:max_bytes(150000):strip_icc():format(webp)/relaxing-while-getting-his-studies-done-495857099-5a1ed8c5ec2f640037e369f4.jpg)
Updated In 2024, Thumbnail Mastery Boost Your YouTube Videos Visibility with These Pro Tips

Thumbnail Mastery: Boost Your YouTube Video’s Visibility with These Pro Tips
YouTube Thumbnail Size Template & Practical Tactics for You
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
A YouTube thumbnail is like a cover page of your video that creates the first impression. Though a default thumbnail is created for each video by YouTube, you can always customize it and make it more appealing and attractive.

More in detail about Youtube thumbnail size template, tips, and others can be learned from the following content.
In this article
01 [Youtube Thumbnail Specifications ](#Part 1)
02 [Youtube Thumbnail Templates](#Part 2)
03 [Top 5 Tips for Creating Effective Thumbnails](#Part 3)
04 [How to Add a Customized Thumbnail to a Youtube Video](#Part 4)
Part 1 YouTube Thumbnail Specifications
To stand out from the crowd and create an impact over the viewers, a well-customized thumbnail works great. A customized thumbnail proves effective in ways more than one like encouraging attention, increasing engagement, giving a professional look, portraying your personality, and much more. The right size of the thumbnail is an important consideration and the following are the suggested YouTube video thumbnail dimensions.
● An ideal width and height of YouTube thumbnail size is 1280 X 720 pixels
● The size of the thumbnail should be kept under 2MB.
● Use the thumbnail in JPEG, PNG, BMP, or GIF format.
● The ideal thumbnail ratio for YouTube has to be kept at 16:9.
● The width of the thumbnail should not be less than 640 pixels.

Part 2 YouTube Thumbnail Templates
If you are struggling to find the right thumbnail for your video, templates are a great rescue. There are several sites and programs where you can find multiple templates that can be customized and edited to suit your requirements. We have shortlisted a few sites where you can check different types of interesting templates for the YouTube thumbnails.
● Canva: This online site has a huge collection of free as well as paid video thumbnails in different categories, and types. You can filter the collection of templates based on style and theme. The templates can be further customized as needed after which they can be downloaded to be used on YouTube.

● VistaCreate: Interesting template designs are available at this site to be used as a YouTube video thumbnail. You can even create your own design or customize the ones available. The site also has an option to choose the desired thumbnail design using the search bar.

● Postermywall: YouTube templates in an array of designs, themes, and genres are available at this site. There are also Youtube Thumbnail Size Template and from these you can choose the one that matches the personality of your video and customize it as per the requirements. The search bar to look for your choice of template is also available.

● Visme: Templates for all types of video thumbnails are available at this site to choose from. You simply need to choose the template as per your choice and you are all set to have an impressive thumbnail for your video. You can even look for your choice of design using the search bar.

● Snappa: There is a wide selection of templates in different categories at this site that can be used for creating a customized thumbnail for your YouTube videos. The templates are free and you need to create a free account on the site to use them.

Part 3 Top 5 Tips For Creating Effective Thumbnails
To make your thumbnails interesting and effective we have shortlisted a few useful tips as below.
● Keep it clutter-free: It’s always good to keep your thumbnail simple and clean without any clutter. If you use too many elements in a thumbnail, they will look messy when watched on a mobile device.
● Using a still image from the video: Though you can set a customized thumbnail for your videos, an automatic image is also selected by YouTube. It might be a possibility that the image automatically selected is good enough and effective and thus creating a customized thumbnail is not required.
● Using editing software like Wondershare Filmora Video Editor for creating customized graphics: A good editing software can be used for creating an effective and impressive image. Wondershare Filmora is one such professional tool that can be considered. This Windows and Mac-based program can let you edit your images using multiple features. Simple and fast to use, the software also supports batch processing so that multiple files as thumbnails for multiple videos can be created at a time. Additional features supported by the software include motion tracking, adding text and tiles, adding overlays and filters, adding transitions and elements, color tuning, and more.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

● Use eye-catchy titles: Using catchy titles in your thumbnails is an effective way to grab the attention of the viewers. A title will give a glimpse to the viewers of the content of the video.
● Try different designs: If you are not sure about a thumbnail design, create multiple ones and then add them to the video one by one. Select the design that goes best and looks attractive.

Part 4 How to Add A Customized Thumbnail To A Youtube Video
Once a customized thumbnail image is created, the next step is to add it to the video on your YouTube. The process is simple and quick and involves the following steps.
Step 1. Open your YouTube account and add the new video using the camera-plus icon. Alternatively, to add a thumbnail to the already uploaded video, go to the Studio dashboard and tap on the video for editing the settings.
Step 2. At the bottom of the video settings window, you can see the 3 thumbnails generated automatically. To upload the customized image, click on the Custom thumbnail box at the bottom right-hand side.
Step 3. Browse and import the created thumbnail image and click on the Upload button.
The selected image will not be used as the thumbnail for the video.

Key Takeaways from This Episode
● A YouTube thumbnail works as the cover for your video and is the first thing that will get the attention and the interest of the viewer.
● YouTube video thumbnail dimensions as recommended must be used.
● Several pre-designed templates are available for creating interesting thumbnails.
● To create an effective thumbnail, several tips and tricks can be used like using editing software like Wondershare Filmora.
Instagram Video Dimensions: What You Need to Know
BEST Video Dimensions for Instagram? Aspect Ratios Explained
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Instagram is an immensely popular application worldwide that can easily help you to boost your market and brand value and promote your business. However, it also requires some technical specifications.
In this article
01 [Instagram Video Size Requirements and Why They Matter](#Part 1)
02 [How to Change Instagram Aspect Ratio](#Part 2)
03 [5 Tools for Creating and Editing Instagram Videos](#Part 3)
Part 1 Instagram Video Size Requirements and Why They Matter
Instagram is also a usual social media platform like all the other ones. Just similar to the rest, Instagram also has some technical requirements for its posts and videos. It is because a perfect size requirement makes the videos more professional and engaging. On Instagram, size requirements are not limited to the dimensions only there are many other aspects that make a video on Instagram have a high quality and worth sharing. These may include the Instagram video aspect ratio and file size too.
01What is the largest file size allowed on Instagram?
The largest file size that is allowed on Instagram is 1920*1080 PX.
02Are 1920 x 1080 files ok on Instagram?
Nowadays,the most suitable file size on Instagram is 1920*1080 PX. This is because this size goes well on Instagram stories, reels, IGTV videos, live videos, etc. As per the increased demand, the quality of the videos has also been improved.
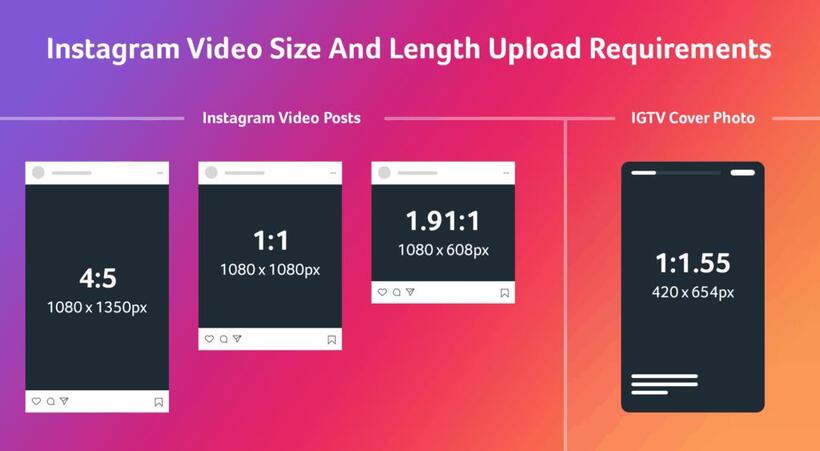
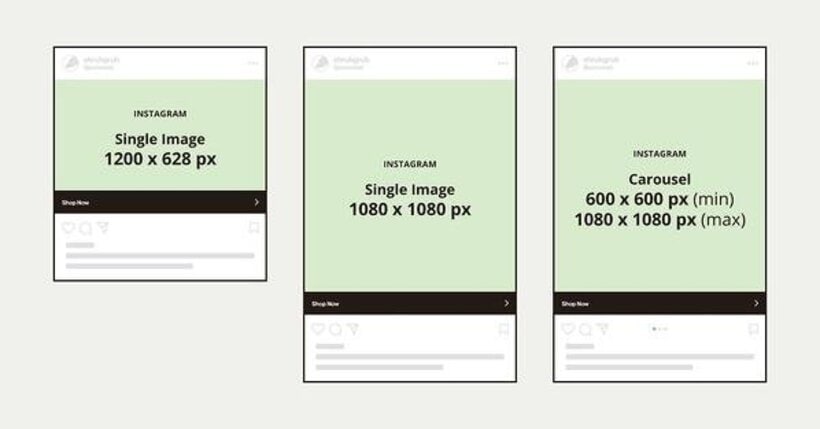
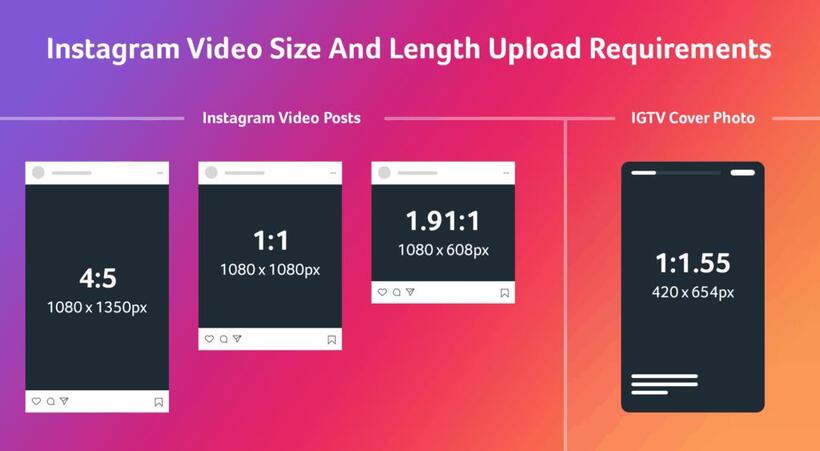
03The ideal ratio and resolution for Instagram posts
The ideal ratio for Instagram posts is 9:16 and the best resolution is 1080*1920 PX.
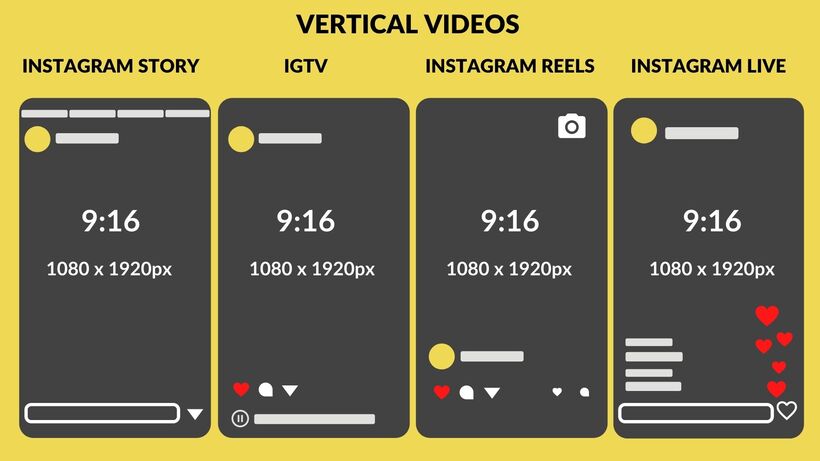
*****With the correct video settings one can flawlessly post his videos for his followers. Here mentioned are some types of video post that can show you the ideal aspect ratio and best resolution for Instagram:
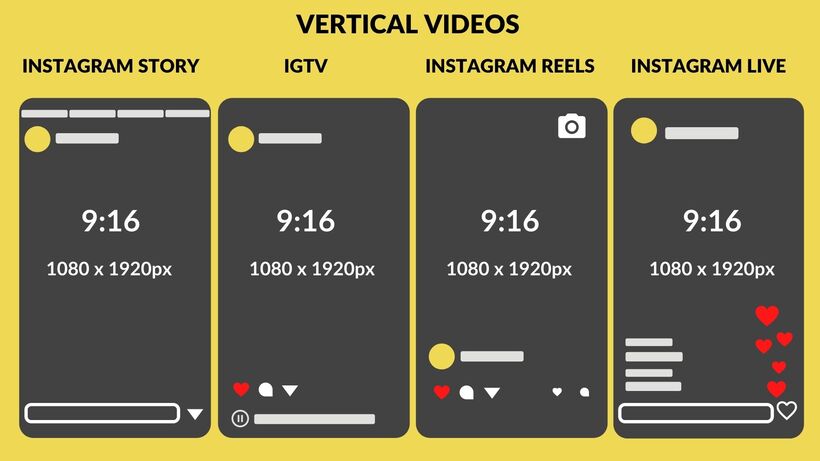
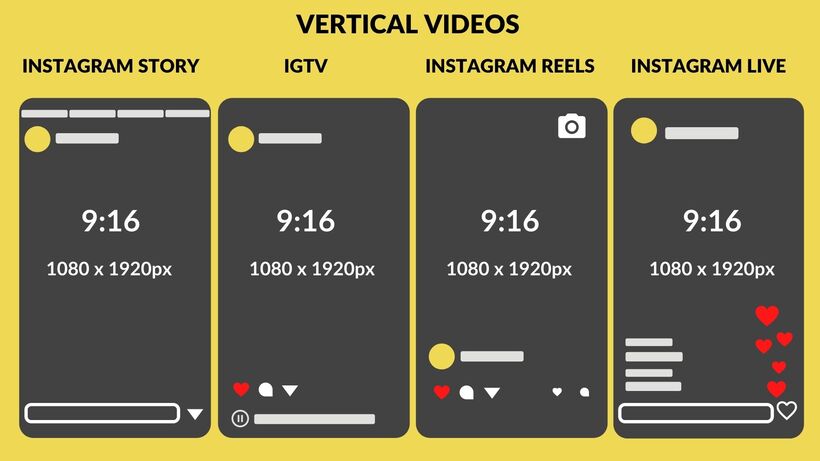
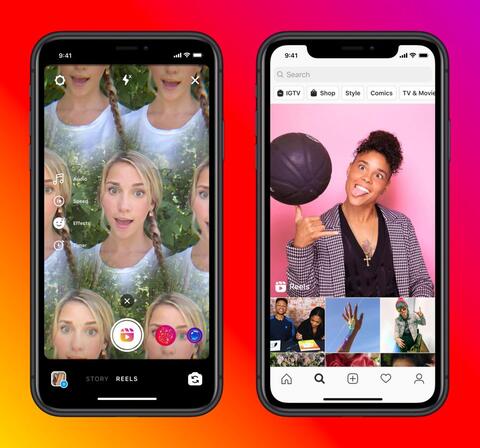
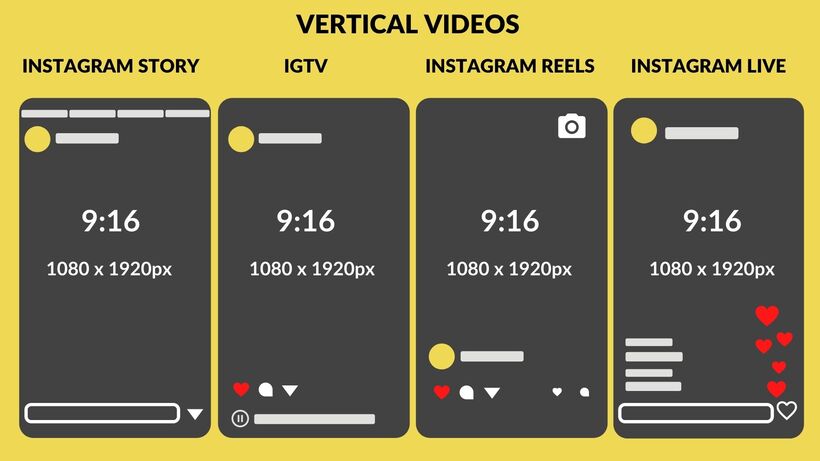
❶ Instagram reels
● Description: Reels are seen vertically on the mobile phones. Also these are shot using the Instagram application only so you can take the advantage of transitions and effects present within the application to create your reels effectively. The maximum length for Instagram reels must be 60 seconds. Usually the bottom part of these reel videos is for captions and descriptions, so there should be no important information at that place.
● Ideal Aspect Ratio: The ideal aspect ratio for Instagram reels is 9:16.
● Best Resolution: For Instagram reels; best recommended resolution is 1080*1920 PX.

