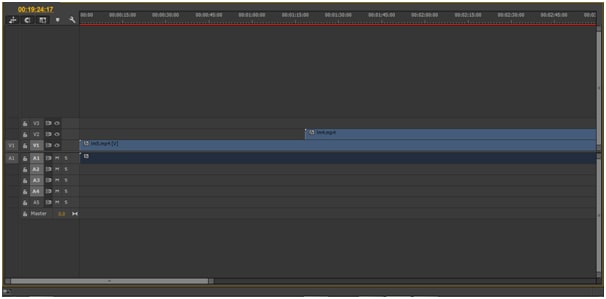
1Timeline
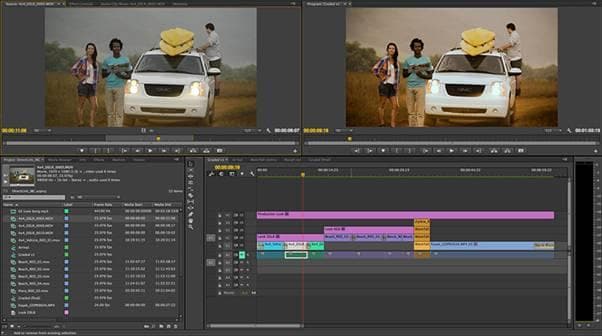
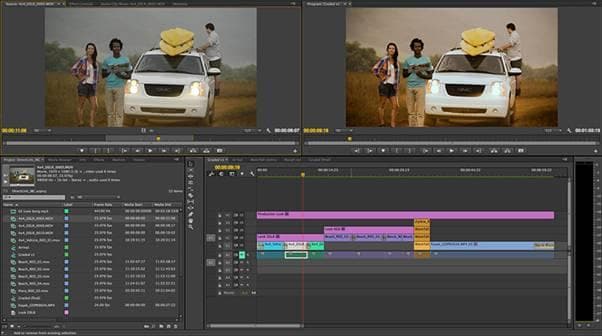
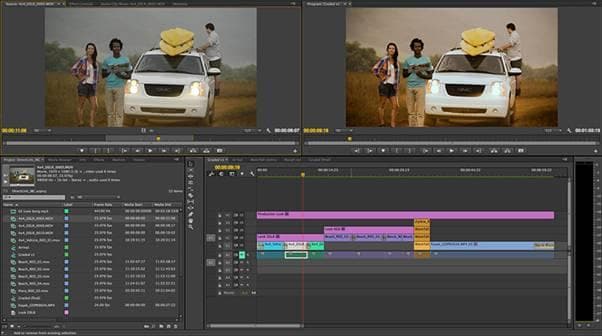
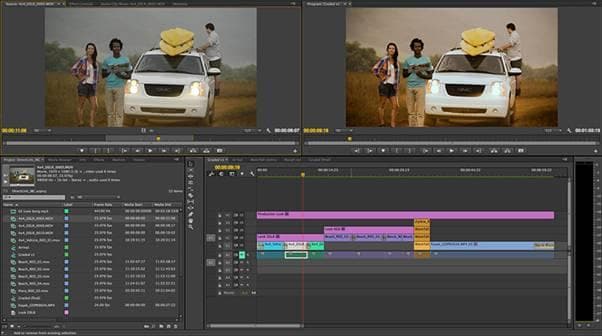
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

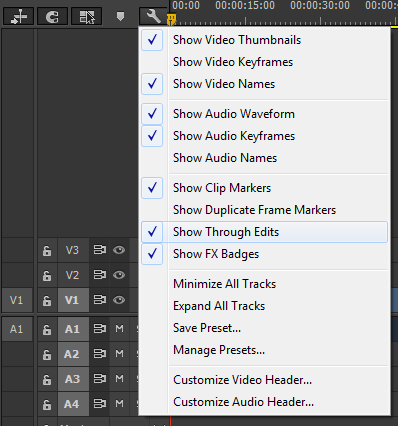
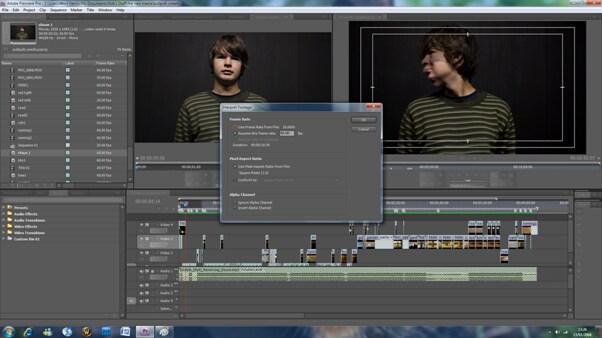
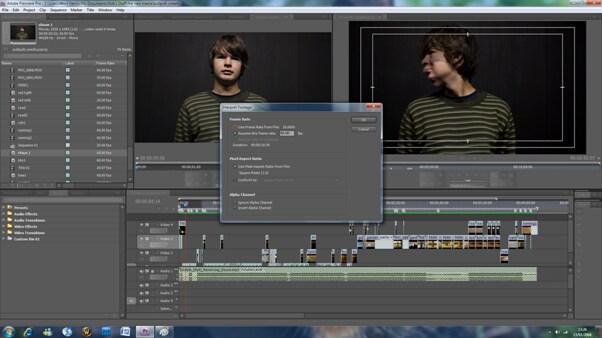
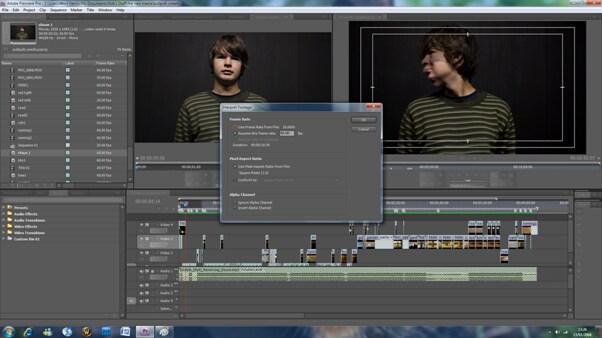
2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