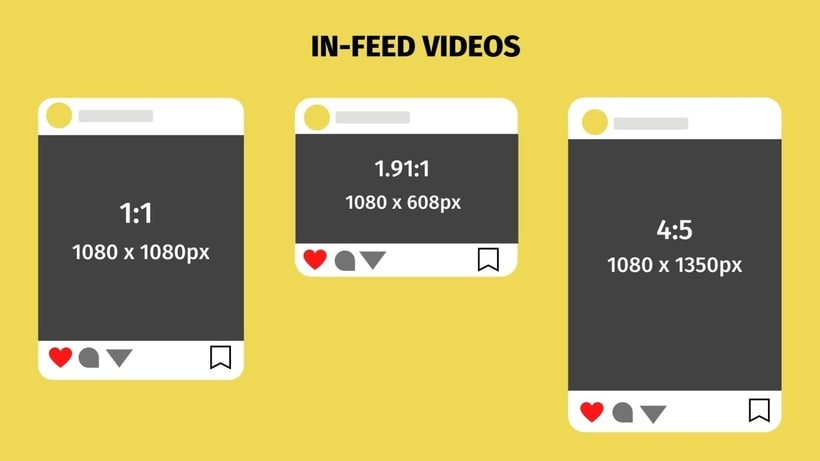
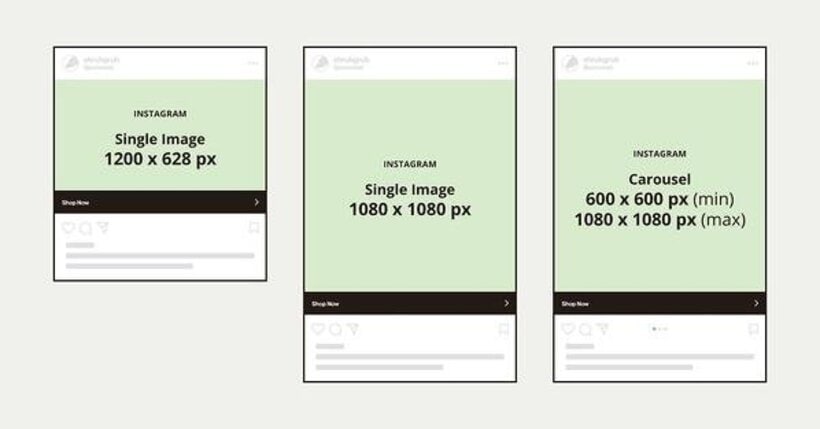
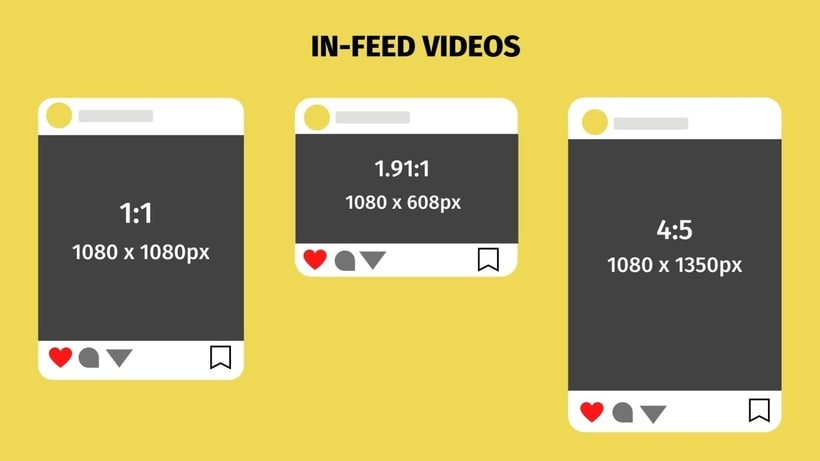
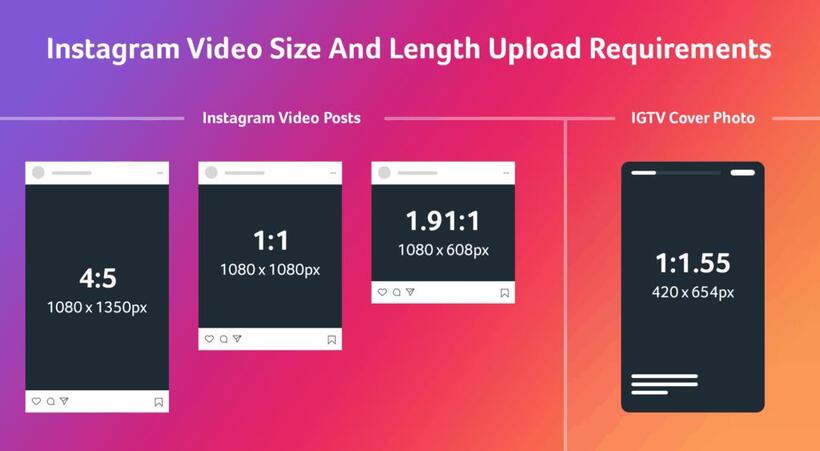
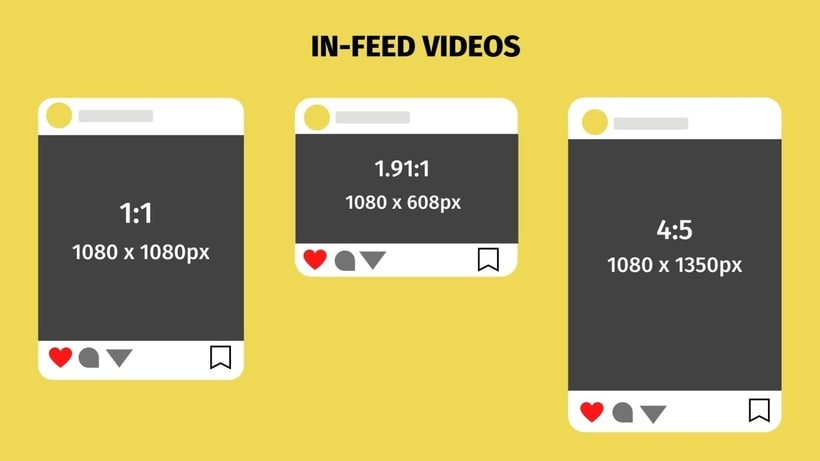
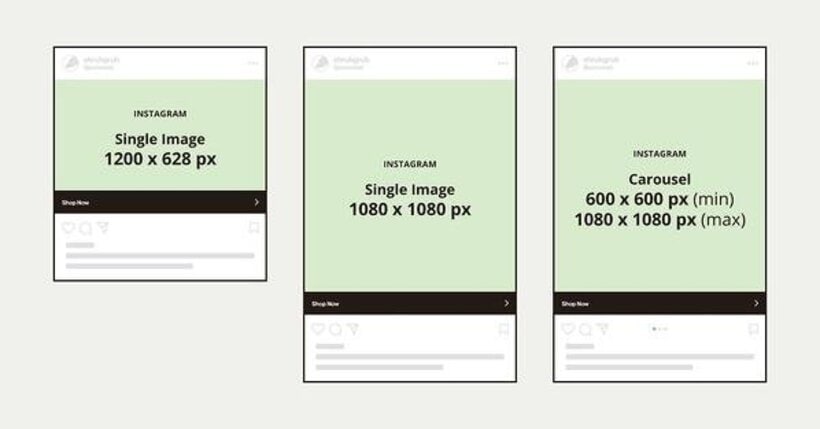
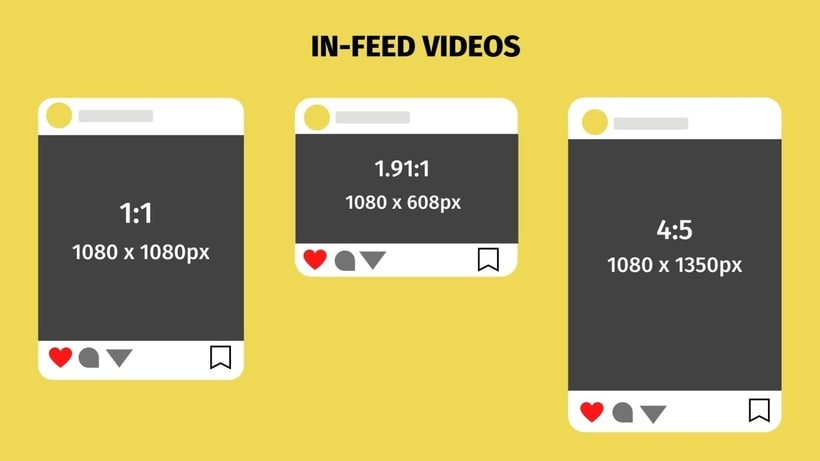
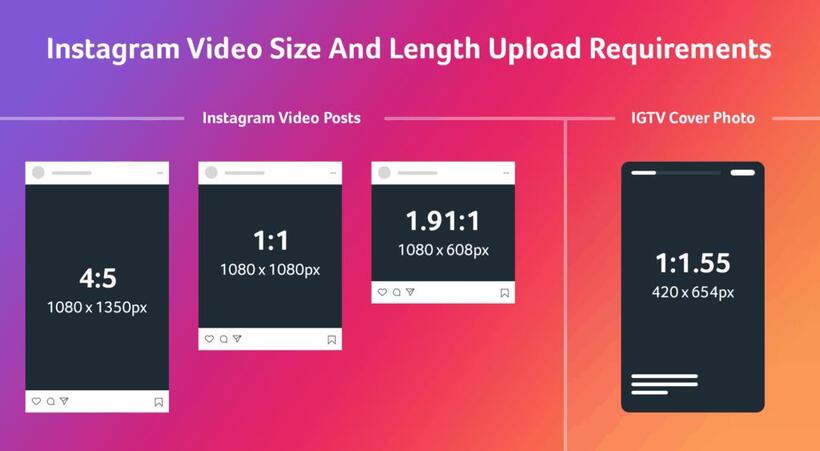
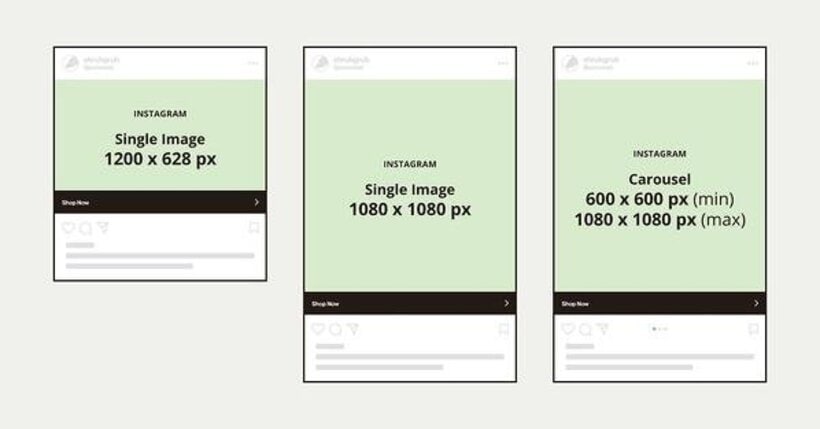
❷ Instagram Feed
● Description: The first thing that a user sees is the feed as soon he opens his Instagram. People love to scroll their Instagram feeds and this is the reason why feed videos are getting popular day by day. Instagram feed supports so many sizes and dimensions of the videos. As this app does not rotate on smartphones so it is better to keep the resolution less.
● Ideal Aspect Ratio: For your feed videos, best aspect ratio would be 4:5.
● Best Resolution: The videos must have the resolution of 1080 by 1350 PX so that they can be considered as the best one.