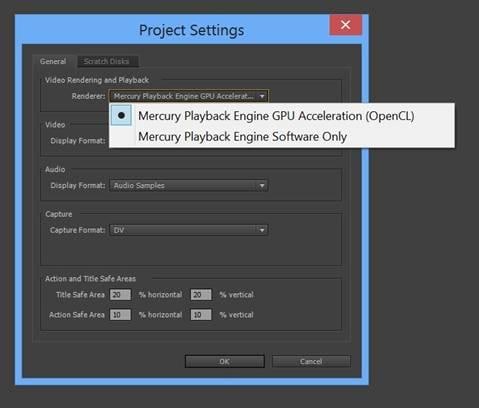
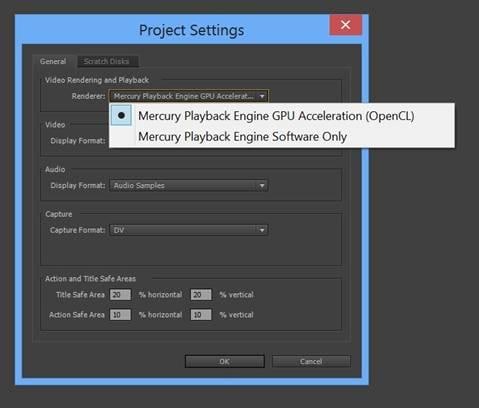
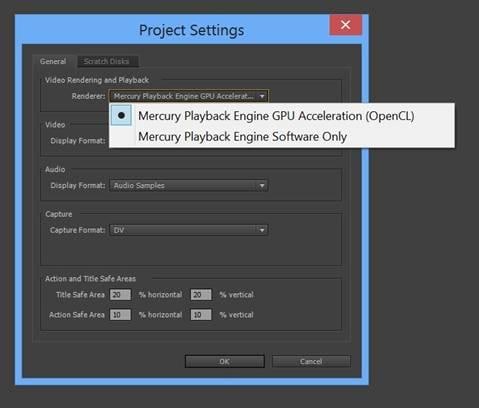
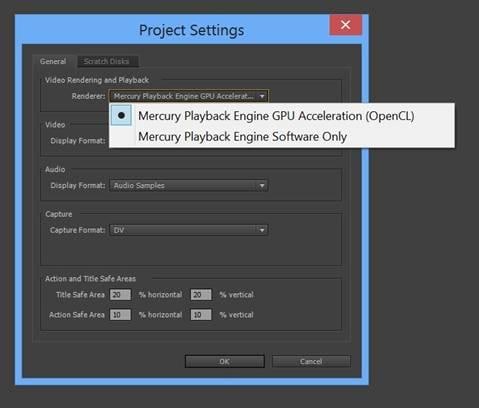
4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

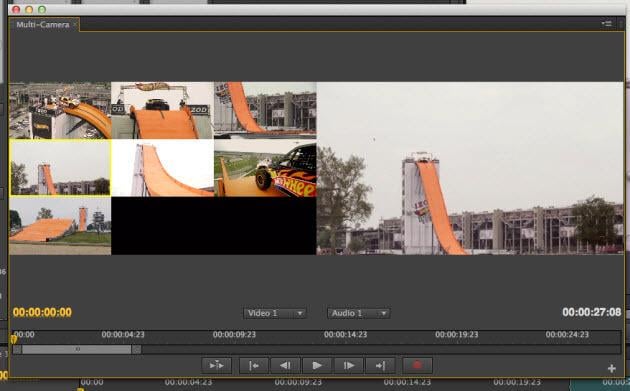
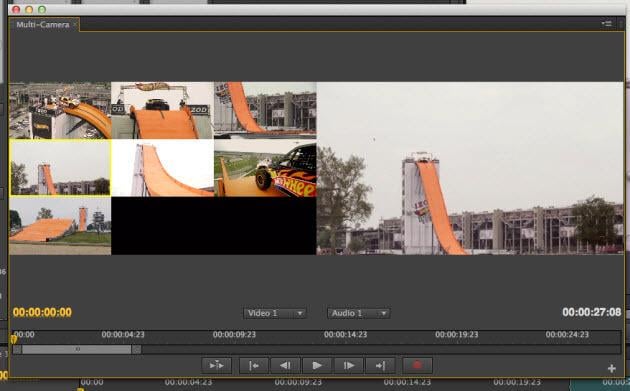
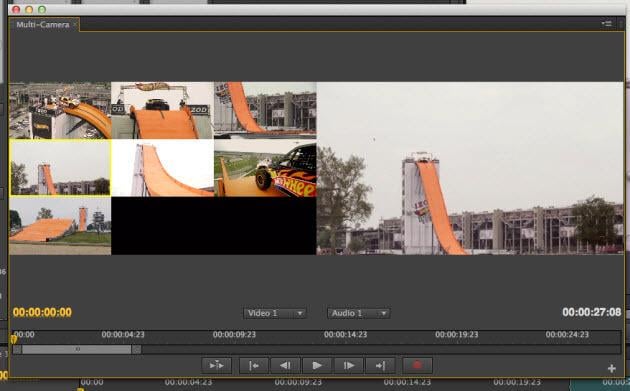
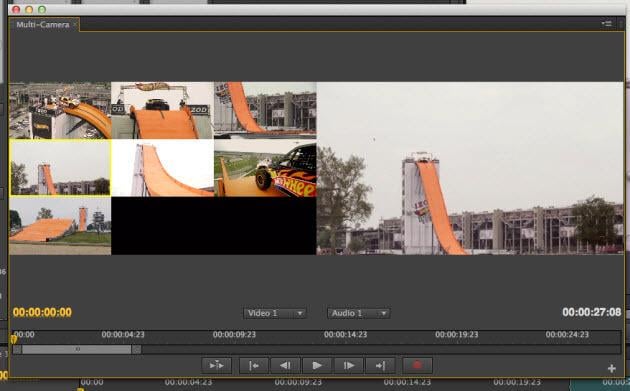
5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

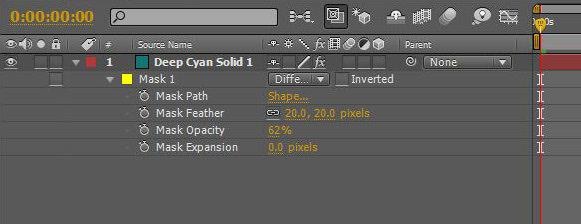
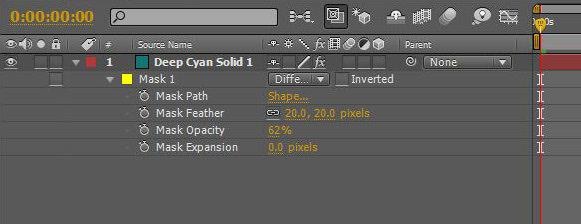
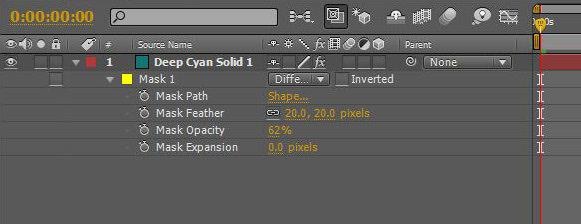
7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

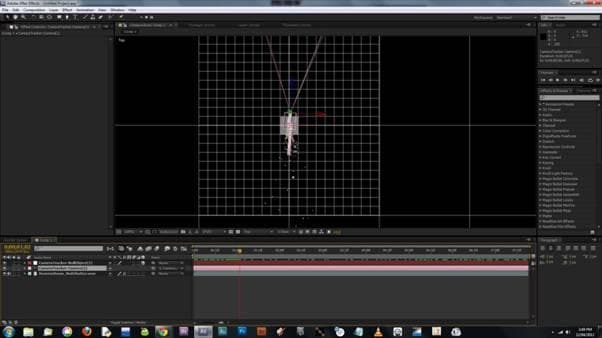
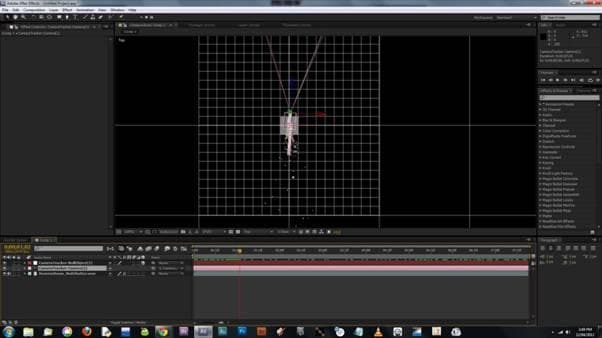
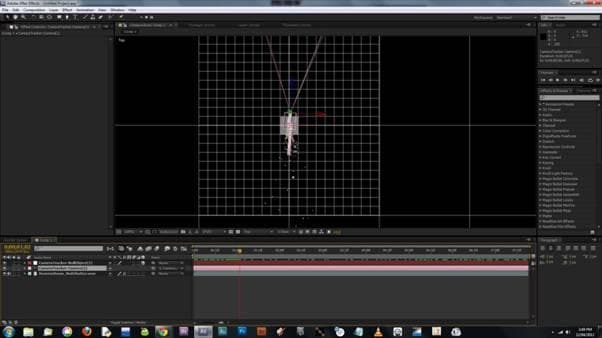
8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
1Timeline
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