❸ Instagram IGTV videos
● Description: IGTV videos have become popular these days as they are the best source to play videos of long duration on Instagram. These videos particularly come on your screen with a preview of 15 to 20 seconds and further the complete IGTV video is aligned with it. As there are two things to consider when it comes to IGTV video, you must keep the best possible video aspect and resolution on the ground.
● Ideal Aspect Ratio: IGTV videos on Instagram have an ideal aspect ratio of 9:16.
● Best Resolution: If you are posting IGTV videos on your Instagram account then the best resolution must be1080*1920 PX.

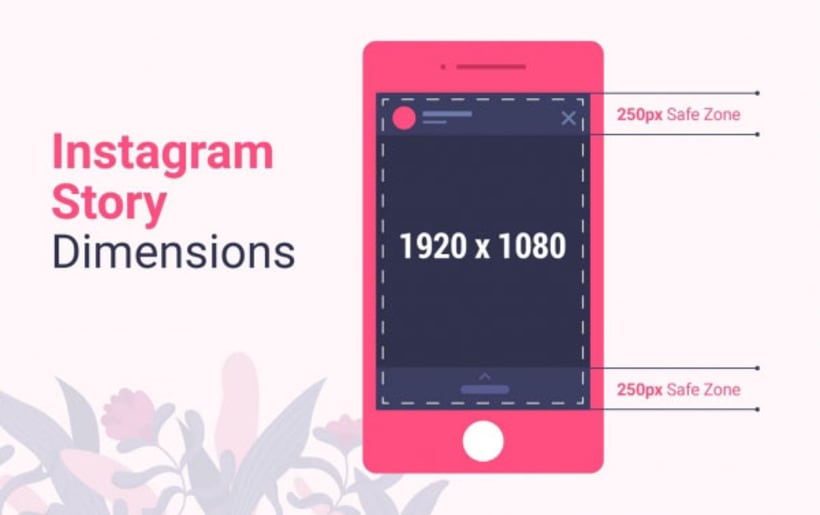
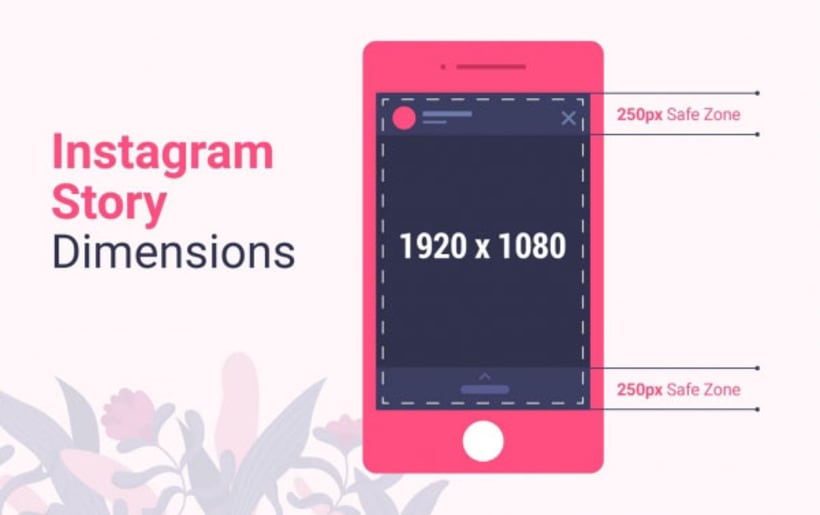
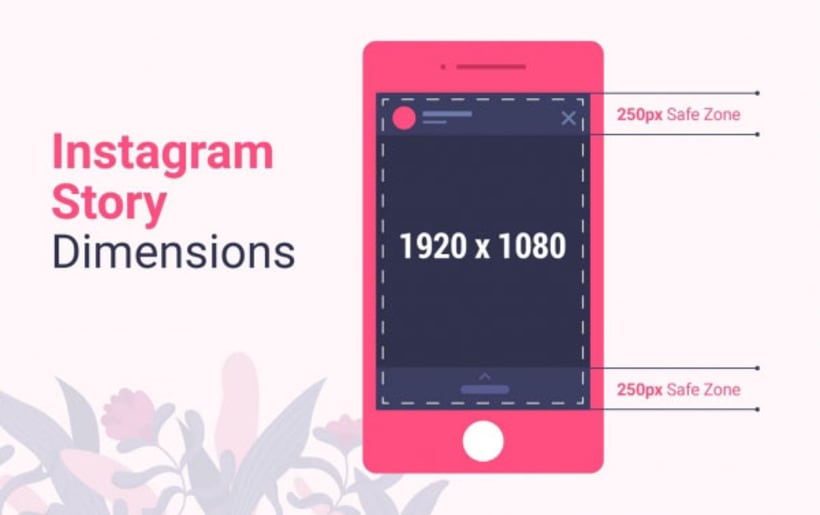
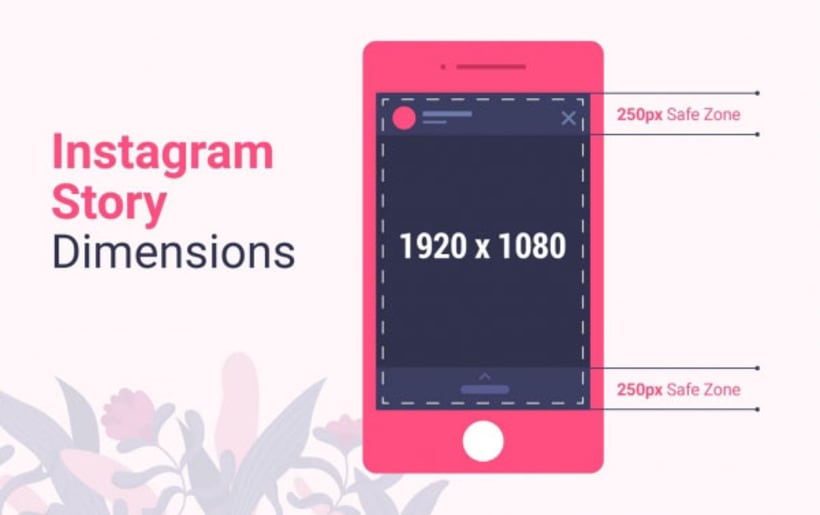
❹ Instagram stories
● Description: Instagram stories drag people’s attention effectively. However, these videos can only be of 15 seconds and in case any longer video is posted then it splits into several segments of 15 seconds until it completes 1 minute. The videos allow engaging features and support candid also.
● Ideal Aspect Ratio: As users prefer to watch the stories in full screen so the best aspect ratio for such purpose must be 9:16.
● Best Resolution: The best resolution for Instagram stories is 1080*1920 PX.

❺ Instagram live videos
● Description: As the live videos reach to the audience as soon they are created so it is a matter of consideration to keep the video tact. The live streaming videos are kept horizontal and can’t be changed to vertical so it the size and dimensions must be according to the protocols.
● Ideal Aspect Ratio: If you talk about ideal aspect ratio for live videos then it should be 9:16.
● Best Resolution: 1080*1920 PX would be the best resolution for your Instagram live videos.

❻ Instagram Carousel videos
● Description: Through this you can post multiple videos on Instagram at a time. This is done in a consecutive order. If you want to tell a process to your viewers or just tell a story to them then these videos can be best for you. These videos can be square or landscape depending on the needs.
● Ideal Aspect Ratio: As these videos constitute of many at once so the ideal aspect ratio for these videos can be 4:5.
● Best Resolution: 1080*1350 PX can be the best resolution for these videos.

Part 2 How to Change Instagram Aspect Ratio
All you need to do is follow some simple steps to change the Instagram video ratio and resize it into the desired ones:
Step 1: First of all, you will need to download any video editing tool from play store. It is better to keep a thorough check on all the available options and choose the best amongst them that has all the latest features.
Step 2: Next you will need to choose the video that you want to crop or edit and then click on check at the tool bar present on the corner.
Step 3: Further you will see your video on the screen and also the various aspect ratios below the video on your screen.
Step 4: Now choose amongst the aspect ratios that you want to crop your video in and then simply slide the video using your frame via the frame that will appear there.
Step 5: Select the corners and crop the video according. Once you are done, click on the icon of downloading and save it to the camera roll. Further you can post your edited wherever you want.
Part 3 5 Tools for Creating and Editing Instagram Videos
Creating videos on Instagram is quite easier and interesting. All you need to have the right tools to do so. Here mentioned are some tools that you can use for creating interesting and impressive Instagram videos:
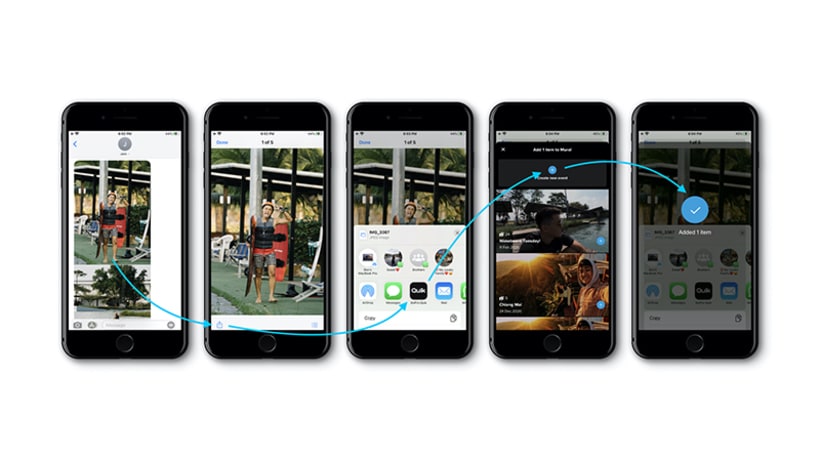
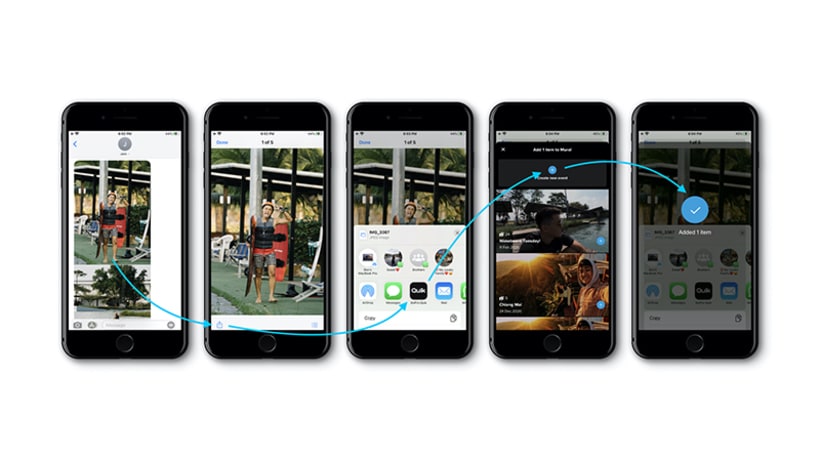
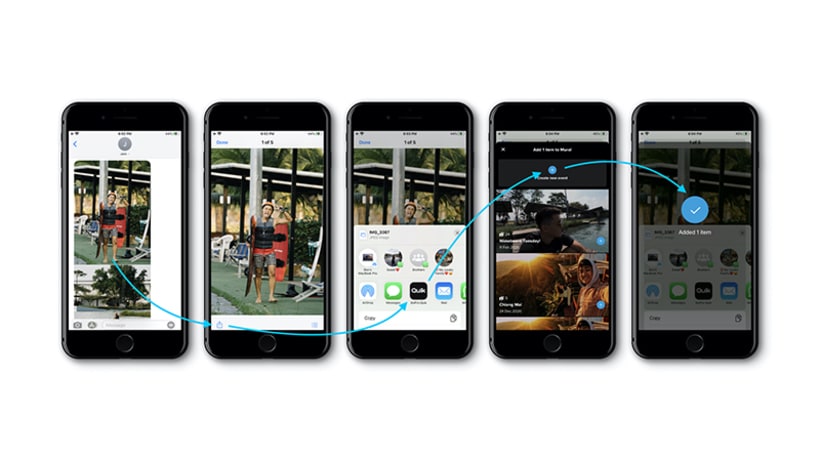
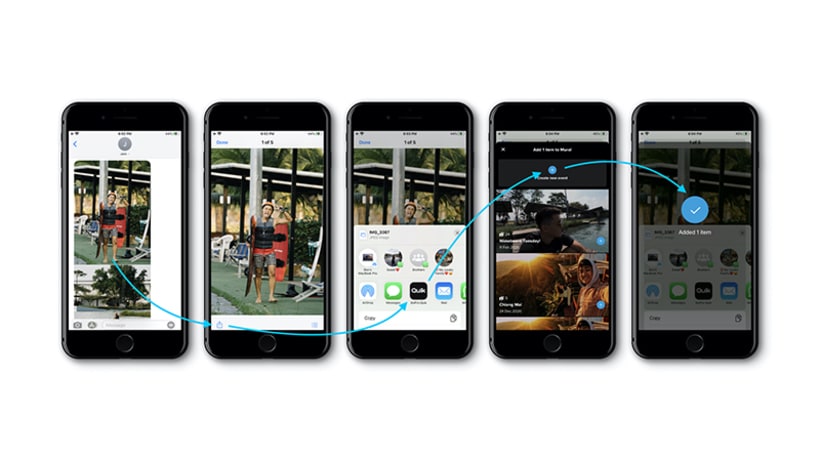
01Quik
Quik is a popular video editing tool that is used to edit the videos shot on other devices too. You can edit the images also. This tool is built by GoPro. Main features of this tool are as follows:
● You can import maximum 500 items at a particular time using this tool.
● Music and text can also be added with emojis, text overlays and title slides.
● There is a large collection of filters amongst which you can choose the best for you.
● You can import files in MOV and MP4 formats.
● Footage can be played in slow as well as fast motion.

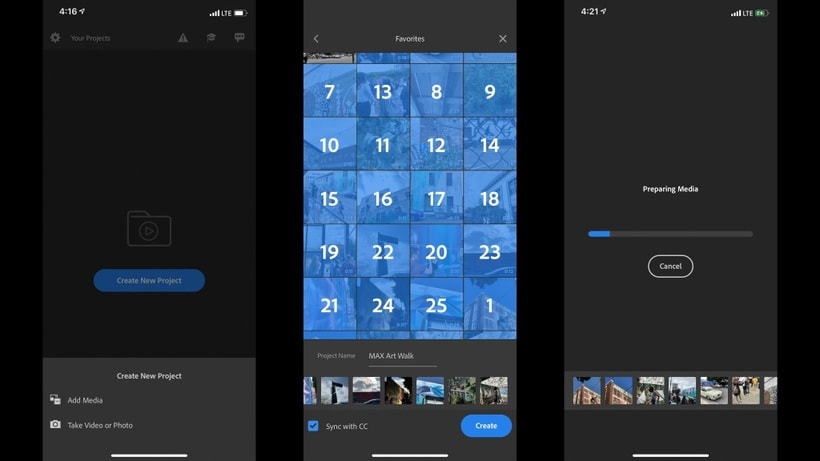
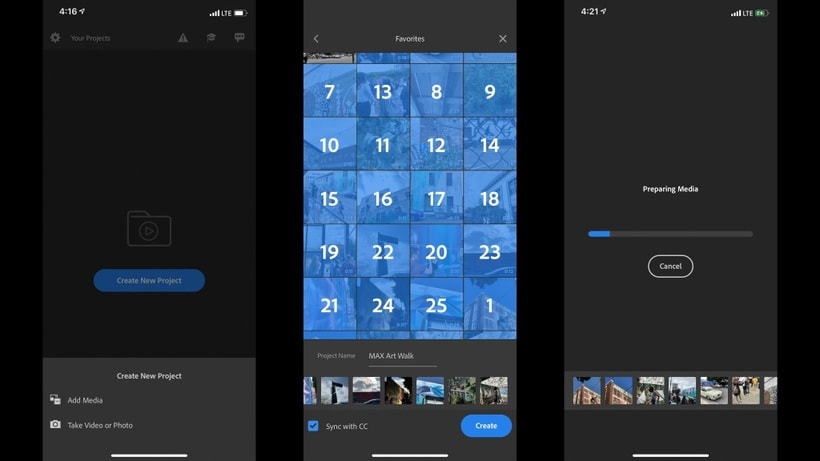
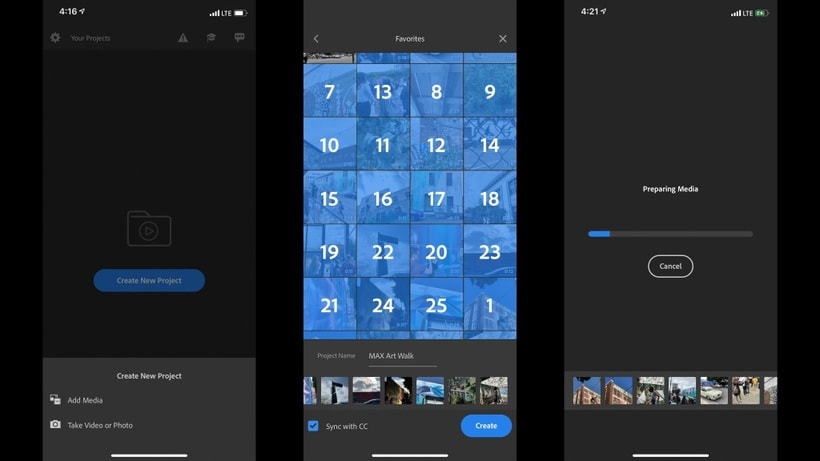
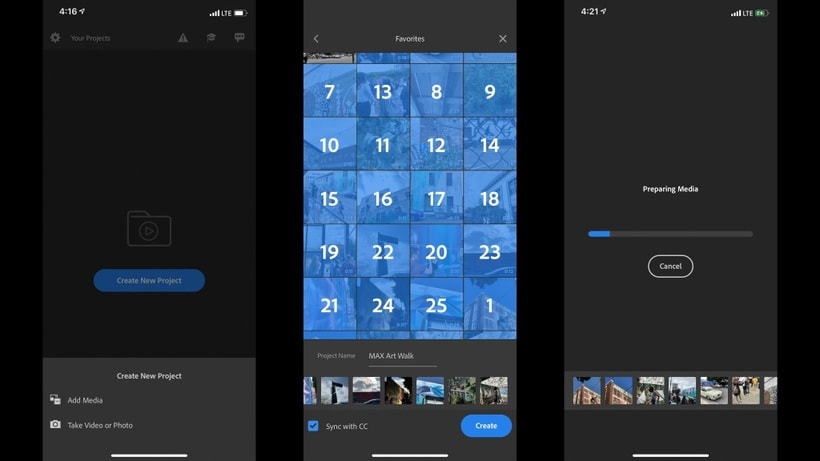
02 Adobe premiere rush
It is a free video editing tool that makes the use of AI. In this tool, you can get two different types of editing. First one is freeform, in which, you can control all the desired aspects of editing. The other one is automatic mode, in which, the video gets smooth transitions and get created automatically.
● This tool has the feature of sync to cloud.
● You can download videos from and on any device that you want.
● In this tool, you can get the features of built-in filters, texts, and transitions, etc.
● This tool is free to use and download.
● You will also get 2GB of storage space for free.

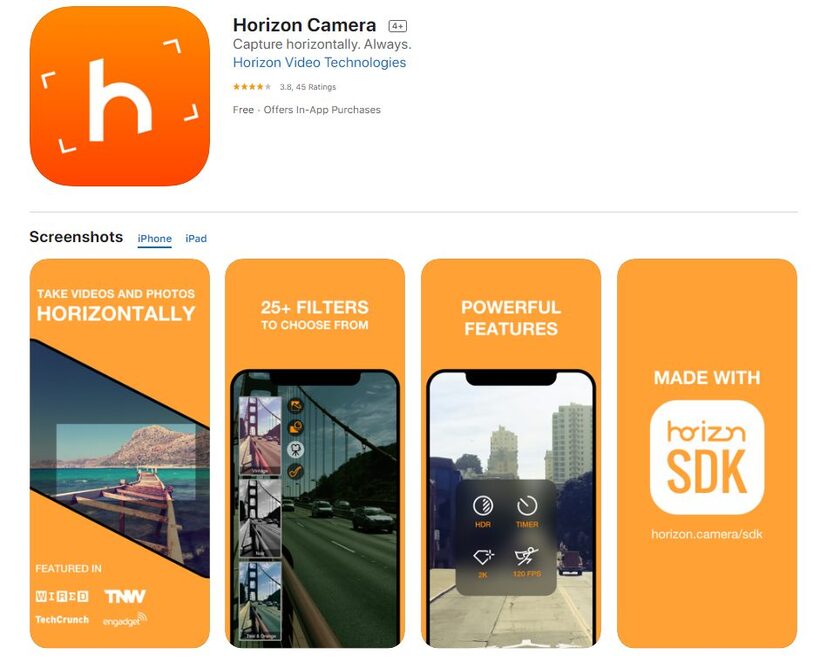
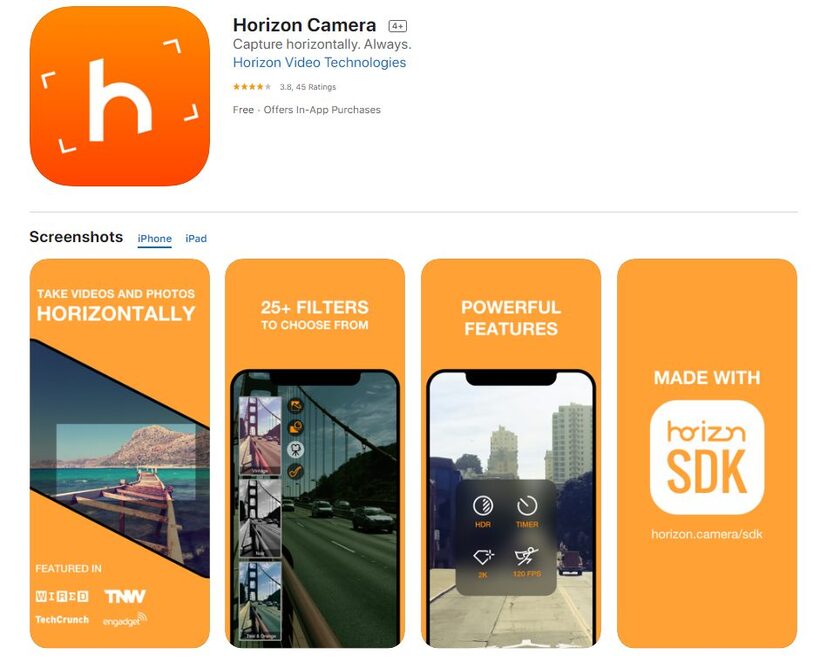
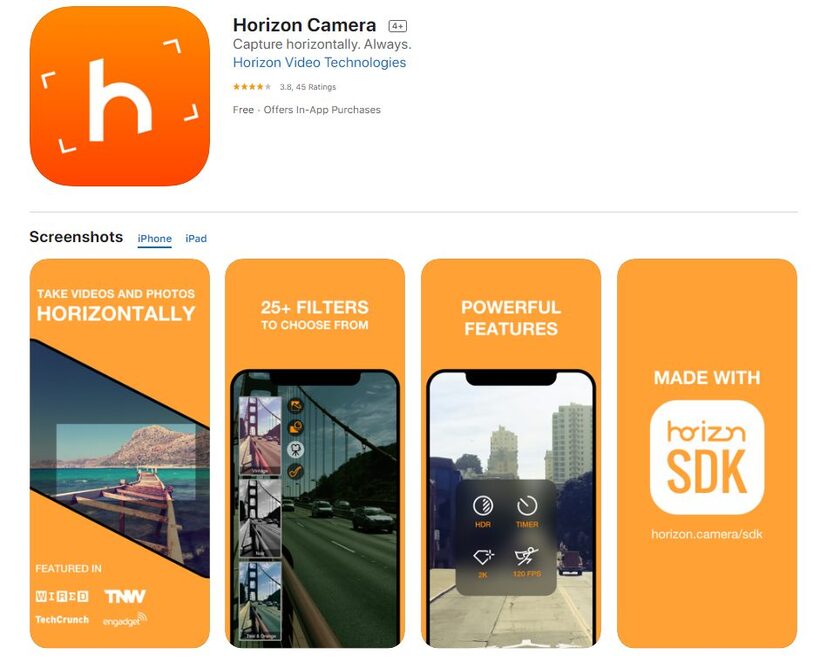
03Horizon
Horizon is one of those tools that allow full screen recording of the videos. In this tool, you can create the videos in vertical as well as in landscape format. The core features of this tool are:
● You can shoot videos using this tool in a resolution of 2k.
● It also allows direct to application uploads of videos and footages.
● This tool has the feature of some amazing real time filters.
● The free version of this tool limits its features. However, you can unlock all the features by purchasing the paid version.
● These videos can be shot in fast and slow motions.