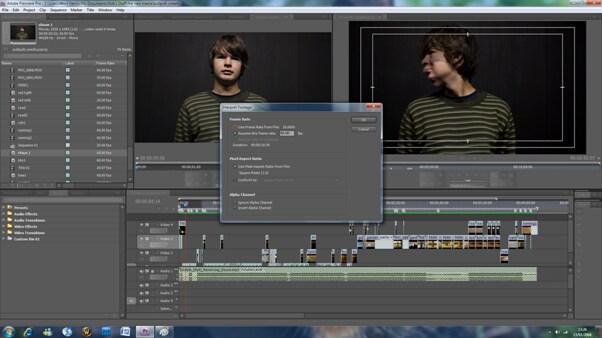
2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

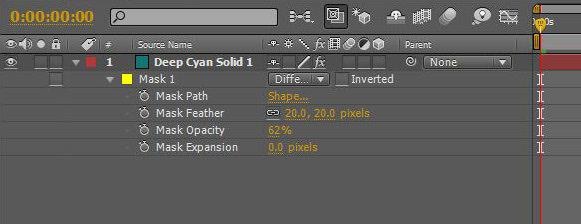
7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

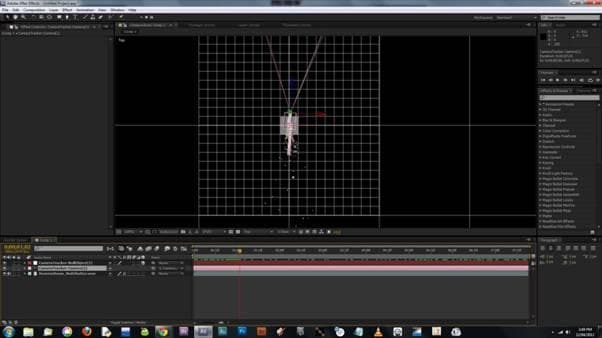
8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
1Timeline
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Benjamin Arango
Mar 27, 2024• Proven solutions
This is perhaps the most asked question regarding video processing on the internet. And looking at the product descriptions on the Adobe site gives us a clue why. There seems to be a large overlap between the two programs, and technically there is, although as we shall see capability doesn’t always mean suitability, so the similarities are not quite as pronounced as they would appear.
With that in mind, it is worth looking at the key differences between After Effects and Premiere to get a clearer understanding of what is best for which situation and why you would pick one program over the other. So below are the 9 points that I will make a comparison.
Comparison Table
| After Effects | Adobe Premiere | |
|---|---|---|
| Price | $31.49/month | $31.49/month |
| Offcial Features | Create motion graphics and visual effects | Professional video and film editing |
| Includes 100GB of cloud storage | Includes 100GB of cloud storage | |
| Support | Phone/Live/Ticket/Training | Phone/Live/Ticket/Training |
| Users | Advanced/Average | Advanced/Average/Naive |
| Device | Win/Mac/Android/iPhone | Win/Mac/Android/iPhone |
This is a basic tutorial about Adobe Premiere, professional video editing software. However, if video editing is new to you, consider Wondershare Filmora , which is a powerful but easy-to-use tool for users just starting out. Download the free trial version below.
 Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
Download Mac Version ](https://tools.techidaily.com/wondershare/filmora/download/ )
After Effects VS Adobe Premiere
1Timeline
There are numerous editing differences between the two programs, but we will start with the timeline as it perhaps best illustrates the different focus of each package. Premiere has a very detailed timeline panel with a huge amount of functionality built in to move through and manipulate the contents of a project. After Effects, on the other hand, has less options for dealing with multiple clips and is designed to deal with the composite components in a more user friendly way.
The upshot of this would be the basic premise of the differences, for editing clips into a movie, whilst both can perform the task to an extent, Premiere’s timeline interface makes it a much easier process with many more options to make technical editing easier for the user.

2Editing
In addition to the timeline, Premiere has an interface and toolset built for precise editing and clip manipulation, both audio and video. This is not surprising of course, Premiere is after all first and foremost an editing package. By contrast, whilst there is editing functionality within After Effects, it is neither as user friendly, nor remotely as comprehensive a tool set, and as such would not be a suitable environment for extensive editing workflow.
This is perhaps the crux of the differences between the two packages, for editing work Premiere offers a complete toolset far beyond the requirements for many projects, but as comprehensive as one wishes, whilst After Effects is focus more on composites and motion video work and has an editing tool set that is not conducive to efficiency and ease of use.

3Audio Mixer
In today’s market the audio component on a video product can be as important as the visual aspects, the audio clip mixer within Premiere is a professional grade tool designed to offer precise control over a projects audio output and includes the ability to use VST3 industry standard plugins. Because After Effects is primarily a composite application it lacks the finesse of Premiere where audio is concerned. Again this shouldn’t be read as being an inferior program, it simply has a different focus.

4Mercury Playback Engine
In terms of perceived functionality probably not the top of the list, but Premiere uses this to employ either software (useful) or hardware (brilliant), assuming you have a compatible graphics card, accelerated real time renderless viewing of clips and sequences. This creates a much faster workflow for editing than is possible with After Effects beyond the previously mentioned tools and interface restrictions.

5 Multicam
In terms of editing this is where After Effects just isn’t comparable at all, the multi camera interface within Premiere is exceptionally featured and allows on the fly angle changes and edits and the ability to sync a single shot through numerous camera simultaneously. As said, the editing functionality on offer here is what Premiere exists for, and whilst both Premiere and After Effects are video manipulation packages, editing and composting are very different focuses, and the products reflect those differences.

6Media Management
Often overlooked but very important for project fidelity, the media management facilities within Premiere are designed around the needs of editing production and enable a much easier organizational approach for large projects than that of After Effects.

7Masking
This is where After Effects comes to the fore. The ability to create masks that track through scenes is a fundamental component of After Effects workflow and why it is so good for effects creation and compositing. None of these effects are readily achievable within Premiere as it ships, and even add ons will never achieve the fluidity and ease of use the purpose designed interface provides.

8 Camera Tracker
The 3D camera tracker within After Effects is an incredibly useful tool designed to replicate the camera movements within a given scene to allow new layers to be added that precisely match the original scene, essential for composite work and simply not possible within Premiere.

9 Effects
The collection of specific tools within After Effects for applying motion control effects, for color control, blurring shadows transitions and titles is vast, and whilst Premiere includes some of its own, it is clear that here After Effects has the edge and it once again highlights the different approach taken by each program. Premiere is primarily an editing application, it is designed to enable the fastest, most efficient and highest quality non-linear editing of a project possible. Within that framework it includes the ability, both natively and with plugins, to incorporate a limited range transitions and effects to aid the editing process.
After Effects, however, is an application built around effects, it is designed to allow an almost unlimited variety of effects, transitions and animations to be incorporated into a project via compositing and as such has a wealth of tools to enable the efficient workflow of those tasks, including some editing tools that would likely be needed for that job.

Conclusion
I’ve seen it explained before in terms of Word and Excel. You can compose a letter in Excel and create a spreadsheet in Word with the tables functionality, but the end result will take much longer and never be quite as good doing it that way. This perhaps is the best way to explain the relationship between Premiere and After Effects.
Yes, a spec sheet makes the two programs seem somewhat comparable, but it is the focus of each application that shows why they differ so much. Ultimately, the best use of these programs is together, they complement each other perfectly.

Benjamin Arango
Benjamin Arango is a writer and a lover of all things video.
Follow @Benjamin Arango
Portrait Perfection: Crafting Engaging Mobile Experiences with Vertical Aspect Ratios
Best Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
When you’re taking a snapshot of someone or something and posting it to social media, you’ll need to decide if it’ll be a portrait or a landscape orientation. And that’s where the knowledge regarding the phone aspect ratio vertical comes in!

This post will dive into the rise of the phone aspect ratio vertical, including best practices on using phone ratio calculator and mobile vertical video size based on its final viewing platforms such as YouTube, Instagram, or broadcast.
In this article
01 [Why Vertical Videos Are in the Frame?](#Part 1)
02 [Different Aspect Ratios on Mobile Screens](#Part 2)
03 [Tips to Shoot a Vertical Video](#Part 3)
04 [Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone](#Part 4)
Part 1 Why Vertical Videos Are in the Frame?
Did you know that there are six aspect ratios in total for videos and photos that marketers and creators use? These aspect ratios are 9:16, 16:9, 1:1, 4:3, 3:2, 21:9. The first way to choose the right aspect ratio for your video is whether the video needs to be vertical or horizontal.
A video that’s portrait or vertical mode is taller than it is wide. The entire screen is devoted to vertical video capturing while gaining attention.
Smartphones are to be held vertically, and although you can view media always horizontally, it’s far simpler for watchers to consume media while keeping their mobile phones upright.
Vertical videos are available in different sizes, but the most standard instances come in the 9:16 aspect ratio. While the traditional format of watching videos on phones has been horizontal with an aspect ratio of 16:9, vertical videos are taller than more comprehensive, hence the reversed aspect ratio. And, this is the main reason you see vertical videos in the frame, and thus, they need to be fixed or rightly shot in terms of ideal phone aspect ratio vertical.
Part 2 Different Aspect Ratios on Mobile Screens
The aspect ratio also measures how tall or wide a display is. Still, it shouldn’t be mistaken for ‘display/screen size’ calculated by diagonally measuring throughout the screen.
The phone aspect ratio vertical is commonly written in proportions with the more petite figure on the right side and the more prominent figure on the left-hand side. It’s also sometimes called a decimal, the more prominent figure divided by, the more petite figure.
It means that a display aspect ratio of 16:9 can also be called an aspect ratio of 1.78, i.e., 16/9.
Types of Aspect ratio
● 16:9 Aspect Ratio
16:9 is one of the most common aspect ratios used on smartphones. Sometimes showcased as 1.78 or 4²:3², the aspect ratio has become typical for smartphones and other devices since 2010.
It generally means there will be 16 pixels in one direction for every 9 pixels in the other for a device with a 16:9 display.