01**Wondershare Filmora Video Editor **
This video tool is specially meant for all the video creators who want to empower their imagination. This tool is laced with many additional features to make your videos more exciting and engaging. Some of these features are:
● In this tool, you can get overlays, filters, custom titles andtransitions, etc.
● You can import multiple videos at a time with latest effects.
● You can utilize 100 layers of different media to make your videos and stories easily.
● Audio editing features and removal of background sounds make your videos more amazing and impressive.
● Here, you can also get professional 3D LUTs and advanced correction of colors in the videos and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
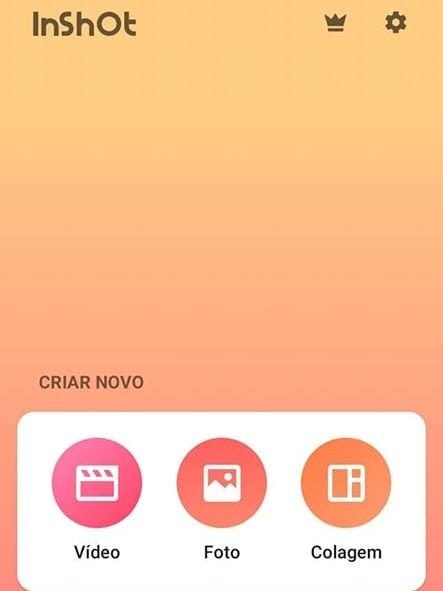
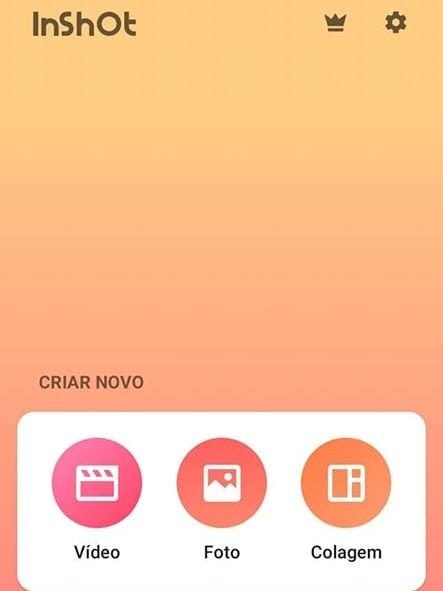
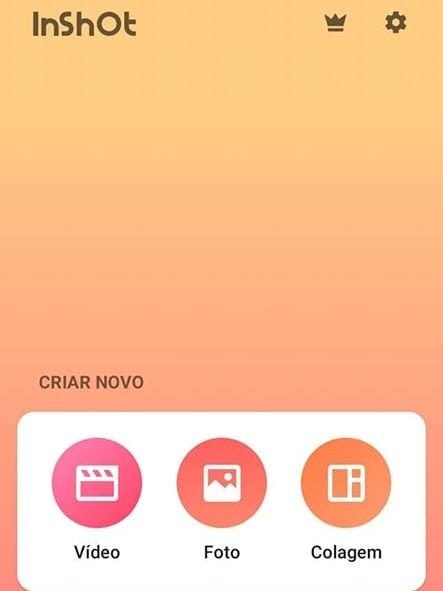
05Inshot
This is a simple tool used for video editing. Its simple features make it less complex than other such tools. This tool can easily be used on Androids and iOS. Have a look on some of its features:
● The videos can be trimmed, split and cut using this tool and you can also add text and stickers to them.
● Audio and volume can easily be adjusted and set accordingly with features of video flipping and rotation.
● This tool provides you with the features of adjusting the aspect ratio and also blurs the unused background areas.
● Slow and fast motion affects add some more quality to your videos.
● You can get this tool absolutely free with upgrading options.

Key Takeaways from This Episode
● Instagram is a popular social media platform that can be used for promoting and advertising the brands and products. Also here videos are made and uploaded for recreational and educational purposes. However, these videos need to withstand specific requirements.
● If your videos meet all the necessary requirements as per the Instagram protocols, then it can boost your social media value and also leave a positive impact on the marketing accounts.
● There are various tools that are used at a wide range to make such videos. Also tools like Filmora can be used to create and edit Instagram videos more effectively.
Instagram is an immensely popular application worldwide that can easily help you to boost your market and brand value and promote your business. However, it also requires some technical specifications.
In this article
01 [Instagram Video Size Requirements and Why They Matter](#Part 1)
02 [How to Change Instagram Aspect Ratio](#Part 2)
03 [5 Tools for Creating and Editing Instagram Videos](#Part 3)
Part 1 Instagram Video Size Requirements and Why They Matter
Instagram is also a usual social media platform like all the other ones. Just similar to the rest, Instagram also has some technical requirements for its posts and videos. It is because a perfect size requirement makes the videos more professional and engaging. On Instagram, size requirements are not limited to the dimensions only there are many other aspects that make a video on Instagram have a high quality and worth sharing. These may include the Instagram video aspect ratio and file size too.
01What is the largest file size allowed on Instagram?
The largest file size that is allowed on Instagram is 1920*1080 PX.
02Are 1920 x 1080 files ok on Instagram?
Nowadays,the most suitable file size on Instagram is 1920*1080 PX. This is because this size goes well on Instagram stories, reels, IGTV videos, live videos, etc. As per the increased demand, the quality of the videos has also been improved.
03The ideal ratio and resolution for Instagram posts
The ideal ratio for Instagram posts is 9:16 and the best resolution is 1080*1920 PX.
*****With the correct video settings one can flawlessly post his videos for his followers. Here mentioned are some types of video post that can show you the ideal aspect ratio and best resolution for Instagram:
❶ Instagram reels
● Description: Reels are seen vertically on the mobile phones. Also these are shot using the Instagram application only so you can take the advantage of transitions and effects present within the application to create your reels effectively. The maximum length for Instagram reels must be 60 seconds. Usually the bottom part of these reel videos is for captions and descriptions, so there should be no important information at that place.
● Ideal Aspect Ratio: The ideal aspect ratio for Instagram reels is 9:16.
● Best Resolution: For Instagram reels; best recommended resolution is 1080*1920 PX.

❷ Instagram Feed
● Description: The first thing that a user sees is the feed as soon he opens his Instagram. People love to scroll their Instagram feeds and this is the reason why feed videos are getting popular day by day. Instagram feed supports so many sizes and dimensions of the videos. As this app does not rotate on smartphones so it is better to keep the resolution less.
● Ideal Aspect Ratio: For your feed videos, best aspect ratio would be 4:5.
● Best Resolution: The videos must have the resolution of 1080 by 1350 PX so that they can be considered as the best one.

❸ Instagram IGTV videos
● Description: IGTV videos have become popular these days as they are the best source to play videos of long duration on Instagram. These videos particularly come on your screen with a preview of 15 to 20 seconds and further the complete IGTV video is aligned with it. As there are two things to consider when it comes to IGTV video, you must keep the best possible video aspect and resolution on the ground.
● Ideal Aspect Ratio: IGTV videos on Instagram have an ideal aspect ratio of 9:16.
● Best Resolution: If you are posting IGTV videos on your Instagram account then the best resolution must be1080*1920 PX.

❹ Instagram stories
● Description: Instagram stories drag people’s attention effectively. However, these videos can only be of 15 seconds and in case any longer video is posted then it splits into several segments of 15 seconds until it completes 1 minute. The videos allow engaging features and support candid also.
● Ideal Aspect Ratio: As users prefer to watch the stories in full screen so the best aspect ratio for such purpose must be 9:16.
● Best Resolution: The best resolution for Instagram stories is 1080*1920 PX.

❺ Instagram live videos
● Description: As the live videos reach to the audience as soon they are created so it is a matter of consideration to keep the video tact. The live streaming videos are kept horizontal and can’t be changed to vertical so it the size and dimensions must be according to the protocols.
● Ideal Aspect Ratio: If you talk about ideal aspect ratio for live videos then it should be 9:16.
● Best Resolution: 1080*1920 PX would be the best resolution for your Instagram live videos.

❻ Instagram Carousel videos
● Description: Through this you can post multiple videos on Instagram at a time. This is done in a consecutive order. If you want to tell a process to your viewers or just tell a story to them then these videos can be best for you. These videos can be square or landscape depending on the needs.
● Ideal Aspect Ratio: As these videos constitute of many at once so the ideal aspect ratio for these videos can be 4:5.
● Best Resolution: 1080*1350 PX can be the best resolution for these videos.

Part 2 How to Change Instagram Aspect Ratio
All you need to do is follow some simple steps to change the Instagram video ratio and resize it into the desired ones:
Step 1: First of all, you will need to download any video editing tool from play store. It is better to keep a thorough check on all the available options and choose the best amongst them that has all the latest features.
Step 2: Next you will need to choose the video that you want to crop or edit and then click on check at the tool bar present on the corner.
Step 3: Further you will see your video on the screen and also the various aspect ratios below the video on your screen.
Step 4: Now choose amongst the aspect ratios that you want to crop your video in and then simply slide the video using your frame via the frame that will appear there.
Step 5: Select the corners and crop the video according. Once you are done, click on the icon of downloading and save it to the camera roll. Further you can post your edited wherever you want.
Part 3 5 Tools for Creating and Editing Instagram Videos
Creating videos on Instagram is quite easier and interesting. All you need to have the right tools to do so. Here mentioned are some tools that you can use for creating interesting and impressive Instagram videos:
01Quik
Quik is a popular video editing tool that is used to edit the videos shot on other devices too. You can edit the images also. This tool is built by GoPro. Main features of this tool are as follows:
● You can import maximum 500 items at a particular time using this tool.
● Music and text can also be added with emojis, text overlays and title slides.
● There is a large collection of filters amongst which you can choose the best for you.
● You can import files in MOV and MP4 formats.
● Footage can be played in slow as well as fast motion.

02 Adobe premiere rush
It is a free video editing tool that makes the use of AI. In this tool, you can get two different types of editing. First one is freeform, in which, you can control all the desired aspects of editing. The other one is automatic mode, in which, the video gets smooth transitions and get created automatically.
● This tool has the feature of sync to cloud.
● You can download videos from and on any device that you want.
● In this tool, you can get the features of built-in filters, texts, and transitions, etc.
● This tool is free to use and download.
● You will also get 2GB of storage space for free.