Devices with a 16:9 aspect ratio are usually broad, and they became the standard aspect ratio for smartphones because most contents are also available in the exact format. So you would enjoy videos and gaming in full widescreen quality on a 16:9 aspect ratio device.
On the other hand, you’ll experience the “Letterboxing effect“ on devices that aren’t available in 16:9 aspect ratios and where black bars/bands appear at the bottom and the top of the content you are wandering.

● 18:9 Aspect ratio
This 18:9 aspect ratio was born out of the need to maximize the size of displays without increasing the dimensions of phone sizes.
The narrow design of 18:9 aspect ratio devices assisted for better one-hand grip, smooth multitasking, enhanced usability, and more screen real estate, etc. Yet, because contents are highly present in the 16:9 aspect ratio, there will be “black bands” at the top, bottom or to your display’s right or left.

The 18:9 aspect ratio allows for convenient usage of smartphones, provided we put the content-cropping and letterboxing aside.
● 19:9 Aspect ratio
19:9 is another smartphone aspect ratio that is becoming increasingly famous and used by top OEMs like Samsung, Huawei, ASUS, and Apple on their flagship devices.
The smartphones with a 19:9 aspect ratio are available with increased height and 19 pixels in single direction for every 9 pixels in the other. Similar to 18:9, devices with a 19:9 aspect ratio generally have pretty non-existent and slimmer bezels, but you’ll enjoy vast screen real estate with the latter.
Understanding iPhone Vertical Video Dimensions
Apple boasts a 16:9 screen for the versions of iPhone 5 onwards. Most Google/Android phones already had a 16:9 screen at that point. Thus, to export a vertical video, you would want it to be 9:16. (16:9 standing up!) and it’s the ideal size for iPhone vertical video dimensions.
The highest quality vertical video’s output is 720 Horizontal by 1280 vertical for 1080p (1080X1920).
The highest quality vertical video’s output is 576 horizontal by 1024 vertical for 720p (720X1280).
Vertical Phone Aspect Ratio for Video
Let’s now understand the mobile vertical video size! Vertical video is pretty higher than it is wide. Instead of being shown in a landscape orientation or widescreen format, the way video has traditionally intended for television and cinema and television, and the vertical video rotated by 90 degrees.

Hold your phone upright and record video in a 9:16 aspect ratio. Hence, the name vertical video is said to be!
It’s because if you horizontally hold your phone, the viewable screen area is 16:9 aspect ratio. The same standard is for most HDTV, video production, and cinema screen sizes.
Part 3 Tips to Shoot a Vertical Video
Besides using the photo ratio calculator, we’d like to enlist some tips on getting started with your phone aspect ratio vertical shooting.
1 – High production quality is not essential
Yes, the content is the king, and people or the end customers may not notice your video quality than the content. So, don’t be afraid when you start and move ahead with your DIY budget.
2 – Use the Ideal Dimensions
Whether it’s iPhone vertical video dimensions or other Android and Windows devices, you need to use the ideal dimensions already discussed above.
3 – Engage your audience better
You can incorporate little details within the video and engage your audience better. You can also add captions and burn them within the video.
4 – Optimize vertical videos
You can optimize vertical videos for viewing without sound. Try watching your videos without audio to see if they still make sense without that context. You likely won’t achieve the same excellent results made possible with good video marketing if they don’t.
5 – Capture Attention
Yes, you need to attract the audience and capture their attention within seconds. And, it’s the only or one of the best tricks t get your audience hooked for the long term. Don’t underestimate the significance of storytelling, and you can thus add them for creative looks.
Part 4 Top 6 Practices for Creating Phone Aspect Ratio Vertical on Your Smartphone
Are you looking to capture the video in the correct phone aspect ratio vertical? In this section, we will discuss a few helpful tips that will assist you in shooting a better vertical video in any condition you want to sort.
1 – Shoot in the desired or ideal aspect ratio
Any video bigger than the aspect ratio of 1:1 is vertical video.
It’s possible to create vertical videos two ways:
● By framing a camera in portrait mode.
● By rendering it vertically by scaling or cutting the video.
2 – Split the screen
You can use the tall height of the vertical frame to stack horizontal clips on top of each other creatively.
Clips can be related in appearance and content or appear to mend into one another. Various music videos have also used this technique.
You can also try merging various diagonal lines or clips for a unique look.
3 - Fill the vertical space
You can quickly fill vacant space in the frame automatically by getting closer to the subject.

When the camera is angled down and raised high, you automatically get a deep frame for filming long shots that fill space.
The above-the-head perspective provides an attractive and latest POV that serves the exact purpose.

4 - Try not to shake (or use a gimbal or a selfie stick)
While watching a video, jerking camera movements are almost always disturbing and distracting. This must be avoided quickly from side to side when creating vertical videos with minimized space on sides.
While a normal 360-degree or pan rotation is outstanding (and even crucial), cameras cannot manage the data amount they must process once they begin to move too quickly.
Slow down when in doubt!

5 - Remember to resize as per the platform
You don’t essentially have to shoot everything at eye level or arm’s length when you shoot videos vertically.
Changing your angles and shot length will assist make your videos more interactive, and you can create something compelling out of them within the video frame.
Screen recordings are usually horizontal, but they will be vertically viewed when you upload them to Instagram. They also make sure the edges did not get cut off while uploading them and the writing is still legible.
6 - Add graphics, fun text, GIFs, or stickers
Use text that complements visuals. Make sure your text isn’t highlighting your subject. Any graphics elements, such as stickers or emojis, should follow this exact approach.
Line them up where they’ll improve your video and scale them up as required.
Pro Tip: Use Wondershare Filmora Video Editor to get your desired phone aspect ratio vertical

Wondershare Filmora - Best Video Editor for Mac/Windows
5,481,435 people have downloaded it.
Build unique custom animations without breaking a sweat.
Focus on creating epic stories and leave the details to Filmora’s auto features.
Start a creative adventure with drag & drop effects and endless possibilities.
Filmora simplifies advanced features to save you time and effort.
Filmora cuts out repetition so you can move on to your next creative breakthrough.
Filmora provides various functions to resize your video, which means you can change video bitrate or directly crop your video when exporting. Despite resizing a video, you can also zoom your video to highlight the best section of your video. Here are certain features or functions of Filmora to resize a video. Download it now and have a try!
● Resize the video size and aspect ratio of video;
● Crop/trim/cut video to highlight an object within the video;
● Add multiple video effects
● Export the edited video portion to a mobile device, DVD, or YouTube;
● Supported OS: Mac OS X (above 10.10) and Windows (Windows 10 included).
Resize Video by Cropping
Step 1: Upload the video to the program
Firstly, upload your media via the “Import” tab or drag and drop it from the Windows File Explorer tab to the User’s Album.
Thereafter, drag videos from the User’s Album to the Timeline.

Step 2: Crop the video
You can aim at a specific part of the video by cropping and resizing your video display dimensions. Hit the added video on Timeline, a “Crop, and Zoom” button to cut the video. It will appear in the options menu.
Hit it to bring up the editing panel and crop videos.

Hit the Crop tab. Just hover the mouse to move and resize the marquee to decide how to crop the original video.
You have five options while video cropping at the bottom to assist you: Custom, 16:9, 4:3, 1:1, and 9:16 aspect radio.
Select Aspect Ratio of Project
After you launch Filmora, you can select the project aspect ratio. There are options among 16:9 (widescreen), 4:3 (standard), 9:16 (portrait), 1:1 (Instagram). Select the one you desire and begin by clicking the New Project.