03Horizon
Horizon is one of those tools that allow full screen recording of the videos. In this tool, you can create the videos in vertical as well as in landscape format. The core features of this tool are:
● You can shoot videos using this tool in a resolution of 2k.
● It also allows direct to application uploads of videos and footages.
● This tool has the feature of some amazing real time filters.
● The free version of this tool limits its features. However, you can unlock all the features by purchasing the paid version.
● These videos can be shot in fast and slow motions.

01**Wondershare Filmora Video Editor **
This video tool is specially meant for all the video creators who want to empower their imagination. This tool is laced with many additional features to make your videos more exciting and engaging. Some of these features are:
● In this tool, you can get overlays, filters, custom titles andtransitions, etc.
● You can import multiple videos at a time with latest effects.
● You can utilize 100 layers of different media to make your videos and stories easily.
● Audio editing features and removal of background sounds make your videos more amazing and impressive.
● Here, you can also get professional 3D LUTs and advanced correction of colors in the videos and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
05Inshot
This is a simple tool used for video editing. Its simple features make it less complex than other such tools. This tool can easily be used on Androids and iOS. Have a look on some of its features:
● The videos can be trimmed, split and cut using this tool and you can also add text and stickers to them.
● Audio and volume can easily be adjusted and set accordingly with features of video flipping and rotation.
● This tool provides you with the features of adjusting the aspect ratio and also blurs the unused background areas.
● Slow and fast motion affects add some more quality to your videos.
● You can get this tool absolutely free with upgrading options.

Key Takeaways from This Episode
● Instagram is a popular social media platform that can be used for promoting and advertising the brands and products. Also here videos are made and uploaded for recreational and educational purposes. However, these videos need to withstand specific requirements.
● If your videos meet all the necessary requirements as per the Instagram protocols, then it can boost your social media value and also leave a positive impact on the marketing accounts.
● There are various tools that are used at a wide range to make such videos. Also tools like Filmora can be used to create and edit Instagram videos more effectively.
Instagram is an immensely popular application worldwide that can easily help you to boost your market and brand value and promote your business. However, it also requires some technical specifications.
In this article
01 [Instagram Video Size Requirements and Why They Matter](#Part 1)
02 [How to Change Instagram Aspect Ratio](#Part 2)
03 [5 Tools for Creating and Editing Instagram Videos](#Part 3)
Part 1 Instagram Video Size Requirements and Why They Matter
Instagram is also a usual social media platform like all the other ones. Just similar to the rest, Instagram also has some technical requirements for its posts and videos. It is because a perfect size requirement makes the videos more professional and engaging. On Instagram, size requirements are not limited to the dimensions only there are many other aspects that make a video on Instagram have a high quality and worth sharing. These may include the Instagram video aspect ratio and file size too.
01What is the largest file size allowed on Instagram?
The largest file size that is allowed on Instagram is 1920*1080 PX.
02Are 1920 x 1080 files ok on Instagram?
Nowadays,the most suitable file size on Instagram is 1920*1080 PX. This is because this size goes well on Instagram stories, reels, IGTV videos, live videos, etc. As per the increased demand, the quality of the videos has also been improved.
03The ideal ratio and resolution for Instagram posts
The ideal ratio for Instagram posts is 9:16 and the best resolution is 1080*1920 PX.
*****With the correct video settings one can flawlessly post his videos for his followers. Here mentioned are some types of video post that can show you the ideal aspect ratio and best resolution for Instagram:
❶ Instagram reels
● Description: Reels are seen vertically on the mobile phones. Also these are shot using the Instagram application only so you can take the advantage of transitions and effects present within the application to create your reels effectively. The maximum length for Instagram reels must be 60 seconds. Usually the bottom part of these reel videos is for captions and descriptions, so there should be no important information at that place.
● Ideal Aspect Ratio: The ideal aspect ratio for Instagram reels is 9:16.
● Best Resolution: For Instagram reels; best recommended resolution is 1080*1920 PX.

❷ Instagram Feed
● Description: The first thing that a user sees is the feed as soon he opens his Instagram. People love to scroll their Instagram feeds and this is the reason why feed videos are getting popular day by day. Instagram feed supports so many sizes and dimensions of the videos. As this app does not rotate on smartphones so it is better to keep the resolution less.
● Ideal Aspect Ratio: For your feed videos, best aspect ratio would be 4:5.
● Best Resolution: The videos must have the resolution of 1080 by 1350 PX so that they can be considered as the best one.

❸ Instagram IGTV videos
● Description: IGTV videos have become popular these days as they are the best source to play videos of long duration on Instagram. These videos particularly come on your screen with a preview of 15 to 20 seconds and further the complete IGTV video is aligned with it. As there are two things to consider when it comes to IGTV video, you must keep the best possible video aspect and resolution on the ground.
● Ideal Aspect Ratio: IGTV videos on Instagram have an ideal aspect ratio of 9:16.
● Best Resolution: If you are posting IGTV videos on your Instagram account then the best resolution must be1080*1920 PX.

❹ Instagram stories
● Description: Instagram stories drag people’s attention effectively. However, these videos can only be of 15 seconds and in case any longer video is posted then it splits into several segments of 15 seconds until it completes 1 minute. The videos allow engaging features and support candid also.
● Ideal Aspect Ratio: As users prefer to watch the stories in full screen so the best aspect ratio for such purpose must be 9:16.
● Best Resolution: The best resolution for Instagram stories is 1080*1920 PX.

❺ Instagram live videos
● Description: As the live videos reach to the audience as soon they are created so it is a matter of consideration to keep the video tact. The live streaming videos are kept horizontal and can’t be changed to vertical so it the size and dimensions must be according to the protocols.
● Ideal Aspect Ratio: If you talk about ideal aspect ratio for live videos then it should be 9:16.
● Best Resolution: 1080*1920 PX would be the best resolution for your Instagram live videos.

❻ Instagram Carousel videos
● Description: Through this you can post multiple videos on Instagram at a time. This is done in a consecutive order. If you want to tell a process to your viewers or just tell a story to them then these videos can be best for you. These videos can be square or landscape depending on the needs.
● Ideal Aspect Ratio: As these videos constitute of many at once so the ideal aspect ratio for these videos can be 4:5.
● Best Resolution: 1080*1350 PX can be the best resolution for these videos.

Part 2 How to Change Instagram Aspect Ratio
All you need to do is follow some simple steps to change the Instagram video ratio and resize it into the desired ones:
Step 1: First of all, you will need to download any video editing tool from play store. It is better to keep a thorough check on all the available options and choose the best amongst them that has all the latest features.
Step 2: Next you will need to choose the video that you want to crop or edit and then click on check at the tool bar present on the corner.
Step 3: Further you will see your video on the screen and also the various aspect ratios below the video on your screen.
Step 4: Now choose amongst the aspect ratios that you want to crop your video in and then simply slide the video using your frame via the frame that will appear there.
Step 5: Select the corners and crop the video according. Once you are done, click on the icon of downloading and save it to the camera roll. Further you can post your edited wherever you want.
Part 3 5 Tools for Creating and Editing Instagram Videos
Creating videos on Instagram is quite easier and interesting. All you need to have the right tools to do so. Here mentioned are some tools that you can use for creating interesting and impressive Instagram videos:
01Quik
Quik is a popular video editing tool that is used to edit the videos shot on other devices too. You can edit the images also. This tool is built by GoPro. Main features of this tool are as follows:
● You can import maximum 500 items at a particular time using this tool.
● Music and text can also be added with emojis, text overlays and title slides.
● There is a large collection of filters amongst which you can choose the best for you.
● You can import files in MOV and MP4 formats.
● Footage can be played in slow as well as fast motion.

02 Adobe premiere rush
It is a free video editing tool that makes the use of AI. In this tool, you can get two different types of editing. First one is freeform, in which, you can control all the desired aspects of editing. The other one is automatic mode, in which, the video gets smooth transitions and get created automatically.
● This tool has the feature of sync to cloud.
● You can download videos from and on any device that you want.
● In this tool, you can get the features of built-in filters, texts, and transitions, etc.
● This tool is free to use and download.
● You will also get 2GB of storage space for free.

03Horizon
Horizon is one of those tools that allow full screen recording of the videos. In this tool, you can create the videos in vertical as well as in landscape format. The core features of this tool are:
● You can shoot videos using this tool in a resolution of 2k.
● It also allows direct to application uploads of videos and footages.
● This tool has the feature of some amazing real time filters.
● The free version of this tool limits its features. However, you can unlock all the features by purchasing the paid version.
● These videos can be shot in fast and slow motions.

01**Wondershare Filmora Video Editor **
This video tool is specially meant for all the video creators who want to empower their imagination. This tool is laced with many additional features to make your videos more exciting and engaging. Some of these features are:
● In this tool, you can get overlays, filters, custom titles andtransitions, etc.
● You can import multiple videos at a time with latest effects.
● You can utilize 100 layers of different media to make your videos and stories easily.
● Audio editing features and removal of background sounds make your videos more amazing and impressive.
● Here, you can also get professional 3D LUTs and advanced correction of colors in the videos and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
05Inshot
This is a simple tool used for video editing. Its simple features make it less complex than other such tools. This tool can easily be used on Androids and iOS. Have a look on some of its features:
● The videos can be trimmed, split and cut using this tool and you can also add text and stickers to them.
● Audio and volume can easily be adjusted and set accordingly with features of video flipping and rotation.
● This tool provides you with the features of adjusting the aspect ratio and also blurs the unused background areas.
● Slow and fast motion affects add some more quality to your videos.
● You can get this tool absolutely free with upgrading options.

Key Takeaways from This Episode
● Instagram is a popular social media platform that can be used for promoting and advertising the brands and products. Also here videos are made and uploaded for recreational and educational purposes. However, these videos need to withstand specific requirements.
● If your videos meet all the necessary requirements as per the Instagram protocols, then it can boost your social media value and also leave a positive impact on the marketing accounts.
● There are various tools that are used at a wide range to make such videos. Also tools like Filmora can be used to create and edit Instagram videos more effectively.
Instagram is an immensely popular application worldwide that can easily help you to boost your market and brand value and promote your business. However, it also requires some technical specifications.
In this article
01 [Instagram Video Size Requirements and Why They Matter](#Part 1)
02 [How to Change Instagram Aspect Ratio](#Part 2)
03 [5 Tools for Creating and Editing Instagram Videos](#Part 3)
Part 1 Instagram Video Size Requirements and Why They Matter
Instagram is also a usual social media platform like all the other ones. Just similar to the rest, Instagram also has some technical requirements for its posts and videos. It is because a perfect size requirement makes the videos more professional and engaging. On Instagram, size requirements are not limited to the dimensions only there are many other aspects that make a video on Instagram have a high quality and worth sharing. These may include the Instagram video aspect ratio and file size too.
01What is the largest file size allowed on Instagram?
The largest file size that is allowed on Instagram is 1920*1080 PX.
02Are 1920 x 1080 files ok on Instagram?
Nowadays,the most suitable file size on Instagram is 1920*1080 PX. This is because this size goes well on Instagram stories, reels, IGTV videos, live videos, etc. As per the increased demand, the quality of the videos has also been improved.
03The ideal ratio and resolution for Instagram posts
The ideal ratio for Instagram posts is 9:16 and the best resolution is 1080*1920 PX.
*****With the correct video settings one can flawlessly post his videos for his followers. Here mentioned are some types of video post that can show you the ideal aspect ratio and best resolution for Instagram:
❶ Instagram reels
● Description: Reels are seen vertically on the mobile phones. Also these are shot using the Instagram application only so you can take the advantage of transitions and effects present within the application to create your reels effectively. The maximum length for Instagram reels must be 60 seconds. Usually the bottom part of these reel videos is for captions and descriptions, so there should be no important information at that place.
● Ideal Aspect Ratio: The ideal aspect ratio for Instagram reels is 9:16.
● Best Resolution: For Instagram reels; best recommended resolution is 1080*1920 PX.

❷ Instagram Feed
● Description: The first thing that a user sees is the feed as soon he opens his Instagram. People love to scroll their Instagram feeds and this is the reason why feed videos are getting popular day by day. Instagram feed supports so many sizes and dimensions of the videos. As this app does not rotate on smartphones so it is better to keep the resolution less.
● Ideal Aspect Ratio: For your feed videos, best aspect ratio would be 4:5.
● Best Resolution: The videos must have the resolution of 1080 by 1350 PX so that they can be considered as the best one.

❸ Instagram IGTV videos
● Description: IGTV videos have become popular these days as they are the best source to play videos of long duration on Instagram. These videos particularly come on your screen with a preview of 15 to 20 seconds and further the complete IGTV video is aligned with it. As there are two things to consider when it comes to IGTV video, you must keep the best possible video aspect and resolution on the ground.
● Ideal Aspect Ratio: IGTV videos on Instagram have an ideal aspect ratio of 9:16.
● Best Resolution: If you are posting IGTV videos on your Instagram account then the best resolution must be1080*1920 PX.