Key Takeaways from This Episode
● Understanding phone aspect ratio vertical on both the Windows and iPhone.
● Different types of mobile vertical video sizes.
● Best six practices to shoot the video in the proper phone aspect ratio vertical.
Also read:
- New Speaking Volumes The Best Ways to Convert Text Into High-Quality MP3s
- In 2024, Windows Users, Ditch Sony Vegas! Try These Awesome Alternatives
- Updated Free AVI Video Joiner Software Merge Clips in Minutes for 2024
- New In 2024, Getting Started with Stop Motion Animation A Beginners Handbook
- Updated 2024 Approved A Complete Guide About WAV Converter! Lets Dive Into Detailed Facts and Benefits of WAV Audio Format
- Updated The Top 10 Free Video Rotators to Fix Your Orientation Issues
- Updated The Art of Bokeh Top Mobile Apps for Creating Stunning Blur Effects
- New In 2024, Unboxing Splice Video Editor What to Expect From This Powerful Tool
- Updated TikTok Watermark Remover Reviews Find the Best One for You for 2024
- New In 2024, Here Is a List of Top 5 Free MOV Joiners to Help You Easily Achieve That
- New 2024 Approved Cutting-Edge Video Editing Without the Cost Top Free Open-Source Options
- Updated The Best Adobe Premiere Pro Add-Ons Enhance Your Video Editing Experience for 2024
- Updated In 2024, Edit Like a Pro Video Editing on Mac OS X Mavericks
- Updated TikTok Video Size and Aspect Ratio A Beginners Guide for 2024
- Updated Best MPEG Video Cutting Tools 5 Free Options Compared for 2024
- New In 2024, Retro Revival Simple Steps to Achieve a VHS Look in FCP
- In 2024, Troubleshoot Avidemux No Sound Error Causes and Solutions
- 2024 Approved Revolutionize Your Edits The Best 10 Final Cut Pro X Plugins Free and Paid
- 2024 Approved Slow Down and Freeze Advanced FCPX Editing Techniques
- Updated 2024 Approved Why Professionals Choose Final Cut Pro Over Express
- Unleash Your Creativity Best Video Editing Tools for Mac for 2024
- New 2024 Approved Best Android Video Editing Apps Free and Paid Options
- Updated 2024 Approved Get Rid of TikTok Logos Best Online Watermark Removers
- In 2024, Tak
- Updated In 2024, Best AVI Video Splitters Top 16 Tools to Cut and Edit Your Videos Multi-Platform Support
- 2024 Approved Make Your Moments Shine Top Photo Music Video Software
- New In 2024, From SD to HD A Beginners Journey to Higher Video Quality
- Updated 2024 Approved Free Adobe Premiere Pro CS6 for Mac Download Latest 2023 Release
- Updated In 2024, Video Brightness Correction Top Tools for Desktop, Online, and Mobile
- Updated S Top Online Video Editing Platforms for Chromebooks
- Updated 2024 Approved Boost Your Visibility The Right Aspect Ratios for LinkedIn Videos
- New Transform Your Photos with These Bokeh Effect Apps for 2024
- Updated Get the Best Facebook MP3 Converter Online Top Picks for 2024
- New 2024 Approved Bring Your Photos to Life The Best Animation Tools
- New 2024 Approved Blur the Lines Mastering Motion Blur Effects in FCP
- New 2024 Approved Best Movie Trailer Apps for iOS Devices
- New Where to Find Free Public Domain Videos for Any Project
- Updated In 2024, Transform Your Audio Experience Top 12 Conversion Software
- New In 2024, Bunny Up Your Video Editing Game Wondershare Filmora Easter Discount
- New 2024 Approved WhatsApp Status Video Editing Apps
- Whats the Best VirtualDub Alternative? Discover the Top Contenders for 2024
- Updated Edit Like a Pro Top iPhone Video Editing Apps for 2024
- How to Change Lock Screen Wallpaper on Samsung Galaxy M14 5G
- New 2024 Approved How to Add Expression in After Effects
- In 2024, How To Change Vivo S18e Lock Screen Clock in Seconds
- Solved Warning Camera Failed on Xiaomi Redmi 13C | Dr.fone
- 6 Ways to Change Spotify Location On Your Xiaomi Redmi Note 12 Pro 4G | Dr.fone
- In 2024, The Complete Guide to Infinix Hot 40 Pro FRP Bypass Everything You Need to Know
- How to Mirror ZTE Nubia Flip 5G to Mac? | Dr.fone
- Top 12 Prominent Vivo Y27s Fingerprint Not Working Solutions
- In 2024, How to Transfer Contacts from Realme GT 5 Pro to iPhone XS/11 | Dr.fone
- In 2024, How To Bypass iCloud By Checkra1n Even From Apple iPhone 14 Pro If Youve Tried Everything
- Updated In 2024, Top-Rated Free MP4 Video Editors for Cutting and Trimming
- How to Change your Honor Magic 6 Location on Twitter | Dr.fone
- Forgotten The Voicemail Password Of Realme GT 5? Try These Fixes
- New 2024 Approved 7 Solutions to Cut Video on Mac without Using FFmpeg?
- How to Unlock Disabled iPhone 13/iPad Without Computer
- In 2024, 6 Ways To Transfer Contacts From Oppo Reno 10 Pro 5G to iPhone | Dr.fone
- Hassle-Free Ways to Remove FRP Lock from Samsung Galaxy M34 Phones with/without a PC
- Top 4 Android System Repair Software for Vivo T2 5G Bricked Devices | Dr.fone
- In 2024, Top 15 Apps To Hack WiFi Password On Itel
- 2024 Approved Best 10 Emoji Makers to Create Your Own Emojis PC/Online/Android/iPhone
- What Is an AI Headshot Generator for 2024
- In 2024, Best 3 Software to Transfer Files to/from Your Samsung Galaxy F04 via a USB Cable | Dr.fone
- Guide on How To Change Your Apple ID Email Address On Apple iPhone 11 | Dr.fone
- In 2024, How To Change Your SIM PIN Code on Your Nokia C02 Phone
- Updated Bring Back the 80S Top VHS Emulator Apps for Mobile for 2024
- In 2024, Can I Remove the Apple Watch Activation Lock By iPhone 13 without the Previous Owner?
- How to Transfer Text Messages from Infinix Note 30i to New Phone | Dr.fone
- In 2024, How to Access Your iPhone 8 Plus When You Forget the Passcode? | Dr.fone
- Why Your WhatsApp Live Location is Not Updating and How to Fix on your Huawei P60 | Dr.fone
- Why does the pokemon go battle league not available On Lava Yuva 2 | Dr.fone
- In 2024, Change Location on Yik Yak For your OnePlus Open to Enjoy More Fun | Dr.fone
- Undelete lost music from Oppo
- In 2024, How To Do Itel S23+ Screen Sharing | Dr.fone
- In 2024, What Is a SIM Network Unlock PIN? Get Your Huawei Nova Y71 Phone Network-Ready
- How to Fix Error 495 While Download/Updating Android Apps On Tecno Pova 5 Pro | Dr.fone
- How to Reset Gmail Password on Nokia C12 Plus Devices
- Title: Updated 2024 Approved Image Aspect Ratio Converter 8 Essential Online Tools
- Author: Isabella
- Created at : 2024-04-29 12:49:24
- Updated at : 2024-04-30 12:49:24
- Link: https://video-creation-software.techidaily.com/updated-2024-approved-image-aspect-ratio-converter-8-essential-online-tools/
- License: This work is licensed under CC BY-NC-SA 4.0.