❹ Instagram stories
● Description: Instagram stories drag people’s attention effectively. However, these videos can only be of 15 seconds and in case any longer video is posted then it splits into several segments of 15 seconds until it completes 1 minute. The videos allow engaging features and support candid also.
● Ideal Aspect Ratio: As users prefer to watch the stories in full screen so the best aspect ratio for such purpose must be 9:16.
● Best Resolution: The best resolution for Instagram stories is 1080*1920 PX.

❺ Instagram live videos
● Description: As the live videos reach to the audience as soon they are created so it is a matter of consideration to keep the video tact. The live streaming videos are kept horizontal and can’t be changed to vertical so it the size and dimensions must be according to the protocols.
● Ideal Aspect Ratio: If you talk about ideal aspect ratio for live videos then it should be 9:16.
● Best Resolution: 1080*1920 PX would be the best resolution for your Instagram live videos.

❻ Instagram Carousel videos
● Description: Through this you can post multiple videos on Instagram at a time. This is done in a consecutive order. If you want to tell a process to your viewers or just tell a story to them then these videos can be best for you. These videos can be square or landscape depending on the needs.
● Ideal Aspect Ratio: As these videos constitute of many at once so the ideal aspect ratio for these videos can be 4:5.
● Best Resolution: 1080*1350 PX can be the best resolution for these videos.

Part 2 How to Change Instagram Aspect Ratio
All you need to do is follow some simple steps to change the Instagram video ratio and resize it into the desired ones:
Step 1: First of all, you will need to download any video editing tool from play store. It is better to keep a thorough check on all the available options and choose the best amongst them that has all the latest features.
Step 2: Next you will need to choose the video that you want to crop or edit and then click on check at the tool bar present on the corner.
Step 3: Further you will see your video on the screen and also the various aspect ratios below the video on your screen.
Step 4: Now choose amongst the aspect ratios that you want to crop your video in and then simply slide the video using your frame via the frame that will appear there.
Step 5: Select the corners and crop the video according. Once you are done, click on the icon of downloading and save it to the camera roll. Further you can post your edited wherever you want.
Part 3 5 Tools for Creating and Editing Instagram Videos
Creating videos on Instagram is quite easier and interesting. All you need to have the right tools to do so. Here mentioned are some tools that you can use for creating interesting and impressive Instagram videos:
01Quik
Quik is a popular video editing tool that is used to edit the videos shot on other devices too. You can edit the images also. This tool is built by GoPro. Main features of this tool are as follows:
● You can import maximum 500 items at a particular time using this tool.
● Music and text can also be added with emojis, text overlays and title slides.
● There is a large collection of filters amongst which you can choose the best for you.
● You can import files in MOV and MP4 formats.
● Footage can be played in slow as well as fast motion.

02 Adobe premiere rush
It is a free video editing tool that makes the use of AI. In this tool, you can get two different types of editing. First one is freeform, in which, you can control all the desired aspects of editing. The other one is automatic mode, in which, the video gets smooth transitions and get created automatically.
● This tool has the feature of sync to cloud.
● You can download videos from and on any device that you want.
● In this tool, you can get the features of built-in filters, texts, and transitions, etc.
● This tool is free to use and download.
● You will also get 2GB of storage space for free.

03Horizon
Horizon is one of those tools that allow full screen recording of the videos. In this tool, you can create the videos in vertical as well as in landscape format. The core features of this tool are:
● You can shoot videos using this tool in a resolution of 2k.
● It also allows direct to application uploads of videos and footages.
● This tool has the feature of some amazing real time filters.
● The free version of this tool limits its features. However, you can unlock all the features by purchasing the paid version.
● These videos can be shot in fast and slow motions.

01**Wondershare Filmora Video Editor **
This video tool is specially meant for all the video creators who want to empower their imagination. This tool is laced with many additional features to make your videos more exciting and engaging. Some of these features are:
● In this tool, you can get overlays, filters, custom titles andtransitions, etc.
● You can import multiple videos at a time with latest effects.
● You can utilize 100 layers of different media to make your videos and stories easily.
● Audio editing features and removal of background sounds make your videos more amazing and impressive.
● Here, you can also get professional 3D LUTs and advanced correction of colors in the videos and images.
For Win 7 or later (64-bit)
For macOS 10.12 or later
05Inshot
This is a simple tool used for video editing. Its simple features make it less complex than other such tools. This tool can easily be used on Androids and iOS. Have a look on some of its features:
● The videos can be trimmed, split and cut using this tool and you can also add text and stickers to them.
● Audio and volume can easily be adjusted and set accordingly with features of video flipping and rotation.
● This tool provides you with the features of adjusting the aspect ratio and also blurs the unused background areas.
● Slow and fast motion affects add some more quality to your videos.
● You can get this tool absolutely free with upgrading options.

Key Takeaways from This Episode
● Instagram is a popular social media platform that can be used for promoting and advertising the brands and products. Also here videos are made and uploaded for recreational and educational purposes. However, these videos need to withstand specific requirements.
● If your videos meet all the necessary requirements as per the Instagram protocols, then it can boost your social media value and also leave a positive impact on the marketing accounts.
● There are various tools that are used at a wide range to make such videos. Also tools like Filmora can be used to create and edit Instagram videos more effectively.
The Ultimate Guide to Calculating Pixel Dimensions
How to Calculate Pixel Calculator Ratio
An easy yet powerful editor
Numerous effects to choose from
Detailed tutorials provided by the official channel
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
Size, formats, and resolution… What are pixels exactly doing with it?
![]()
So let’s review some basics on pixel calculator ratio to create an easy life, your workflow more productive, and your photos of the ideal size for the intended purpose.
In this article
01 [What is Pixel Aspect Ratio?](#Part 1)
02 [How is Pixel Ratio Calculated?](#Part 2)
03 [Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?](#Part 3)
04 [Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio](#Part 4)
05 [How Aspect Ratios Affect UI/UX Design?](#Part 5)
Part 1 What is Pixel Aspect Ratio?
A digital image is not a single non-dividable thing. You’ll see that your photo is like a mosaic formed by small tiles if you zoom in far enough, which are known as pixels in photography.
The amount of these pixels and the way they are divided are the two elements that you’re required to take into account to know more about the resolution and pixel calculator ratio.
The Pixel Aspect Ratio is simply the latest way of defining the length of one side of a pixel in context to the length of the other.
Let’s say the ratio is 1:1; each side of the pixel is the same length as the other, also known as a square in pixels.
If the ratio is 2:1, it means that one side is twice the length of the other.
NOTE: The ‘Aspect Ratio’ does not define the actual or exact length of the side of a pixel is, just its “relative” size of one side to the other. The actual length will depend on how much you shrink or stretch a photo when recreating it. But if the Pixel Calculator Ratio is 1:1, then the pixels will always be square irrespective of the size of that particular photo.
![]()
Part 2 How is Pixel Ratio Calculated?
You can use a pixel ratio calculator to calculate the pixels within a screen. So, we’d like to suggest a calculator by xwebtools.com.
Here, you can see tabs, namely the Common Ratios Ratio Width, Ratio Height, Pixels Width, and Pixels Height.
![]()
How it works:
This pixel ratio calculator converts pixel dimensions to aspect ratios. It is an online free tool that assists you in calculating the aspect ratio value of an object or a photo.
The conversion can be carried in both ways, aspect ratio to pixels and pixels to aspect ratio. This screen resolution calculator offers a powerful and simple tool that can convert the ratio of images to pixels resolution and pixels to ratio dimensions.
You need to provide Pixels Width and Pixels Height to calculate the aspect ratio; the aspect ratio will be automatically calculated.
You need to provide Ratio Height and Ratio Width to calculate pixel resolutions. Both the Pixels Width and Height will get automatically calculated.
Part 3 What is Par (pixel Aspect Ratio) in Adobe Premiere Pro/Filmora?
Pixel ratio: Adobe Premiere Pro
As we already discussed, an aspect ratio defines width to height. The still picture and video frames have a frame aspect ratio. The pixels that create the frame have a pixel aspect ratio (sometimes called PAR).
Different video recording standards have different aspect ratios. For instance, you record video for television in either a 16:9 or a 4:3 frame aspect ratio.
You set the frame and pixel aspect when you create a project in Adobe Premiere Pro. Once you set these ratios, you can’t change them for that project. However, you can edit the aspect ratio of a sequence. You can also use assets made with different aspect ratios in the project.
Premiere Pro automatically compensates for the pixel aspect ratio of source files.
If an asset still feels distorted, you can manually mention its pixel aspect ratio. But that isn’t very clear, especially for a beginner. This is why we recommend doing the following.
Pixel ratio: Wondershare Filmora
You need a converter or a video editor to change the aspect ratio permanently. Here we humbly recommend an excellent aspect ratio changer - Wondershare Filmora video editor, which helps you make 4:3, 9:16, 16:9, and 1:1 aspect ratio videos pretty quickly.
Wondershare Filmora
Get started easily with Filmora’s powerful performance, intuitive interface, and countless effects!
Try It Free Try It Free Try It Free Learn More >

Furthermore, you can conveniently share these videos on YouTube, Apple TV, Vimeo, and mobile devices.
Transform aspect ratio at the beginning interface
Wondershare Filmora Video Editor helps you change the project aspect ratio right after launching the video editor program.
If you click the drop-down menu, you will see the usual 16:9, 1:1, 9:16, 4:3, and 21:9 aspect ratios.
![]()
Unlike Adobe Premiere Pro, Wondershare Filmora offers you four more ways of setting aspect ratios efficiently.
Method 2: You can change the aspect ratio under Project Settings
![]()
Method 3: Change the aspect ratio of video with Auto-Reframe
![]()
Method 4: Change aspect ratio during Editing
![]()
Method 5: Change aspect ratio while Exporting
![]()
Thus, using the Wondershare Filmora along with the pixel ratio calculator makes a difference!
Part 4 Difference among Pixel Aspect Ratio, Display Aspect Ratio, and Storage Aspect Ratio
Although the image aspect ratio comes from its width and height, it also contains multiple subsets that help to define image proportions properly.
1 - Pixel aspect ratio
Pixel aspect ratio (PAR) is the proportion of the specific pixels within an image. They are generally square within the pixel aspect ratio of 1:1.
But sometimes, specific images are optimized for certain types of displays. And, they have rectangular pixels with an aspect ratio of 4:3 or similar.
2 - Display aspect ratio
The display aspect ratio (DAR) is the designers’ most frequent aspect ratio and gets generally synced with the general term.
As the name suggests, the display aspect ratio refers to the proportions of an image as it appears on different screens out there.
Some devices, such as televisions and cameras, have a fixed DAR for images to display nicely on these devices.
They need optimization for their specific or respective aspect ratio. For instance, a typical display aspect ratio for the widescreen video on a television screen or monitor screen is 16:9.
They appear distorted when images with different aspect ratios are presented on these devices. Digital SLR camera sensors also consist of a fixed display aspect ratio, which controls how pictures captured by the camera will be displayed and saved.
3 - Storage aspect ratio
Storage aspect ratio, commonly known as (SAR) is an aspect ratio formula that concerns specifically to encoded digital video files. SAR refers to the height and the width relationship in video frame size, and it is required to be consistent among all individual frames.
SAR x PAR = DAR for max widescreen videos in a usual used formula.
Part 1 Part 5: How Aspect Ratios Affect UI/UX Design?
Aspect ratios play a vital part in any project that consists of displaying and capturing photographs, videos, or other image-based files in an ideal manner. The camera’s fixed aspect ratio can considerably impact, especially for photographers.
And for videographers or anyone working with slideshows, animations, and other motion projects, the aspect ratio is a prominent element for correct display on mobile devices and widescreen.
But even in the environment of responsive web design, problems can arise, such as when an image is not adjustable for display without compromising its quality or content.
A small example is when you need a square image with a 1:1 aspect ratio to insert into a rectangular box on a web page. To accommodate varying image size requirements, proportions and size may need adjustment.
In an increasingly picture-driven digital world, videos and images that look even slightly out of the way add to a visitor’s negative impression of a site. Besides those forced into the wrong configurations can even interfere with a site’s usability.
Poorly proportioned user guide or product images video that’s too stretched to check clearly can affect both a visitor’s want and their ability to use the site. Developers, designers, and anyone working with images will need to know how aspect ratios work and manipulate them for the best visual effect.
Various pixel calculator ratios, both paid and free, have popped up on the web to streamline the process.
Key Takeaways from This Episode
● An overview of pixels
● Understanding the importance of pixel ratio calculators
● Different pixel ratios and their impact on UI/UX design
The Ultimate List: 10 Online Waveform Generators You Need to Know
You might have seen waves moving up and down in song lyrics, karaoke videos, podcasts, and other videos. Well, that’s what is known as waveform, in other words, audiogram. So, if you want to add an audio waveform to your videos, all you need is an audio waveform generator that will let you create fascinating animated waveforms for your videos.
The good news is that there are multiple audio waveform video generators to choose from. However, knowing that you will want only the best online waveform generator, we have hand-picked ten such online sound wave generators that will let you add animated waveform effortlessly.
In this article
01 Part 1: What is a Waveform Generator?
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
02 Part 2: Best Online Waveform Generators You Should Try!
03 Part 3: Why Should You Use Audio Visualization?
Part 1: What is a Waveform Generator?
Now, to create a waveform to audio and add it to a video, you need an audio waveform generator. So, what’s a waveform generator? It’s a tool that will let you design an attractive waveform to any audio and add it to a video. You can look for soundwave generators online since they are a plethora of them.
Please note that some sound wave generators are available online for free, while for others, you will have to pay a small fee. Waveforms can be both low and high. It’s just that the higher waveforms will signify the louder sounds, and the lower waveforms will signify lower sounds. What’s more? Waveforms look really cool and can enhance the video quality!
Part 2: Best Online Waveform Generators You Should Try
#1 VEED.IO

Price: Free
If you want to create waveform video from audio for free, the first waveform generator that you should try is VEED.IO. This fantastic waveform generator adds animated waveforms to videos. And it is free to use. The supported formats are MKV, M4A, M4V, MOV, MP4, MPEG, OPUS, MPG4, and more! In addition, VEED.IO can convert videos to the same supported formats.
To talk about its features, it’s a free online waveform generator. It allows you to be creative and lets you customize your sound wave just the way you want. You can place the waveform anywhere on the video; it enables you to edit your videos, such as adding text, audio, images, etc.
To use VEED.IO, you will first have to visit the official website and upload your video by clicking on the Choose Videos option. Once done, generate the waveform by clicking on the Elements option. Finally, click on the Export option, and that’s it!
#2 Kapwing

Price: Free plan | Upgrade: $24.00 per month.
Next up is Kapwing. It’s a simple-to-use multimedia editor that allows you to generate waveforms. This tool supports FLAC, MP3, and other popular video formats. It can export in MP4, AVI, FLV, 3GP, and other popular video formats. You can customize the waveform, frame your canvas, add custom text, enhance the video quality, etc.
To start using Kapwing, you will have to upload the video you want to edit. Then, you will have to add a waveform. After that, you can position the waveform as you like. You can change the speed, style, and color of the waveform later. Finally, once the waveform is ready, you can click on the download option.
The best part about Kapwing is that it lets you control the waveform as you like. Moreover, once the waveform is completed, you can share it with anyone you want.
#4 WaveVisual

Price: Free
WaveVisual is a free waveform generator and is an online tool. This means that you will not have to download WaveVisual on your computer. It lets you upload files directly from Spotify as well. It supports WAV, MP3, and many other formats.
There are three easy steps to follow. You need to upload an audio file, else copy the Spotify song link and paste it here on WaveVisual. Then, customize the design to create your unique waveform. Finally, click on the download option. You can even add a background image to make your waveform look extraordinary.
#5 Audiogram

Price Free | Registration required
The next online waveform generator is Audiogram. It not only lets you add waveform to your audios, but you can use the same tool to create editable transcripts as well. This tool is an ideal option for music videos and podcasts. The tool provides you with a fantastic library that consists of multiple templates. It supports MP3, WAV, etc.
The good thing about Audiogram is that it lets you customize the waveform to suit your needs and wants. To use it, please visit getaudiogram.com. Then, upload your audio, choose a design for your waveform, and once done, download, export, and share it!
#6 EchoWave.io

Price: Free
EchoWave.io lets you add different styles of waveforms, such as bar, radial, and line. It accepts MP3 and WAV audio formats and is free to use. EchoWave.io takes away the hard work you might have otherwise done if you didn’t have a waveform generator. You can use it to add a visual component to your lyrical songs, live streams, podcasts, images, and more.
To add a waveform, visit the official website, click on the upload option to upload the audio, choose animation style for the waveform, adjust the waveform as per your style and finally, generate the video and hit the render button to download the waveform video.
#7 RenderForest

Price: Free
RenderForest is a one-of-a-kind platform where you will find customizable waveform templates. Here, you need to choose a template and upload your audio, and RenderForest will take care of the rest. You can even add animated typography to enhance the video-watching experience. It supports all top audio formats, such as MP3, FLAC, etc.
To start using it, click on the template that you like. Then, hit the create now option. You can add a photo, music name, artist name, and more. Then, add the music file and click on the download option to save the file.
You may also like best music visualizer makers .
#8 Motionbox Music Visualizer

Price: Free | Sign up is required
Motionbox Music Visualizer is a super easy tool to use. This tool is often used by voice actors, musicians, and podcasters to add waveforms, mainly because of its easy-to-understand interface. It supports FLAC, WMA, WAV, MP3, and other formats.
To use it, visit Motionbox Music Visualizer’s official website and upload your audio. After that, trim your audio and finally add the waveform visualizer. Just three easy steps, and your video with waveform will be generated.
#9 Specterr Music Visualizer

Price: Pro: $25.00/month | Unlimited: $75.00/month | Free with a watermark
Specterr Music Visualizer provides you with built-in visualizer presets to choose from. The tool is reliable and very easy to use. After you add the waveform to your audio, you will not even have to spend time downloading it. Instead, you can share it directly to your Facebook, Twitter, YouTube, Instagram account.
To get started, you will first have to select a preset. You will see multiple presets. Then, you need to upload an audio file. It accepts MP3 or WAV. Once done, you can customize the visualizer, and finally, click on the Export option to export the video.
#10 Recast Studio

Price: Free
If you have a podcast ready and want to add waveform to it, you should try Recast Studio. It allows you to add unique animated audio waveforms, which will eventually increase conversion and boost social engagement. In addition, it is easy to use and saves your time with its visualizer presets.
To use, you will have to upload the audio. It accepts MP3. Then, you need to clip the audio. After that, browse through the template section and pick your favorite. You can then customize the video to enhance its quality, such as changing the color of the waveform, adding images, editing texts, and more. Finally, download the video.
#11 Clipchamp

Price: Free | Sign up required
Clipchamp is a free online audio visualizer that you can add audio waveforms to your videos. You will not have to spend hours manually creating waveforms. It lets you browse through its multiple templates. You can just choose one for your music videos, podcasts, etc., add the animated visualizer and get it done.
Here’s how you can use it. You need to visit the official website and upload the audio file, MP3, or WAV that you want to edit. After that, you need to apply an audio visualizer. You can add background and effects, too, if you wish. After you are all done, export your video.
Part 3: Why Should You Use Audio Visualization?
Audio entertainment has been around since time immemorial, and there’s no doubt about how big of an impact it has. However, when you add audio visualization, it enhances the listening experience by manifolds. Take podcasts, for example. They have become extremely popular.
In fact, there are currently more than 30 million podcast episodes running across the world. But when you combine audio visualization, it makes the audio even better. It becomes more engaging. Not that it sounds stand-alone can’t have an impact on the audience, but with audio visualization, it doubles itself when it comes to engagement and creating a lasting impression.
Conclusion
So, now you know about the top audio waveform video generators. You can choose one from the list we have mentioned and get started because your audios, such as lyrical music videos and podcasts, deserve the magical touch of an audio visualization. So, don’t miss out on it, and try an audio waveform generator today.
Also read:
- New In 2024, Glitch Video Editor Roundup Best Online and Desktop Tools for Windows and Mac
- Updated 2024 Approved Seamless Edits The Top 5 Free Online Video Combining Tools You Should Know
- Updated Unleash Your Creativity Top Chromebook Video Editor Apps
- New Cut AVI Files Like a Pro Best Video Editors for All Platforms for 2024
- In 2024, Top 10 WebM Converters to MP4 Expert Reviews
- Updated In 2024, Before We Delve Into the Software Tools, Lets First Understand the Basics of Video Limits that Video Editors Can Handle, Ensuring Its Quality
- New 2024 Approved Video Editing Showdown Sony Vegas vs Adobe Premiere Pro 2023 Review
- New 2024 Approved Unleash Your Creativity The Best Animation Software for Mac and PC
- Updated In 2024, The Ultimate Guide to Slow Motion Video Playback on VLC
- New The Best of the Best Top 10 Free and Paid Android Video Editing Apps for 2024
- New Ultimate Stop Motion Animation Handbook Software and Tools for 2024
- New In 2024, From Zero to Hero Top Lyric Video Makers Online (Free and Paid)
- In 2024, The Ultimate AIFF Converter Selection Blueprint
- Updated In 2024, Elevate Your Brand Choosing the Perfect Aspect Ratio for LinkedIn Videos
- New 2024 Approved Best Free Green Screen Video Editing Apps for Android and iOS Users
- New How to Pick the Perfect Video to Audio Converter for Your Needs for 2024
- Updated 2024 Approved 12 Leading Audio Converters Which One Is Right for You?
- New In 2024, The 10 Most Popular Aspect Ratio Adjustment Tools
- Updated 2024 Approved Prime Video Picture Format A Guide
- New 2024 Approved The Ultimate List 10 Free Online Video Compression Tools
- New In 2024, Make Your Moments Shine Best Highlight Video Makers for Desktop and Mobile
- New In 2024, Unleash 4K Video Editing The Best Free Tools to Use This Year
- New In 2024, Leading Music Photo Video Editors
- New In 2024, 5 Essential Tools for Making Viral Reaction Videos
- Updated Discover the 12 Most Popular Audio Converters on the Market for 2024
- Updated 2024 Approved The Best of the Best 28 Video to GIF Converters
- In 2024, Is it Possible to Use Miracast with Apple iPhone 15 Pro Max? | Dr.fone
- All You Need To Know About Mega Greninja For Oppo K11 5G | Dr.fone
- 3 Effective Ways to Bypass Activation Lock from iPhone 6
- How to Resolve Poco X5 Pro Screen Not Working | Dr.fone
- Failed to play MP4 movies with Xiaomi
- 5 Quick Methods to Bypass Infinix FRP
- Android Safe Mode - How to Turn off Safe Mode on Itel P55 5G? | Dr.fone
- Set Your Preferred Job Location on LinkedIn App of your Nokia G310 | Dr.fone
- Possible solutions to restore deleted contacts from Nokia C210.
- What Is the Best FPS for YouTube Videos for 2024
- All Things You Need to Know about Wipe Data/Factory Reset For Vivo Y17s | Dr.fone
- In 2024, How to Hide/Fake Snapchat Location on Your Realme Narzo N53 | Dr.fone
- In 2024, How To Use Special Features - Virtual Location On Xiaomi Redmi Note 13 5G? | Dr.fone
- In 2024, How To Fix Apple iPhone 14 Unavailable Issue With Ease | Dr.fone
- Guide to Mirror Your Nokia C300 to Other Android devices | Dr.fone
- Possible solutions to restore deleted videos from Red Magic 9 Pro
- Easy Steps To Create Talking Memoji on iPhone Free
- Updated In 2024, Looking for a Way to Edit Your Profile Picture for Telegram? Heres an Easy and Quick Guide on How to Change, Delete and Hide Your Profile Picture with Simple Steps
- 4 Solutions to Fix Unfortunately Your App Has Stopped Error on Realme 11 5G | Dr.fone
- Fix the Error of Unfortunately the Process.com.android.phone Has Stopped on Xiaomi Redmi Note 13 Pro 5G | Dr.fone
- In 2024, How to Track Motorola Moto G Stylus (2023) Location without Installing Software? | Dr.fone
- Ultimate Guide to Free PPTP VPN For Beginners On Vivo Y27 4G | Dr.fone
- New 2024 Approved What Is an AI Video Maker?
- In 2024, Why Your WhatsApp Live Location is Not Updating and How to Fix on your Lava Blaze 2 | Dr.fone
- In 2024, How to Reset a Samsung Galaxy M34 5G Phone that is Locked?
- In 2024, A Guide Realme GT 5 (240W) Wireless and Wired Screen Mirroring | Dr.fone
- Title: Updated In 2024, Thumbnail Mastery Boost Your YouTube Videos Visibility with These Pro Tips
- Author: Isabella
- Created at : 2024-04-29 12:49:37
- Updated at : 2024-04-30 12:49:37
- Link: https://video-creation-software.techidaily.com/updated-in-2024-thumbnail-mastery-boost-your-youtube-videos-visibility-with-these-pro-tips/
- License: This work is licensed under CC BY-NC-SA 4.0.

